What Is a Product Tour?
Product tours are in-app tutorials that guide new users through an app, website, or SaaS tool’s user interface (UI) and key features. Also known as product walkthroughs, they help companies simplify their user onboarding process.
The common misconception is that product tours are simply automated versions of traditional user onboarding. But product tours are more than just pop-ups that provide feature overviews—they’re integral parts of an app, tool, or website’s user experience that combine different design elements to make onboarding more efficient.
A modern product tour combines different UI patterns such as pop-ups, interactive walkthroughs, beacons, tooltips, and explainer videos to allow new users to learn in the flow of work. These UX patterns offer more contextual guidance, creating a stronger first impression for new users. That solid first impression improves product adoption rates compared to traditional user onboarding, as a product tour guides users through the onboarding experience to help reach the aha moment.
Whatfix’s digital adoption platform provides organizations with a no-code editor to create Tours, Task Lists, Flows, Smart Tips, and Self Help to enable new users with guided experiences that drive adoption. Analyze how users engage with your product tour, identify drop-off points, and take a data-driven approach to improve your user onboarding experience.
Why Use a Product Tour for User Onboarding?
A well-designed product tour streamlines the user onboarding process. It helps new users understand features and UI elements faster than if they had to learn independently. The more sophisticated your product, the more critical it is to have a product tour that guides users through the learning curve.
The main goal of user onboarding is to get users to recognize the value of your product as quickly as possible. This recognition of value is also called the aha moment, and it propels your users toward activation and full product adoption.
Effective product tours streamline the path to that aha moment in three key ways.
1. Simplify the user experience
Product tours simplify enterprise SaaS learning curves by teaching users how to use key features relevant to their roles. They provide guided in-app tutorials using a mix of onboarding UX elements like interactive walkthroughs, pop-ups, tooltips, and checklists to nudge users on certain paths and help them realize value in a product quickly.
2. Driving meaningful action
Effective product tours guide users to take meaningful action instead of providing passive overviews of key features. This “learning by doing” maximizes knowledge retention so users can master your product faster.
3. Improves engagement
Well-designed product tours reduce friction in the user onboarding process. When the first experience with your product goes smoothly, users are more likely to remain engaged and recognize the value of your tool, improving the rate of user retention.
Product tours are core components of self-serve user onboarding. And when done well, they increase product adoption and retention while reducing inbound support requests and the need for additional user training.
4. Expedited onboarding
Product tours help users quickly learn how to use a product, reducing the time it takes them to become proficient and get value from it. By guiding users through the most important features and functions, product tours help them get up to speed faster than they would on their own.
5. Reduced support requests
By providing users with a guided tour of a product, product tours can help reduce the number of support requests that come in. This is largely because users are more likely to understand how to use a product and are less likely to encounter issues that require support.
Tips for Building an Effective Product Tour
Research has found that the average complete rate for product tours across 15M end-user experiences is 61%. That’s not terrible, but it also leaves room for improvement.
The most effective product tours adhere to a few key guidelines – all based on contextualizing experiences and following UX best practices.
There’s no one-size-fits-all approach to designing product tours. But focusing on these basic principles will help minimize time-to-value for new users:
1. Personalize as much as possible
Don’t create one generic product tour for all new users. Research shows that users are 123% more likely to complete it when in-app tours are contextually tailored to different end-users based on engagement patterns and personas.
Segment product tours according to user roles to create a more personalized experience. Create various guided tours based on different user actions and app engagement.
2. Trigger product tours with user action
Not all product tours should initiate right when a user logs into your product. Triggering product tours based on specific user actions ensures tutorials appear seamlessly in the proper context. If users engage with a specific feature or workflow, have that trigger a specific mini-guided tour that walks them through related features or use cases of how other users are taking advantage of it.
3. Match UI patterns with use cases
Choose the right product tour UI pattern to keep tutorials from becoming disruptive. For example, a pop-up modal window might make sense for an initial welcome message, but subtle tooltips might be more appropriate for quickly explaining a feature or button.
4. Maintain design consistency
Focus on design consistency when adding product tour UI patterns to your SaaS tool to maintain a seamless experience. Mismatches between colors and styles can lead to disruptive experiences for users, hurting engagement and overall adoption.
5. Limit the length of product tours
Avoid creating product tours that give users a long list of steps to walk through. Your goal is to demonstrate the value of your product quickly. If they abandon the product tour, you risk missing out on a critical piece of activation and adoption.
Focus on the “why.” Motivate users to take action by focusing on the “why” of your tips, prompts, and tutorials. Don’t just provide generic steps that tell users how to do something. When you convey the value of their actions, they’ll be more motivated to engage with your product and continue the adoption process.
6. Update as necessary
Continuously monitor the performance of your product tours. Are users abandoning them halfway through? Are they working better for one segment of users than for others? Study the data from your product tours, and update the steps for more efficient onboarding.
7. Provide a way to skip
Not all users need a product tour. Some users may already be familiar with your product or may not need a guided tour to understand how to use it. Forcing them to go through a tour can be frustrating and may result in a negative user experience. Allowing users to skip the tour gives them the flexibility to choose the path that’s best for them.
Another consideration is that users may have limited time and attention spans and may prefer to dive right into using your product. By providing a way to skip the tour, you respect their time and make it easier for them to use your product quickly.
Those who need the tour can take it, while those who don’t can skip it and get to the product more quickly. This helps ensure that users have a positive experience with your product and are more likely to continue using it in the future.
There’s a fine line between a product tour that efficiently drives aha moments and one that is simply a disruptive experience for users. The guidelines listed here will help you design product tours that fit seamlessly into your UX.
Types of UI Patterns Used in Product Tours
There are two steps to deciding which UI patterns to use for your product tour: learning the different UI patterns available to you and understanding their unique strengths.
1. Pop-ups
Quickly engage users and explain the value of your application with pop-up elements in your product tour. Pop-ups can be simple splash screen graphics. Or they can be modal windows that require users to take action.

2. Interactive walkthroughs
Interactive walkthroughs provide step-by-step instructions for key workflows. Users see these instructions as they follow the steps of your product tour, learning about processes as they work.
Product walkthroughs are especially useful for simplifying the training processes for complex enterprise applications. You can use them to engage users both during initial onboarding and when rolling out new features.

3. Hotspots
Hotspots, also known as beacons, are small icons or alerts that draw user attention to certain application elements. With these UI patterns, you can deliver crucial information about feature updates, workflow changes, and advanced use cases. Beacons allow users to interact with training material when they’re ready, which is key to a self-serve onboarding process.
4. Tooltips
Give users a quick overview of what a feature or UI element can do. Tooltips don’t prompt action from users. Instead, they convey key information in a way that’s less intrusive than guided product walkthroughs.

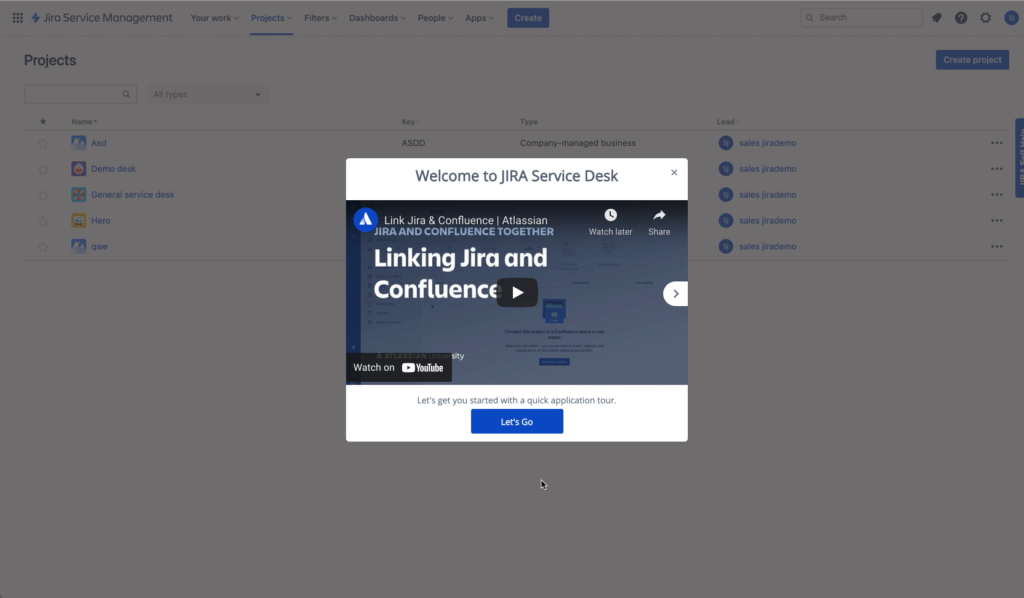
5. Explainer videos
Combine this product tour UI pattern with pop-up modal windows to create engaging welcome messages for new users. When users log in for the first time, you can present a video overview of your product’s key features. This is an effective way to engage first-time users and increase their likelihood of completing key actions.

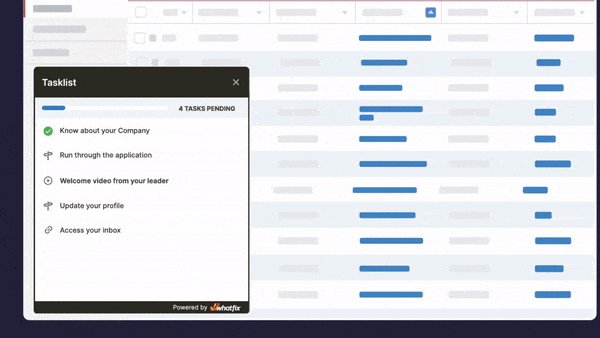
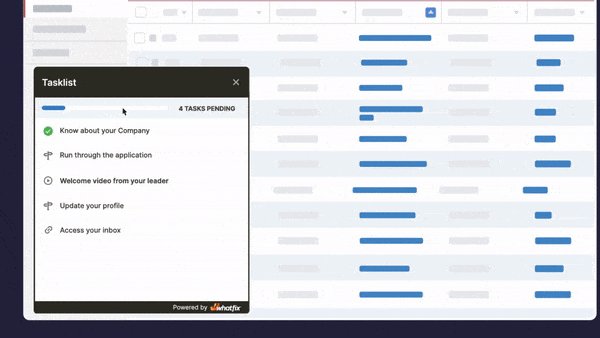
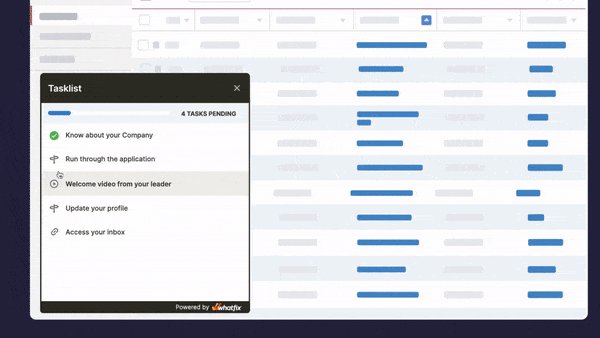
6. Task lists
The ‘Enhanced Kotter’s 8-Step Change Model’ highlights the importance of sustained acceleration. Organizations often make the mistake of easing up on the change initiative too soon. It’s crucial to keep enthusiasm high throughout the transition so you can continue to move toward your ultimate goals.

7. Progress bars
Progress bars show users where they are in the tour and how much progress they’ve made. They typically appear at the top or bottom of the screen and provide a visual indication of how many steps are in the tour, how far along the user is, and how much longer the tour will take to complete.
Progress bars are effective because they give users a sense of control and progress, which can help increase engagement and reduce frustration. By clearly indicating where they are in the tour, users can see how much progress they’ve made and how much they have left to go. This can help motivate them to complete the tour and feel a sense of accomplishment when they finish.
Progress bars can also help users understand the scope of the tour and what to expect. If they see that the tour has a lot of steps, they may be more prepared for a longer onboarding experience. Conversely, if the tour has only a few steps, they may feel more confident that they can complete it quickly.

No matter how you combine your product tour UI patterns, the goal remains the same—give users prompts to learn your application interactively. The most well-designed product tours engage people at all stages of the technology adoption curve without frustrating tech-savvy users or overwhelming slower adopters.
Examples of Great Product Tours
It’s now routine (and expected) of mobile apps, SaaS tools, and web portals to include intuitive new user onboarding flows. Here are a few of our favorite examples of effective product tours.
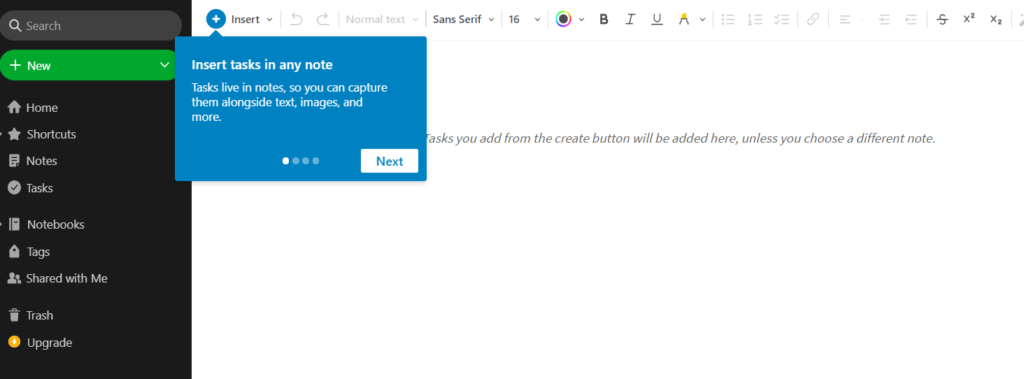
1. Evernote
Evernote is a note-taking tool for business and personal use. Its product tour shows users how to create their first note and then goes through a series of feature walkthroughs for more advanced organization and note editing use cases. It also includes a task list that allows users to complete individual tasks to invoke a sense of accomplishment.


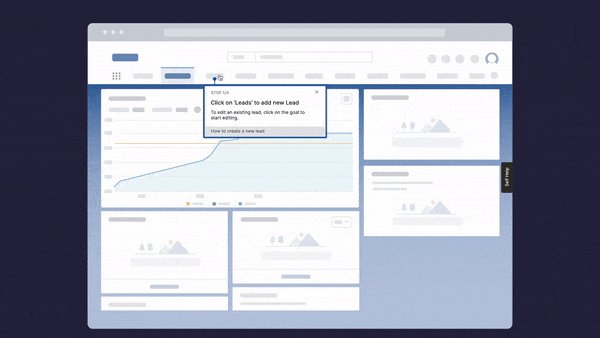
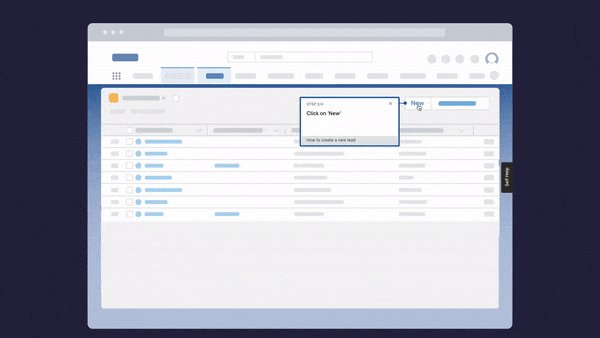
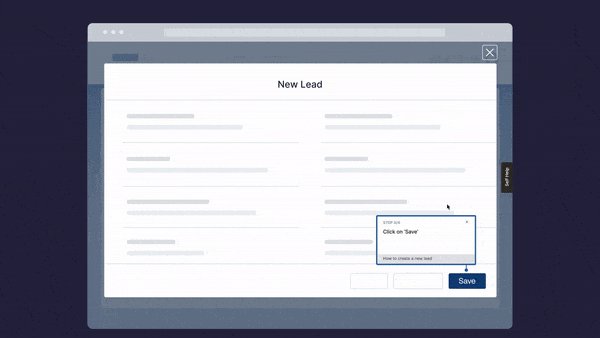
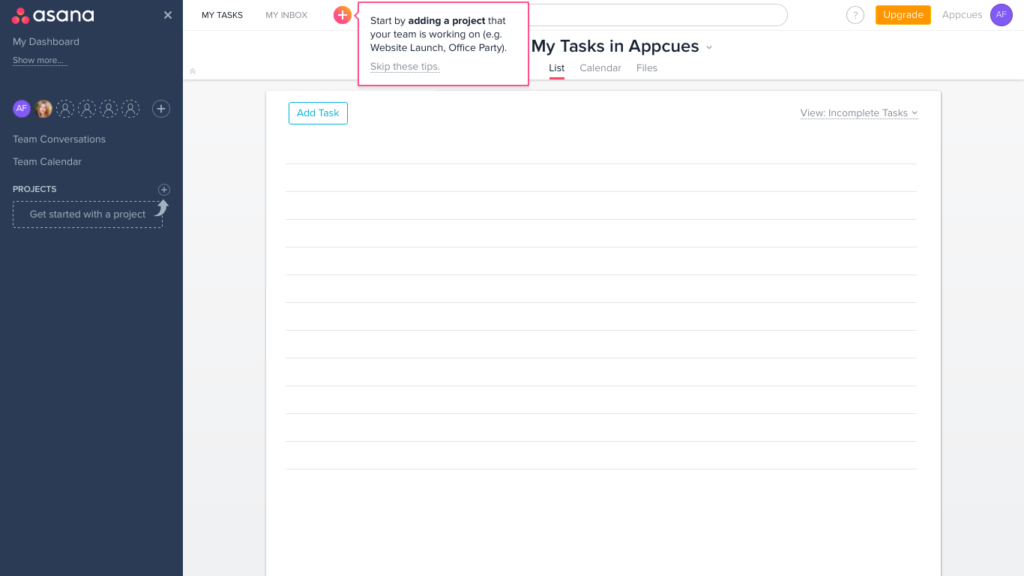
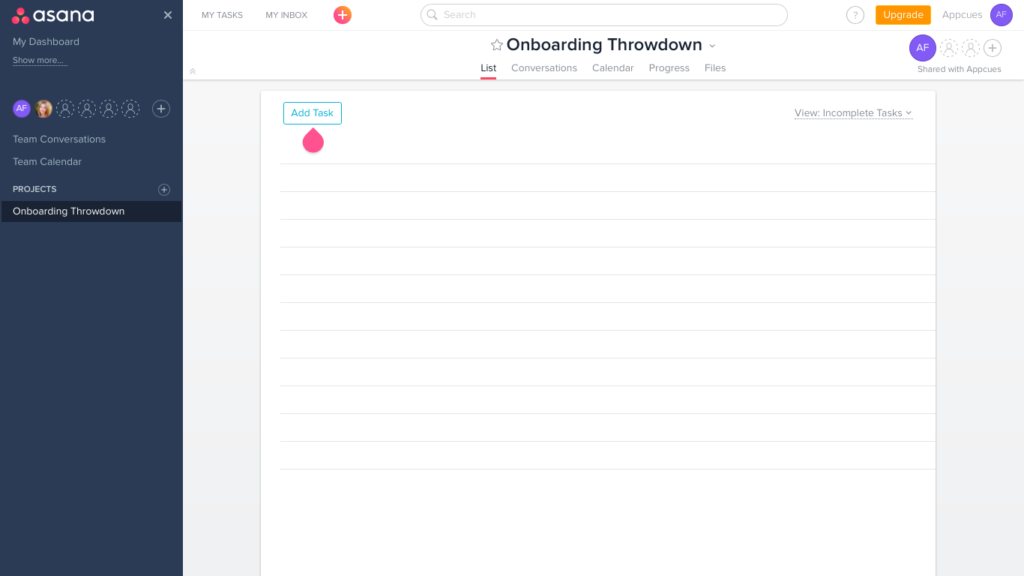
2. Asana
Asana is a project management tool that features. After signing up for an account, new users are prompted to create their first project – which starts its product tour.

It prominently displays to users how to minimize the pop-ups while also making the flow pop with Asana’s bright, branded color palette. Once a new user minimizes the product tour or exits the page, they’re alerted to how to re-enter the product tour with a beacon hotspot.

It’s one of our favorites because creating a new project is the key action that shows value to new users the most. Those new users that complete Asana’s product tour will be provided personalized guidance to their aha moment.
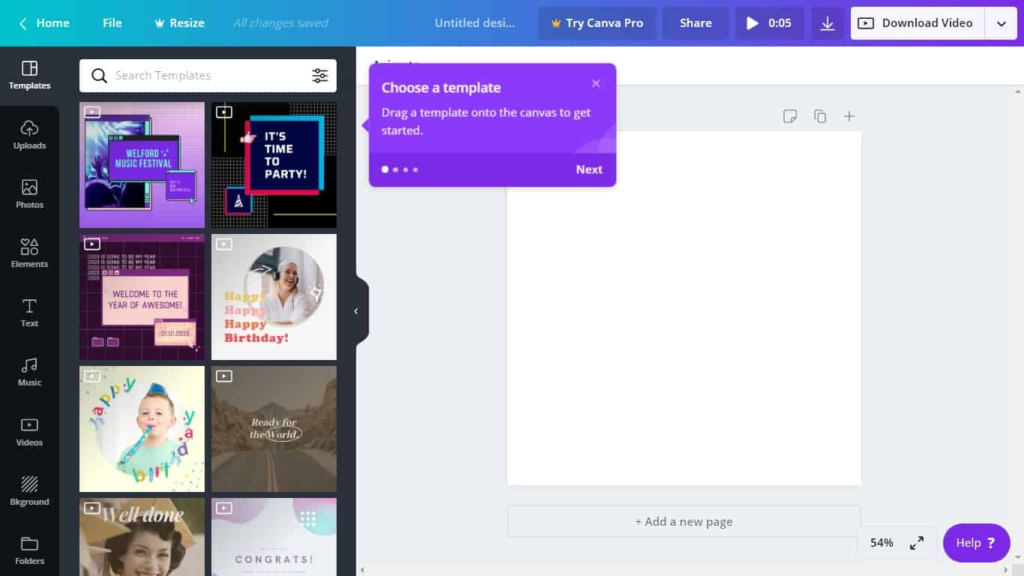
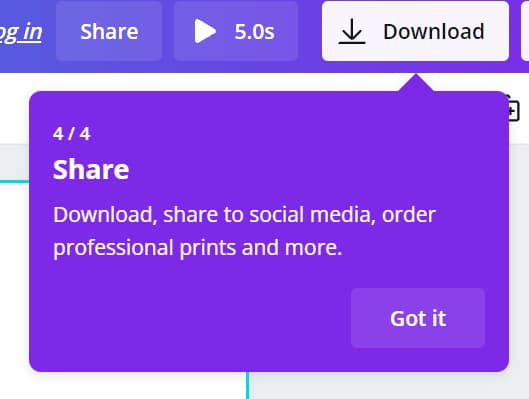
3. Canva
Canva is a graphic design and image editor for non-design professionals. The tool starts its product tour with a short, 2-minute user onboarding video.

After the introductions, users are placed in a new blank canvas with a product tour prompt to choose a template to drag into the canvas. After a user finishes their first design, the product tour finishes the user journey by presenting a “share” button that demonstrates how to download or share the new design.


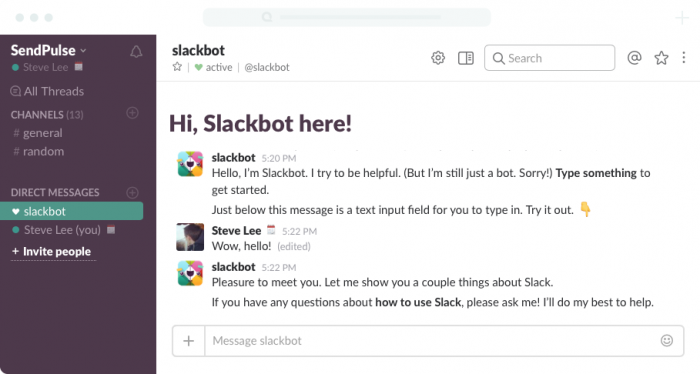
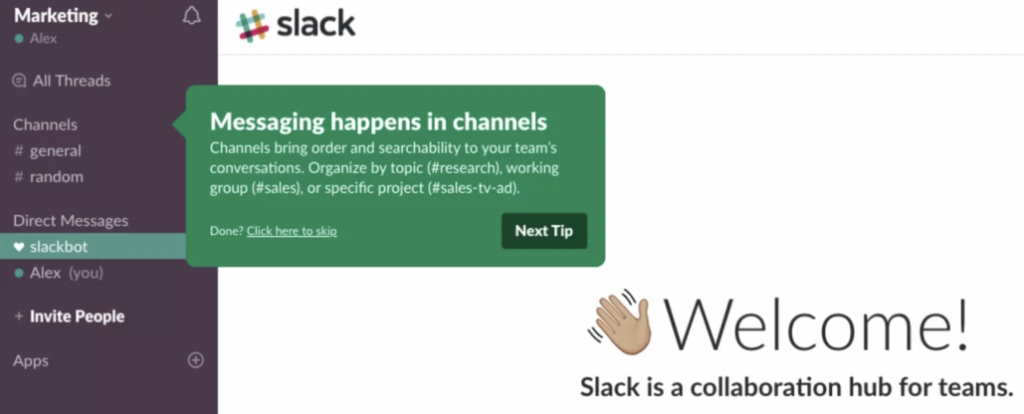
4. Slack
Slack’s product tour is highly interactive and personalized, with a chatbot named Slackbot guiding users through the onboarding process. The chatbot asks users questions about their interests and preferences, and then tailors the tour based on their responses. This makes the tour feel more like a conversation than a one-way presentation.

Slack’s product tour also emphasizes the collaborative nature of the platform, showing users how they can communicate and collaborate with their team members. This helps users understand the value of the product and how it can improve their work.

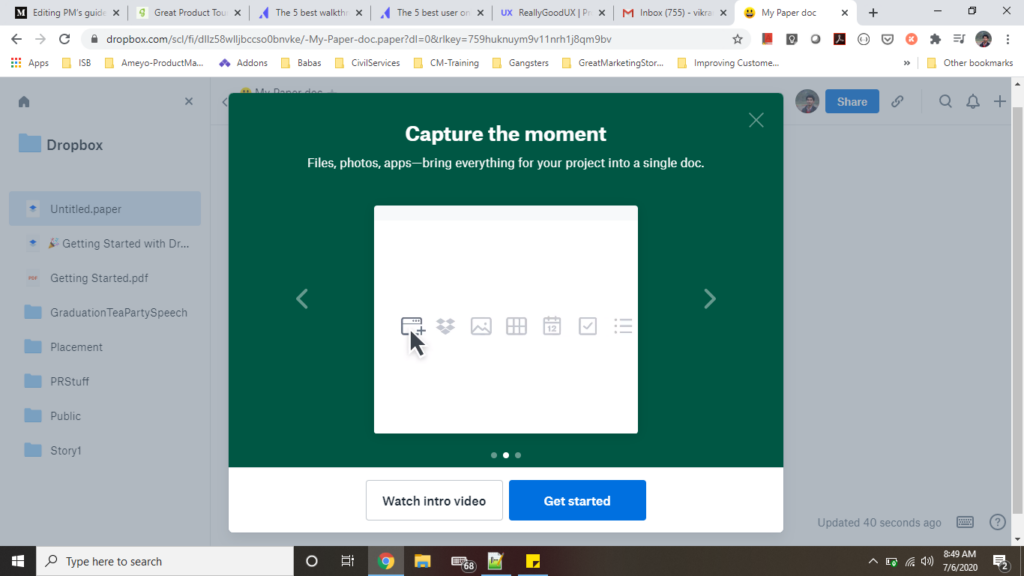
5. Dropbox
Dropbox product tours focus on the core features of the product and don’t overwhelm users with unnecessary information.
Dropbox’s product tour provides step-by-step guidance, walking users through each feature and function in a clear and concise manner. This helps users understand how to use the product and what it can do for them.

Dropbox also provides hands-on practice, allowing users to try out features and functions as they learn about them, which helps users retain the information and feel more confident using the product.
See how these companies powered increased end-user adoption by creating no-code product tours and digital guidance with Whatfix:
- Dimensions UK increased three-month user adoption for its product from 10% to 50% after implementing comprehensive digital guidance for users.
- A variety of self-service content and features helped 451 Research streamline product adoption by eliminating the time-consuming process of manually teaching customers how to use their platform.
- Corrigo built product walkthroughs to cut its rising customer training costs, lower its time to productivity, and improve its product tour satisfaction.
Best Tools for Building Product Tours
The best product tour software tools fall under digital adoption platforms. These tools integrate with your application to present users with the most important product tour UI patterns. Digital adoption platforms give you an all-in-one solution for creating product tours, distributing content, and analyzing its performance.
Here are a few of the best DAPs that provide no-code solutions to creating product tours for user onboarding.
1. Whatfix
Whatfix is a flexible product tour and in-app training tool for creating contextual in-app guidance and self-help content segmented across different user roles or personas. with Whatfix, enable end-users to find value with your product quickly through in-app tours, walkthroughs, checklists, tooltips, resource centers, and more.

Whatfix provides an easy-to-use editor that allows anyone to create interactive guides, product tours, and other forms of in-app guidance and support without any coding knowledge. This means that companies can quickly create and deploy contextual guides and new user guided tours for different personas and use cases without involving their development team.

Whatfix also combines end-user behavioral analytics for product teams to understand how users are engaging with an application, interacting with tours, and track any custom user action. These analytics identify areas of user friction and help map optimal user journeys.

Senior Content Development at AutoZone
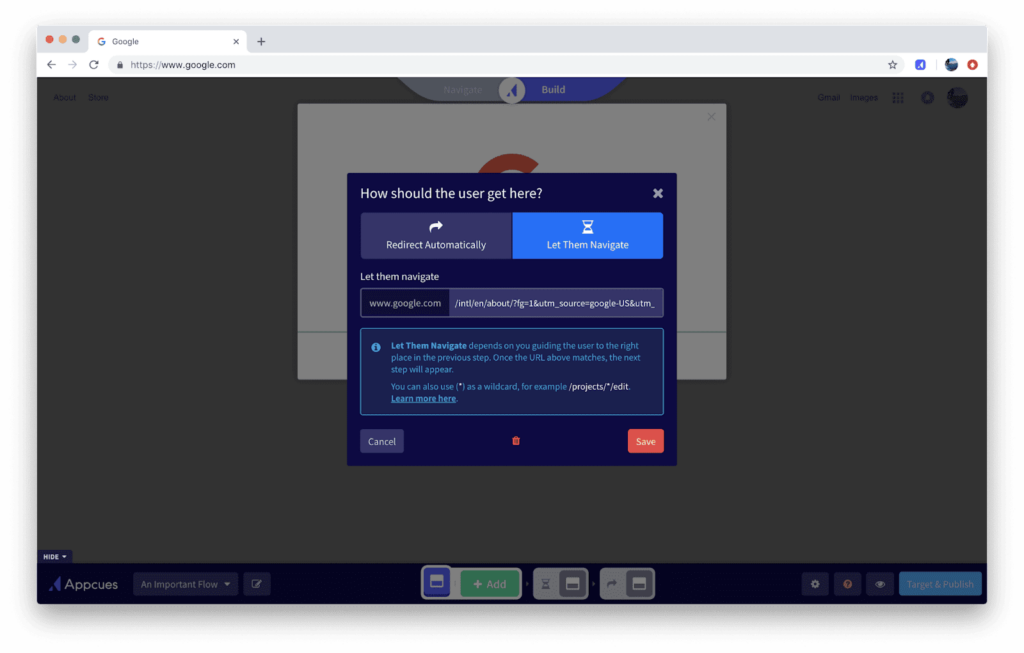
2. Appcues
Appcues is a DAP that focuses on product-led growth. It fully integrates with your product to make UI patterns appear native and give users a consistent experience. However, the analytics features aren’t as robust as Appcues competitors.

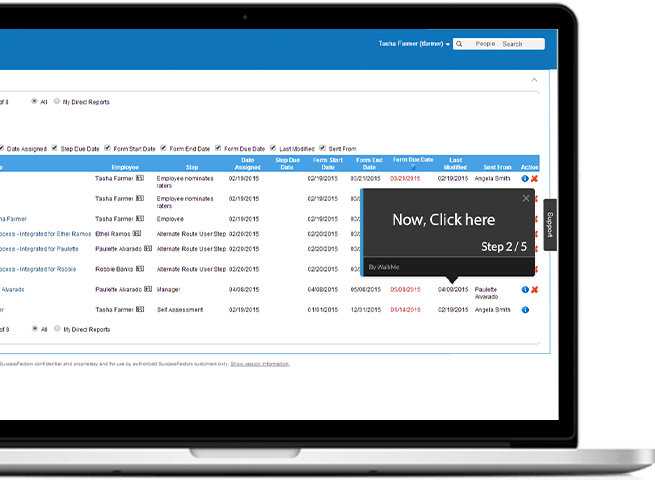
3. WalkMe
WalkMe is another DAP that offers one of the most robust feature sets on the market. But it’s not the most accessible platform to use. In many cases, you might need help from IT to create your product tour content.

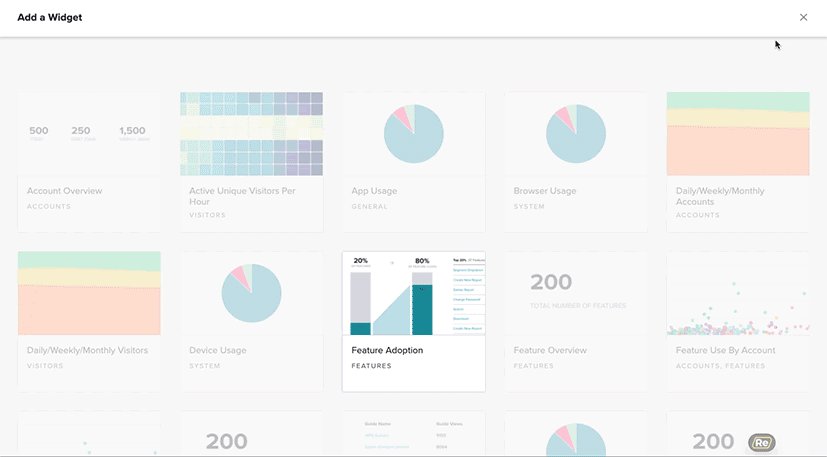
4. Pendo
The main selling point for Pendo is its product usage insights. The platform provides deep insight into how customers interact with your product, making it easier to identify what’s needed most from product tours. However, Pendo offers fewer self-help content creation and distribution features than other Pendo alternatives.

5. Userlane
Userlane is an easy-to-use DAP that caters mainly to small and medium-sized businesses (SMBs). This tool has plenty of content creation features for SMB-level product tours. But enterprises with complex SaaS tools may need a more robust DAP that provides greater flexibility and options for customization.

Why Whatfix is the "all-in-one" product tour solution
The Whatfix Digital Adoption Platform empowers product teams with an “all-in-one” platform to create, analyze, and improve product tours and new user experiences that reduce time-to-value, drive adoption, and build power users – all without engineering support.
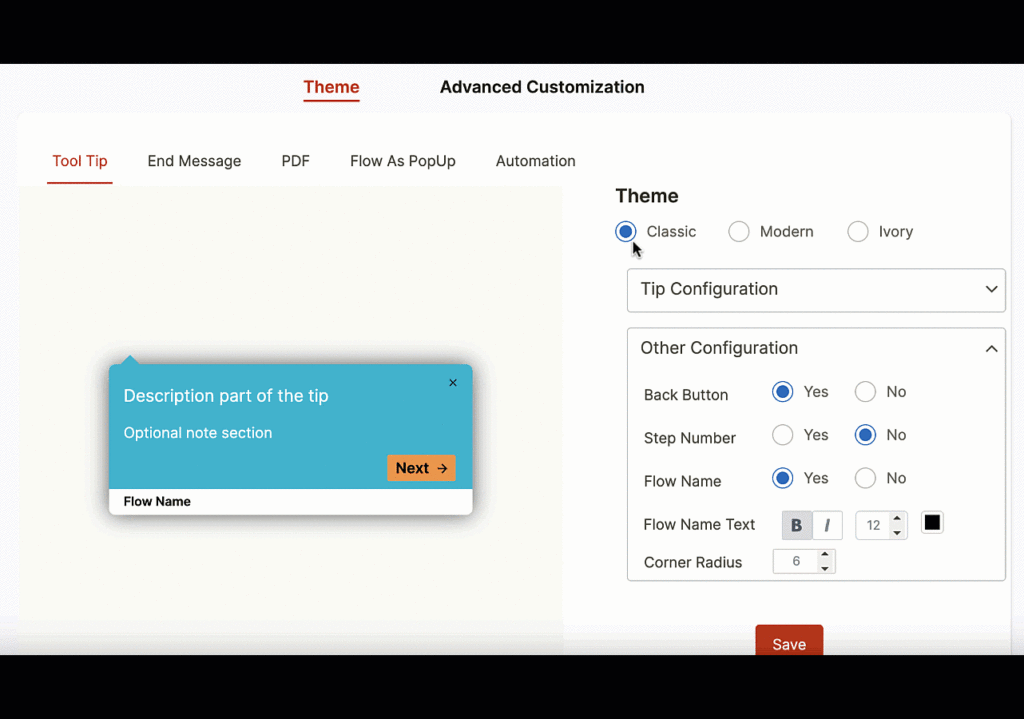
1. No-code editor for creating segmented in-app guided tours
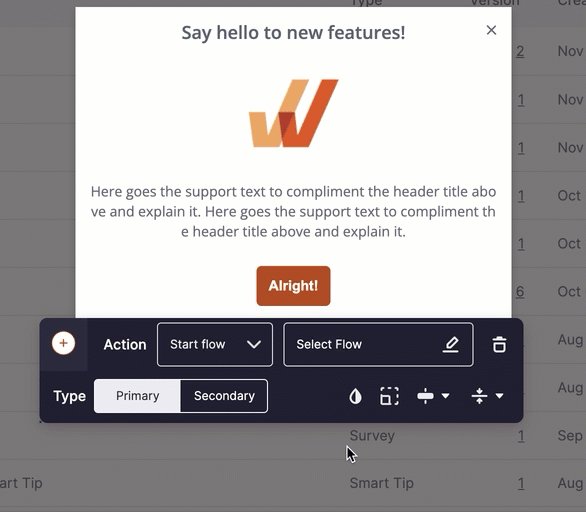
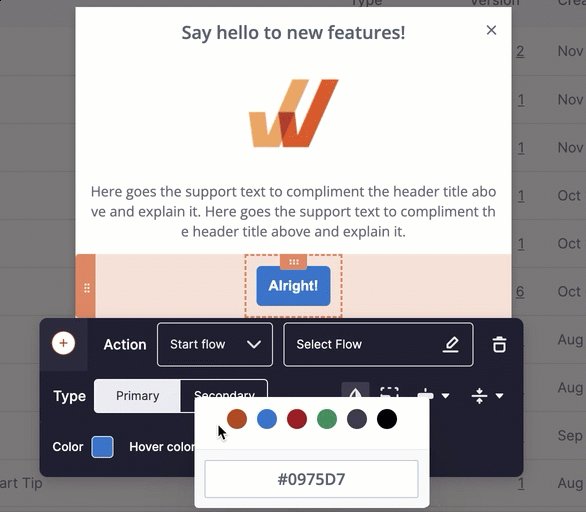
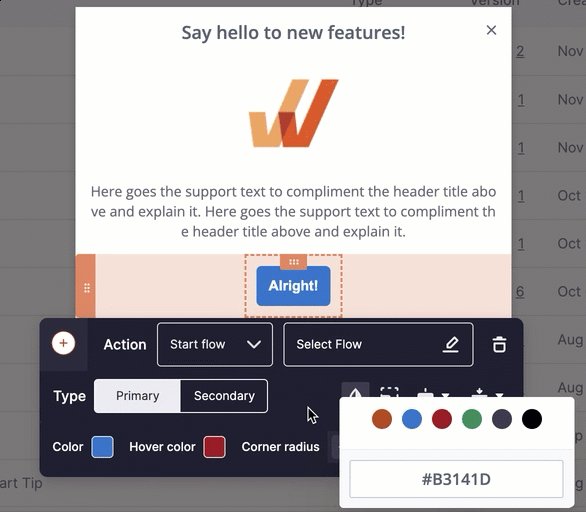
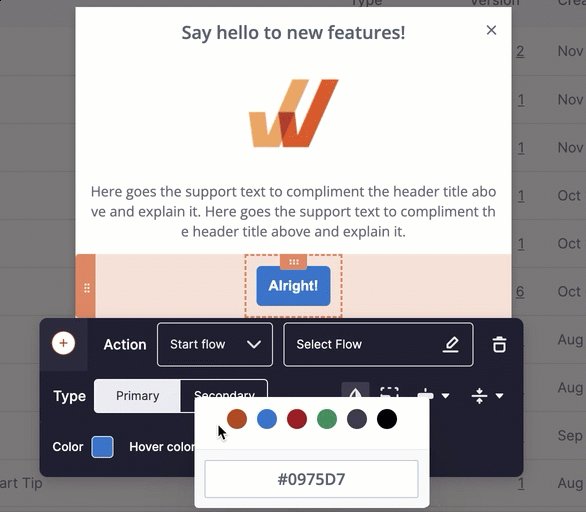
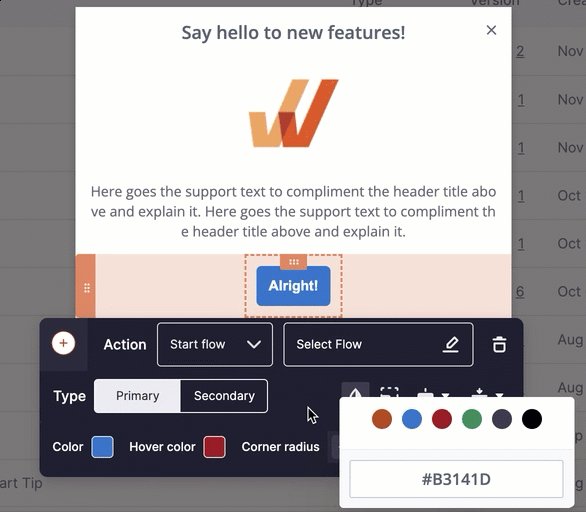
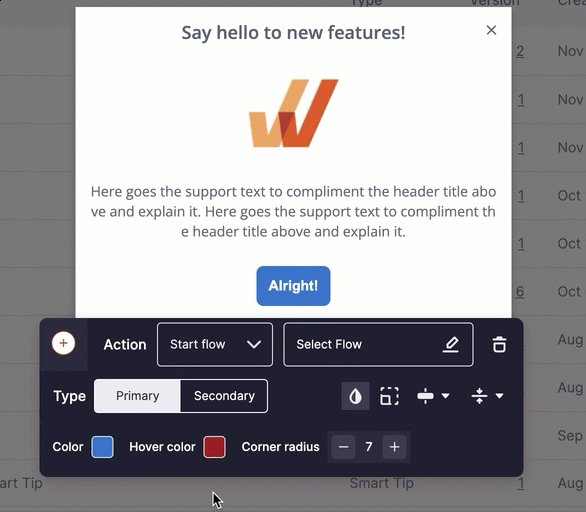
Whatfix empowers product managers to create on-brand product tours without technical expertise or engineering resources with its powerful no-code editor.
Use Whatfix’s IF/THEN branching, user cohort segmented targeting, and Auto-Translation features to personalize your product tour experience to your users’ use cases, actions, and language preference all with a few simple clicks.

2. Variety of in-app guided elements that drive new user adoption
Whatfix provides product teams with a variety of in-app elements to drive user adoption outside of basic product tours. With Whatfix, create:
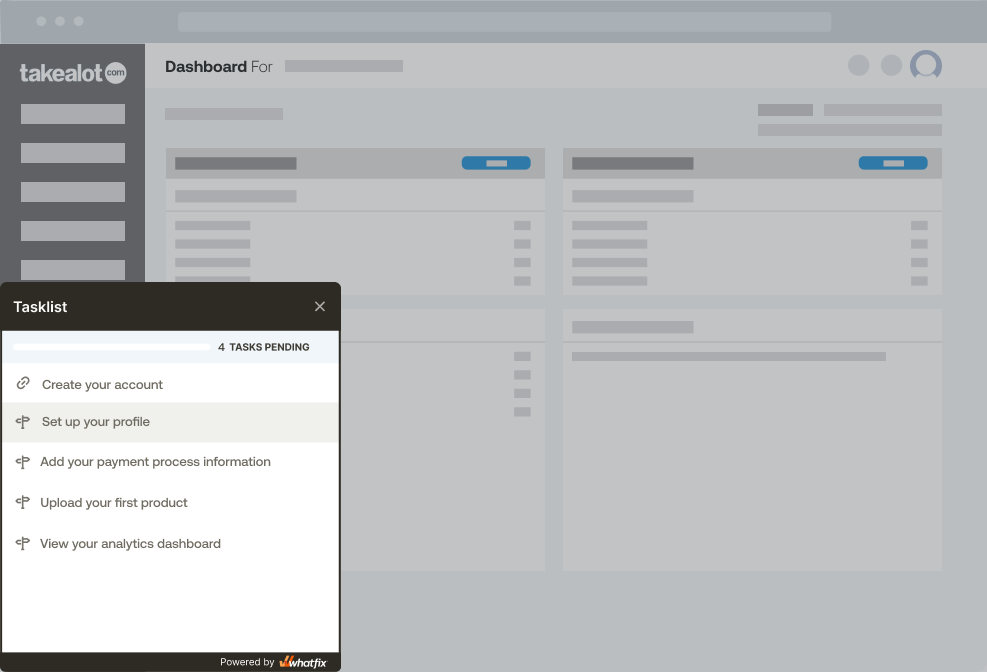
- Task Lists provide new users a checklist of items to complete, videos to watch, or in-app Flows to finish before completing their onboarding.
- Flows walk users step-by-step through your product’s core features or workflows (like setting up a new account or completing your first action.)
- Smart Tips deliver timely or action-triggered tooltips to users to provide additional context or drive certain actions.
- Pop-Ups communicate product news, new features, marketing messages, and more to users.
- Self Help provides users an in-app resource center that integrates with your knowledge base, FAQs, in-app Flows, video tutorials, and more.
Whatfix also provides Beacons, Field Validations, Surveys, (and more) that empower product teams to build any custom product tour and solve any new user onboarding experience challenge you’re facing.

Product Manager at Takealot.

3. Use analytics to measure product tour effectiveness and take a data-driven approach to reducing dropoffs
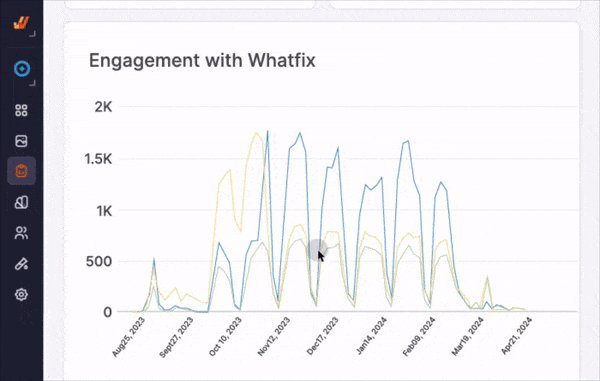
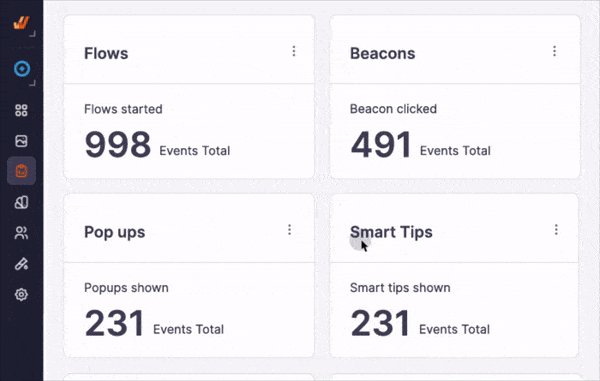
Whatfix DAP provides product teams with Guidance Analytics to analyze and understand how new users are consuming and engaging with product tours and other in-app guided experiences during and beyond onboarding. Track the number of users who complete a Task List, understand where dropoff is occurring, and take a data-driven approach to optimizing and testing your product tours.

4. Drive advanced feature adoption with contextual in-app tutorials
Go beyond product tours and user onboarding flows with Whatfix and enable users to maximize your product’s potential. With Whatfix,
- Create powers users with in-app tutorials on underutilized and advanced features.
- Use in-app guidance to drive new feature adoption and awareness – from Pop-Ups and Smart Tips announcing new features, Task Lists that provide a checklist for how to use a new feature, Flows to guide users through the process, and adding release notes and new feature help into your in-app Self Help center.
- Announce product updates, company news, marketing messages, and more with Pop-Ups.
Product Tour
FAQs
How do I make a product tour?
Product tours can be created by product and development teams by using open-source UI element frameworks or plugins,. For faster, no-code product tours, apps and SaaS tools can utilize a digital adoption platform to build, launch, test, and optimize their tool’s product tour.
How effective are product tours?
Well-designed product tours are very effective at onboarding new users, driving product adoption, reducing time-to-value, and guiding users to their aha moment.
How do you improve a product tour?
Product managers should monitor in-app metrics to benchmark key new user KPIs and interactions. This allows for apps and tools to fine-tune their product tours to help drive faster time-to-value and drive adoption. Digital adoption platforms also provide products with the tools to gather user feedback directly after completing a product tour to understand where it’s working – and where it’s not.
What are product tour trends to watch
In recent years, trends like simplicity, interactivity, and minimal design have made product tours more widely accepted parts of SaaS user experience. And in 2021, there are three trends that can further improve the value of product tours:
- Greater focus on self-service: Further reduce the friction in product tours by giving users more control over how they learn. Instead of forcing users through a guided tour, let them initiate the process and learn at their own pace. Supplement your product tour steps with self-help content to boost engagement and adoption.
- Deeper personalization: Take advantage of more advanced analytics and artificial intelligence (AI) through products like DAPs to understand user performance on a more granular level. User-level data helps you create more specific segments for your product tours. The more specific you can make your product tours, the more effectively they’ll engage users and increase adoption.
- Continuous engagement: Extend the concept of product tours beyond initial user activation. Even after initial activation, you can deliver self-serve training material that helps users discover the deeper value of your product.
What is a product walkthrough?
A product walkthrough is another term for a product tour. Typically a product walkthrough might signify that the product tour is a multi-step process that involves the new user interacting alongside the prompts. Product walkthroughs may also be used for more complex, SaaS applications – in comparison to a simple product tour for mobile apps.
What is a feature tour?
A feature tour helps drive new feature adoption when product teams release new versions or updates. to an application. These typically are highlighted with a beacon or hotspot, which prompts a user to begin a feature tour.
Request a demo to see how you can use Whatfix’s suite of in-app content creation features to build beautiful and effective product tours and interactive walkthroughs.