

Levi Olmstead


As product managers and UX designers, you constantly grapple with various in-app elements, journeys, technologies, and user expectations to create an effortless and intuitive product experience.
On the journey to creating an ideal user experience, you’ll often encounter product areas with high levels of user friction.
User friction, a term ingrained deep within the UX lexicon, refers to any element or process within an application that impedes, confuses, or frustrates users. This prevents users from finding value in a product, causing frustration and drop-offs.
User friction could manifest in many ways, from a convoluted sign-up process, obscure UI, and poor app performance, to unnecessary steps that obstruct task completion or users achieving their “aha!” moment.
And the consequences? Lower conversion rates, reduced customer satisfaction, and high customer and user churn rates.
Identifying, navigating, and resolving these friction points isn’t easy. It’s like playing detective within your product, meticulously scanning your app to identify, analyze, and fix areas, screens, and flows that detract from the overall user experience.
In this article, we will explore the concept of user friction and its implications. We’ll also equip you with the tools and strategies to diagnose and overcome these user pain points to create a better, more intuitive user experience and UI.
User friction refers to any obstacle that stops users from completing a desired action inside your product. It’s usually caused by structural elements that affect your product’s usability, such as poor UI design choices, branding, technical resources, convoluted user flows, etc., and by the emotion your product triggers in users.
User friction can happen due to countless reasons, but the most common causes include:
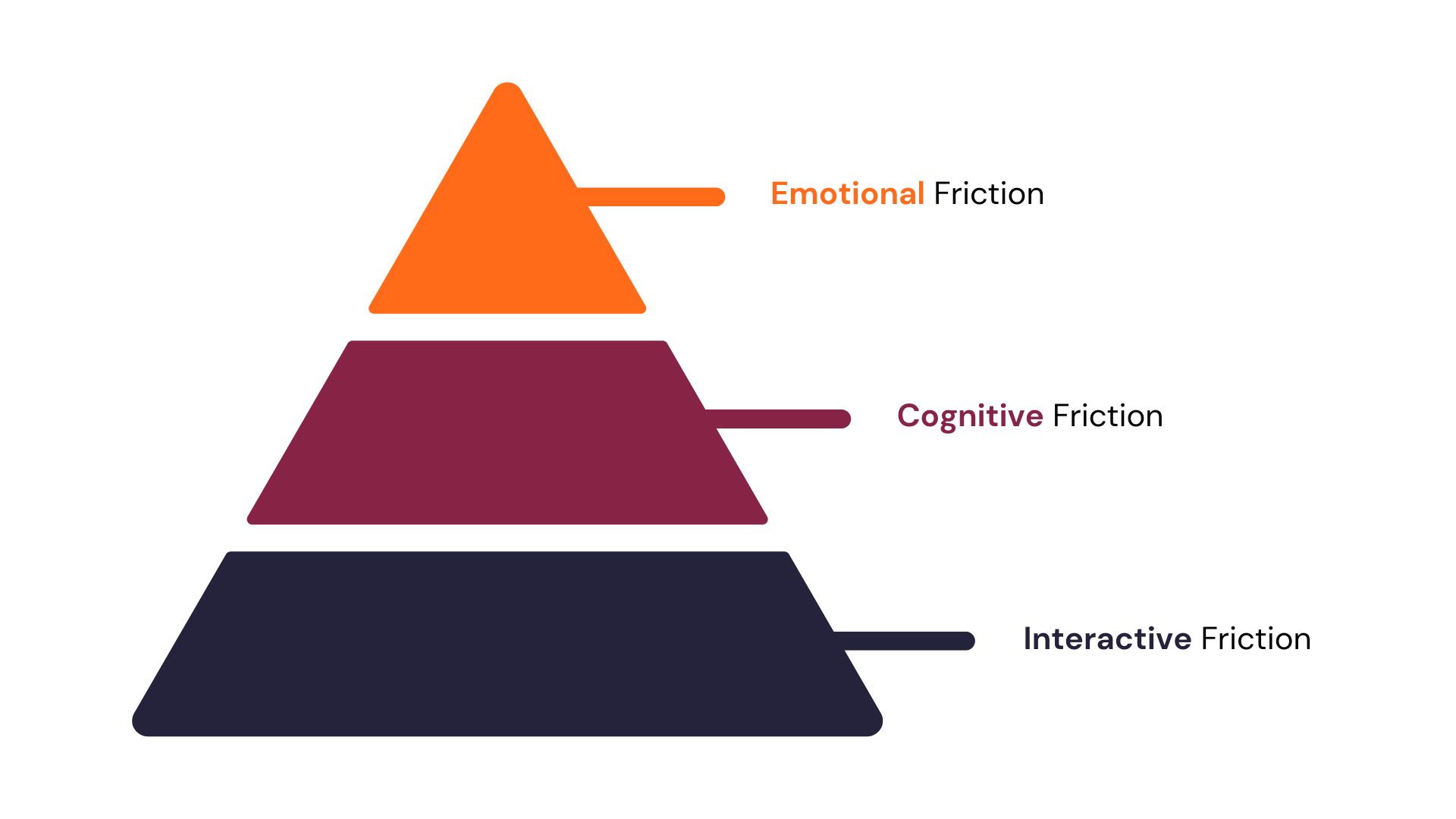
According to Sachin Sekhi (LinkedIn’s former Head of Product for its Relationships and Sales product lines), user friction patterns and elements can be grouped into three main categories that make up the hierarchy of user friction. These three groups are:

When most product managers think of user friction, they’re thinking of interactive friction. However, all three types of friction are critical for building natural, engaging products, user journeys, and user experiences that are easy to understand and adopt.
Let’s break down each user friction hierarchy category.
Emotional friction happens when asking users to complete an action rubs them the wrong way and elicits negative emotions in the user experience This can include frustration, confusion, annoyance, or even fear. Negative emotions will likely cause users to abandon tasks or hesitate to use a product again.
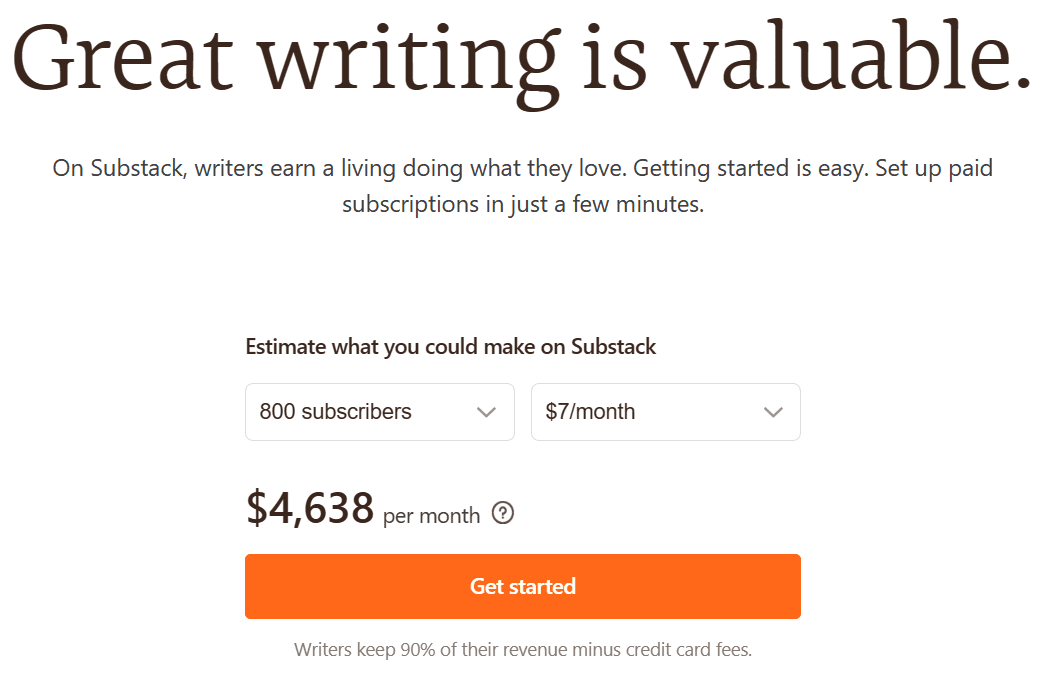
For example, a content creator might be hesitant to ask for donations, especially since there’s no clear give-and-receive relationship between a content creator and individual sponsors; likewise, a content creator might wonder whether their audience would be open to paying for content they were already offering for free, especially if you don’t consider yourself a ‘professional.’
To surmount this, Substack uses social proof aggressively, featuring newsletters like Edwin Dorsey (The Bear Cave), Brian Lund (The Lund Loop), and Michael Fritzell (Asian Century Stocks) on their landing pages to overcome initial hesitation. Substack also has a revenue calculator to help writers estimate how much they could make by bringing their audience to their platform.

Another example is using a mobile banking app; every time you attempt to deposit money into your account, it fails without any specific reason. No apparent cause without the banking app providing any in-app alerts or feedback on why this is happening. This product bug causes users to experience emotions ranging from anxiety to frustration, creating a significant user friction point and hurting your banking customer experience.
Cognitive friction is any type of user friction that makes a process or task more complicated or mentally challenging than it needs to be. This is mainly a result of unintuitive design or unclear copy that makes users stop and think to ensure they understand the options available to them.
Cognitive friction can include things like complex user workflows, poor instructions or user documentation, or an overall unintuitive UI design.
For an example of cognitive friction, let’s say you just started to use a new project management software tool. It has capabilities, features, and functionality (all the bells and whistles!), but it lacks a straightforward user guide or contextual onboarding flow for your specific use case.
As a new user, you’re unsure where to begin, how to set up a new project, or even how to invite your team members. The UI is cluttered with numerous options and buttons, and it’s unclear what many of them do. This causes products to suffer from poor adoption rates and high user churn.
Interactive friction occurs when users encounter physical or action-based blockers while using a product or service. It could be related to responsiveness, speed, accessibility, or usability of interactive elements.
Interactive friction can happen when there’s a disconnect between what a user expects a UI element to do and how it responds when interacting. It can also include a product that has too many elements on screen that compete for a user’s attention.
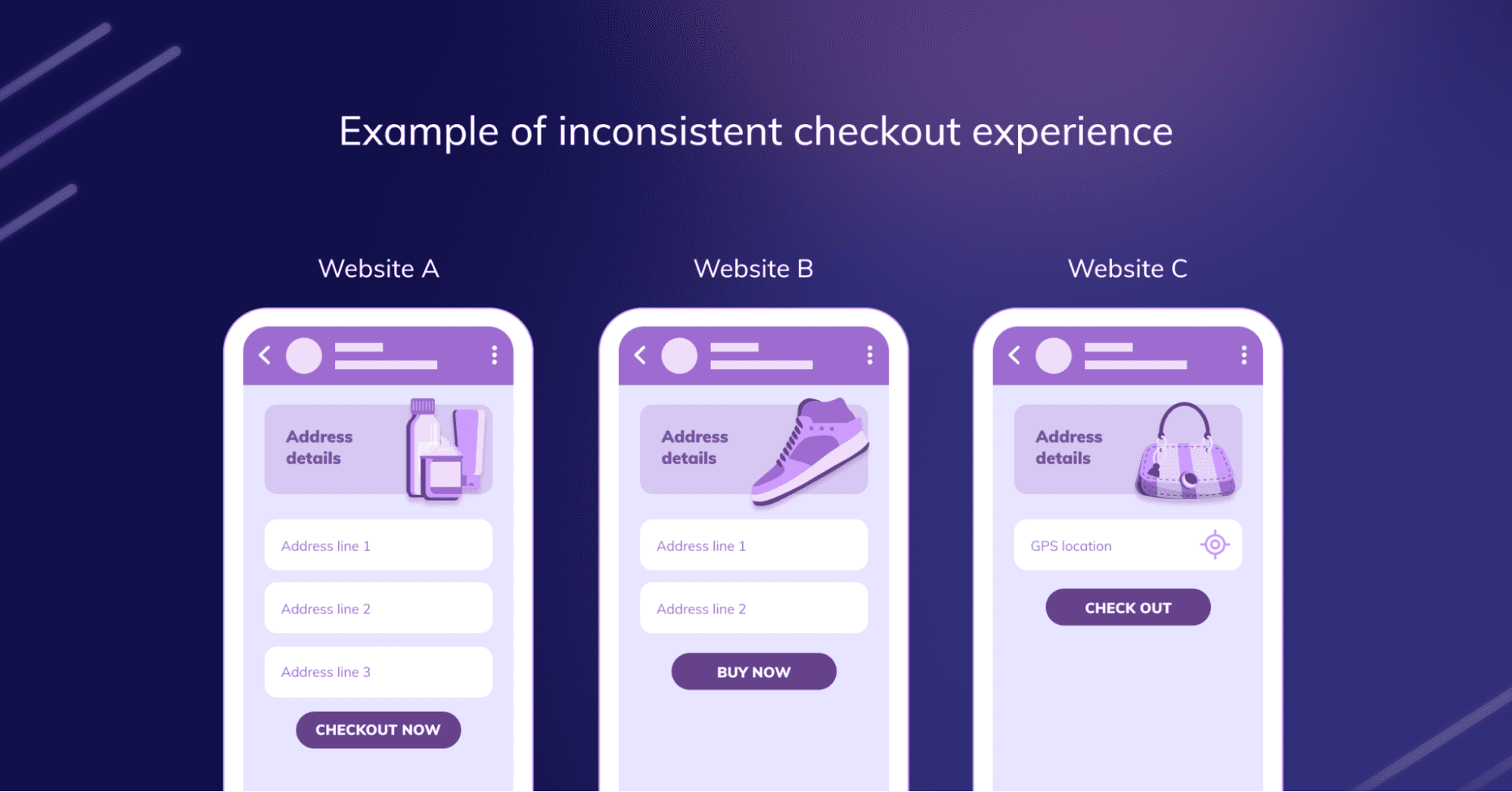
An example is an e-commerce store with a checkout process that requires too many steps, asks users to repeat the same data multiple times, lacks a progress bar, uses unintuitive UI widgets, uses an odd type of font, etc.

The user might feel overwhelmed or annoyed by the process, leading to shopping cart abandonment.
Reducing interactive friction here could involve streamlining the checkout process, auto-filling information wherever possible, adding a progress indicator to let users know how close they are to completing their purchase, and using user-friendly and consistent font families and UI widgets across your entire website or application.
Here are six of the most common friction patterns users encounter. They double as symptoms to observe in the behavioral analytics process to determine whether users are encountering friction at any part of your product.
We’ll explore the following six types of user friction, with examples of how they can manifest:
Rage clicks happen when a user clicks a button or on-screen elements aggressively and repeatedly. They’re more of a symptom than an actual UI friction pattern. They can be caused by slow loading, unresponsive buttons, unclearly-labeled buttons, intrusive pop-ups that disrupt a user’s flow, broken links, and error messages that prevent users from completing an action.
An example: A user tries to open a dropdown menu, but the menu is unresponsive due to a coding error. Frustrated, the user repeatedly clicks the dropdown menu in a series of “rage clicks”.
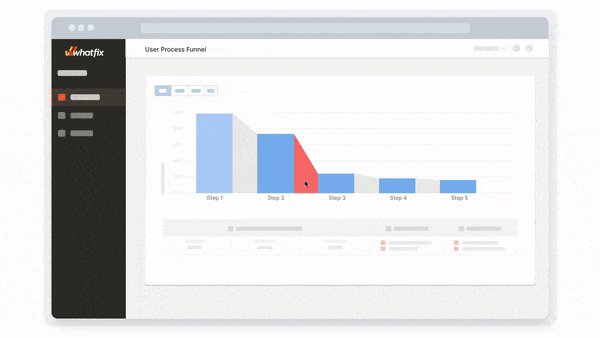
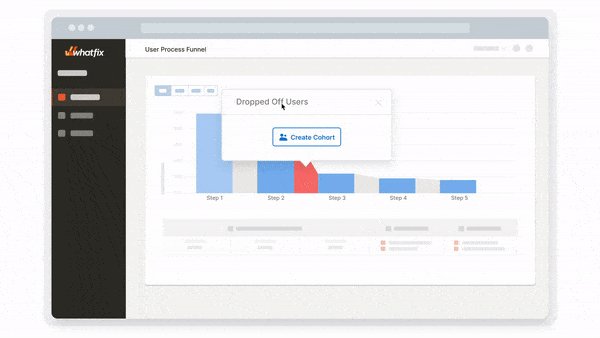
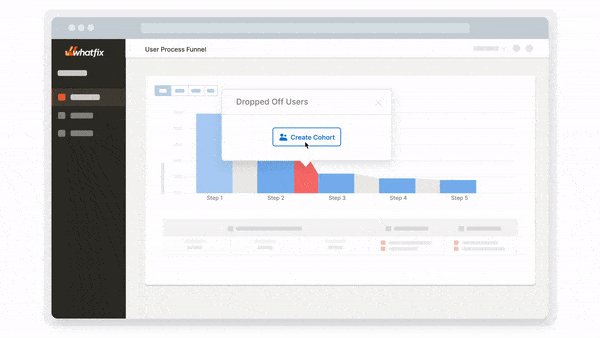
Dropoffs happen when there’s a steep drop in the number of users who make it to successive steps in your funnel. User dropoffs are a telltale sign that users are encountering friction with parts of your product’s UI or on a specific screen or page.
An example: An online education platform might find users signing up for their product, but are not enrolling in any courses. The dropoff after sign-up suggests a friction point — and after a bit of product analysis, the product teams realize dropoff is happening on the course enrollment page, suggesting the enrollment process is too confusing.
Dead clicks are clicks that have no effect on a page—they don’t interact with the UI, complete any action item or show users any options or action items to choose from. These are clicks on a webpage where the clicked element has no functionality or doesn’t respond to the user action. This can lead to confusion and frustration for the user.
An example: A user may see an underlined text that appears to be a hyperlink and click on it, but if the text is not linked to another page, this results in a “dead click.”
Error clicks are clicks that result in error messages. These clicks indicate that a user is trying to perform an action the system doesn’t allow or can’t execute, leading to friction. Error clicks can occur when users click broken buttons or visual elements that trigger system errors.
An example: A user attempts to submit a form on a website without filling in all the required fields. The submission attempt results in an error message, marking an “error click.”
This occurs when users move their mouse erratically, either because they’re getting impatient (with a slowly responding or completely unresponsive element) or confused with what they’re interacting with on-screen. This can signal that the user is struggling to find what they’re looking for or unsure of their following action.
An example: Suppose a user clicks on a button, but there is a delay in the response due to slow loading times or poor website performance. The user might begin rapidly moving their cursor around the screen in frustration, indicating cursor thrashing. This points to interactive friction caused by poor website performance.
This happens when a user abandons a form or online shopping checkout process halfway without providing all the details you’ve asked them for or completing their purchase. Typically this occurs if it’s taking a lot of time to fill out, your forms aren’t optimized for the devices they’re browsing on, or technical issues such as slow loading, etc.
An example: A user adds a product to their cart on an e-commerce site but finds that the site requires account creation to proceed to checkout. The user, unwilling to create an account, abandons the cart and leaves the website.
User friction is ultimately a discovery problem: it exists, but you need to understand which parts of your product where it happens, why, and how to optimize the user experience to eliminate those rough edges.
Product teams can follow a few usability principles and product usage analysis strategies to identify areas of dropoff and friction with their product and its UI, including:
Usability testing simply means asking users to complete specific actions in your product while product managers observe to:
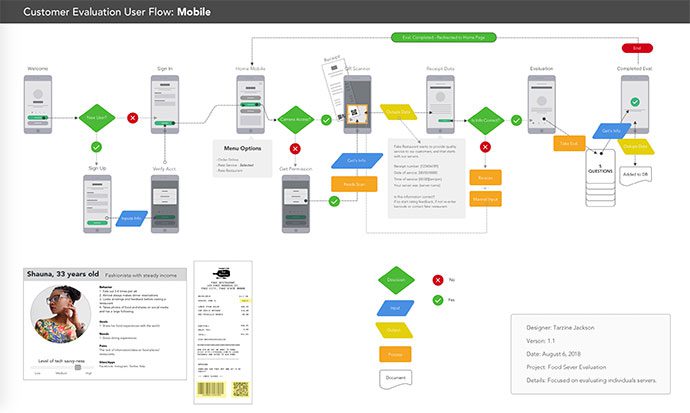
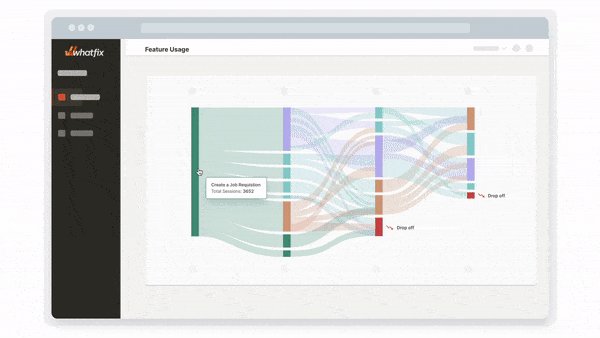
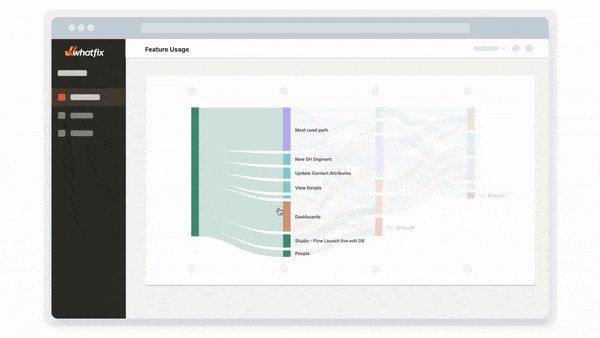
A user flow is a flowchart that shows all the possible actions users can take after they sign into your product; while a user journey map works similarly, but focuses on the steps users would take to complete a specific action within your product, with a detailed explanation of their motivations at each stage.
User flows and journey maps are tangential and can help you:

A funnel analysis report maps your funnel step-by-step graphically and shows you how many users make it through each stage of your funnel so you can:

The most obvious evidence that users struggle with your product will come from your engagement metrics. New users will churn early into the user onboarding experience and you’ll notice a lower-than-average degree of active usage among your userbase.
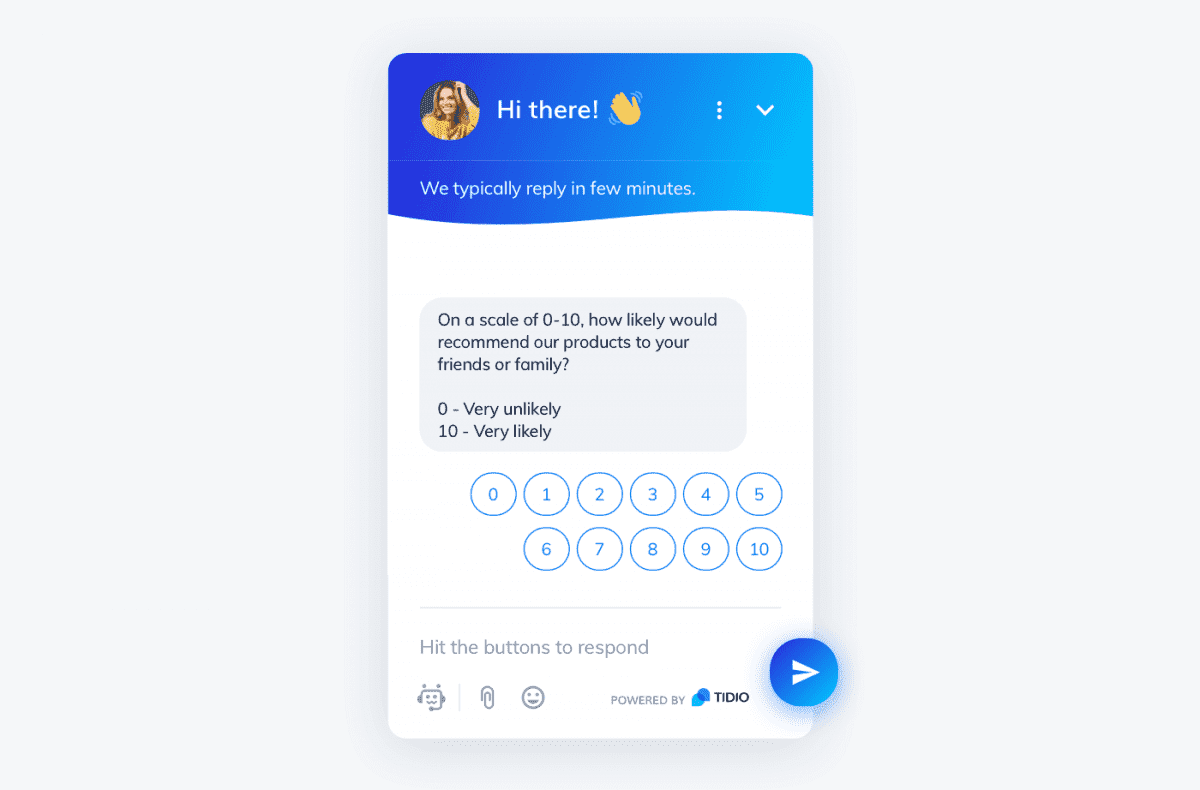
Other product adoption metrics to benchmark and understand how much (or little) your users are embracing your product, include:
You can use several channels and techniques to collect product feedback from your users. You can repurpose your existing feedback channels or sift through them carefully to understand what your users think about specific features, UI elements, and your product generally.

If you’re working on identifying and fixing user friction points within your product, your goal should be to:
By analyzing your user experience and engagement, providing user guidance, and enabling end-user self support, products become more intuitive to use and inherently reduce areas of friction.
Here is a five-step process for product managers to address and resolve areas if user friction in their application or website:
While behavioral analytics focuses on understanding how users interact with your product, product analytics tries to find patterns in user behavior—patterns you can exploit to increase active usage and conversions, reduce churn, etc.
Behavioral and product analytics tools track user experience and engagement metrics and help you understand how to improve your product, smooth rough edges, and accommodate your users’ needs without overextending your engineering team.
With Whatfix’s product adoption and analytics platform, product teams are empowered with the tools to analyze in-app events and content, create and launch new in-app guidance and self-help, and test new user messages to deliver an engaging and intuitive user experience.

With Whatfix’s product adoption and analytics platform, product teams are empowered with the tools to analyze in-app events and content, create and launch new in-app guidance and self-help, and test new user messages to deliver an engaging and intuitive user experience.
With Whatfix’s create, analyze, and deliver framework, product managers can use a single product experience platform to build the ultimate user experience and overcome user dropoff and friction areas inside their platform.
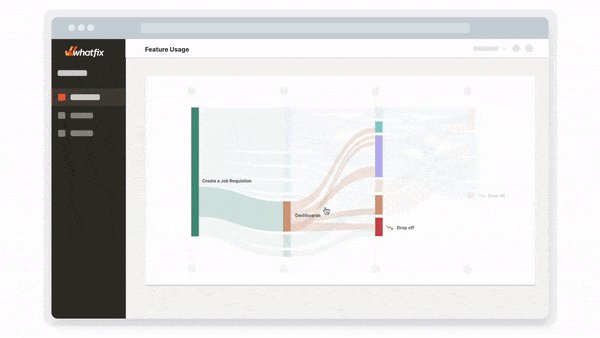
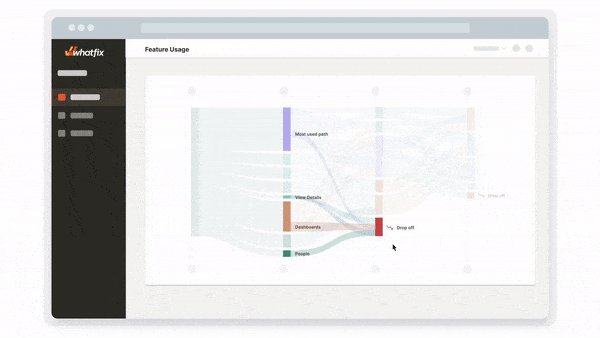
Analyze user behavior and track product usage with Whatfix Analytics
Enable your product managers to easily track and analyze user behavior and product usage with Whatfix Analytics, a no-code event tracking solution. With Whatfix Analytics, capture all user actions without engineering support, understand product usage, identify dropoff areas, understand feature adoption, map user journeys, build user cohorts, and make data-driven product decisions.
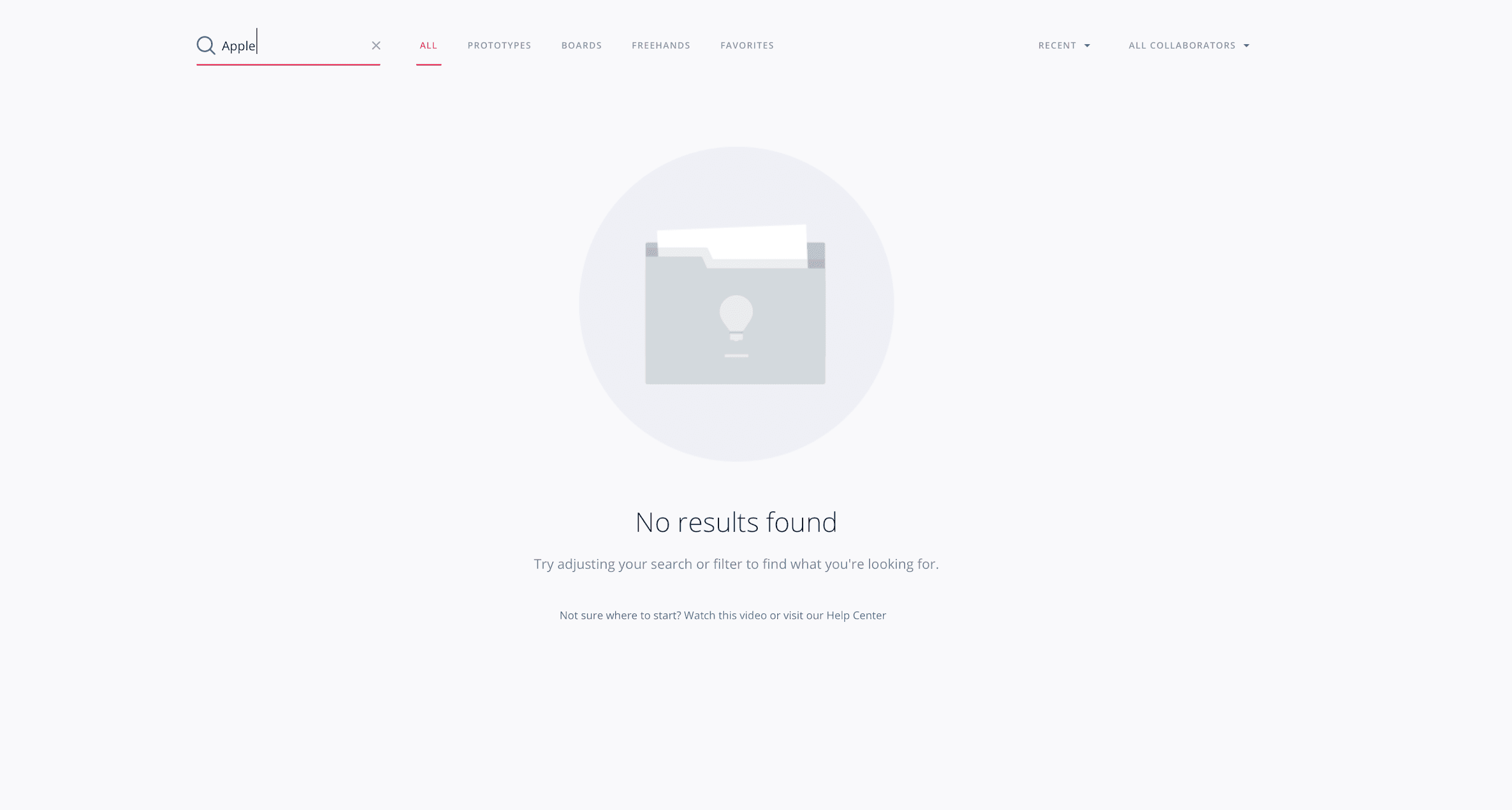
Empty state screens fill UI gaps that might get users confused, especially during the user onboarding process initial setup when there’s not much data to be displayed on the screen; when a user navigates to a page or feature that’s been deleted or deprecated; or when a user tries out a feature for the first time.

Empty state screens use visual cues and design elements to keep your product’s UI on-brand and prevent users from getting frustrated.
In-app guidance helps users navigate your product, understand the UI, and learn how specific features work. Typically user onboarding experiences come to mind when we think of in-app guidance. However, product managers can use guided content and user assistance across the user journey to introduce new features, nudge users to make certain actions, highlight application areas, and more.

With a digital adoption platform like Whatfix, product managers and designs are empowered with a no-code editor to create on-brand, contextual in-app content for various types of end-users, including:
Create contextual user onboarding flows, drive adoption of new features, and make in-app announcements with Whatfix
Whatfix is a no-code digital adoption platform that enables product managers to create contextual in-app guidance, product-led user onboarding, and self-help user support – all without engineering dependencies. With Whatfix, create branded product tours, user onboarding checklists, interactive walkthroughs, pop-ups, smart tips, and more – all enabling customers and users with contextual guidance at the moment need. With Whatfix, analyze, build, and deliver better user experiences.
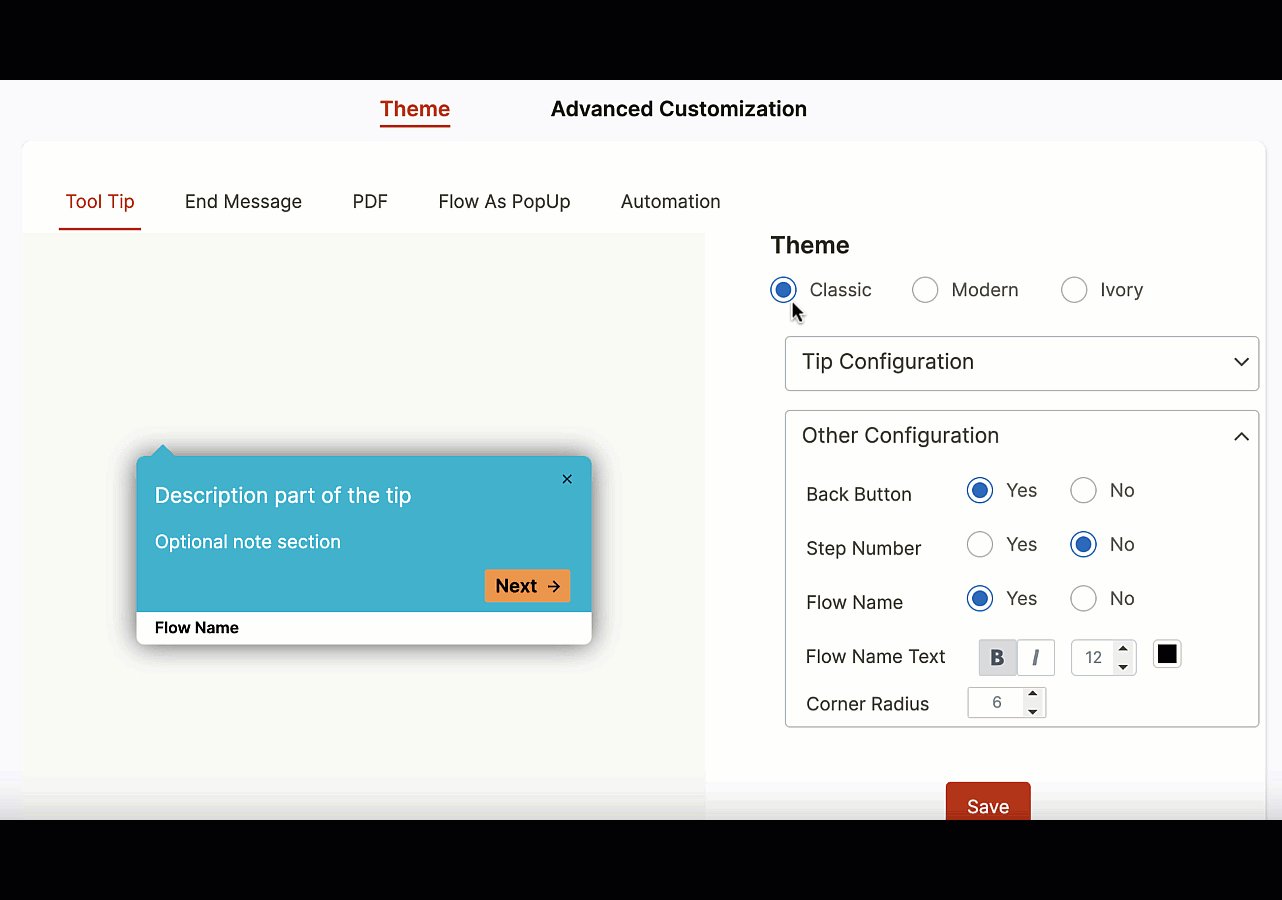
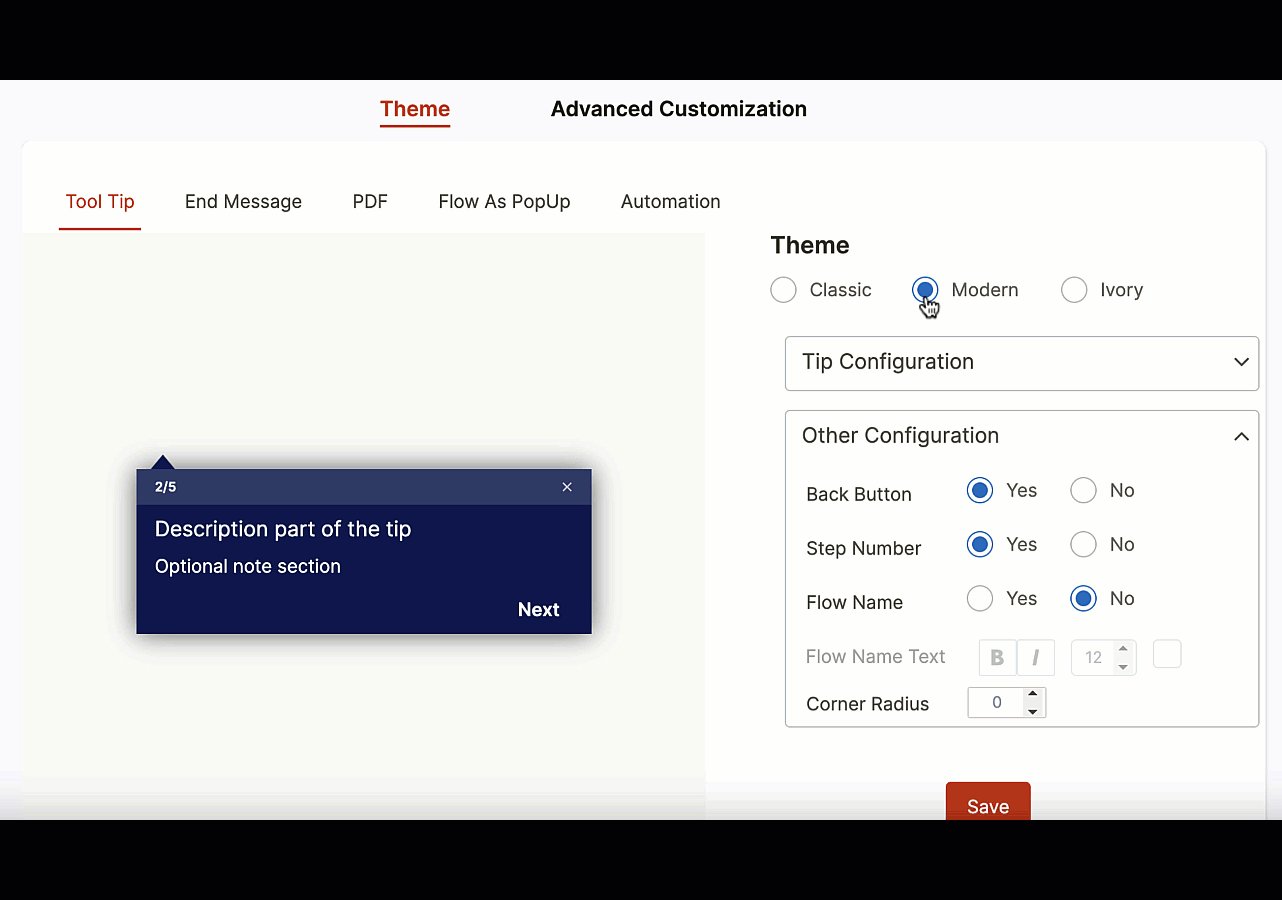
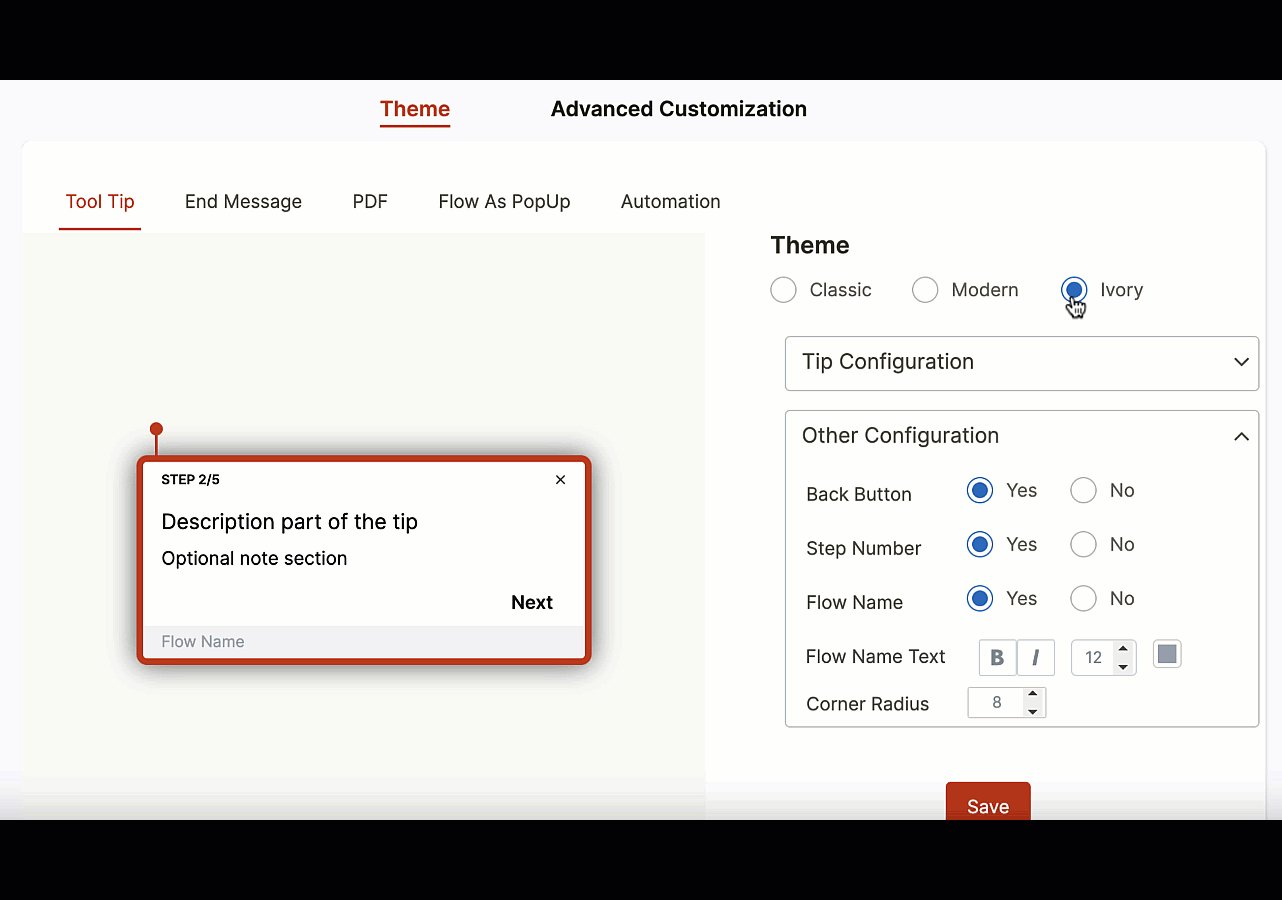
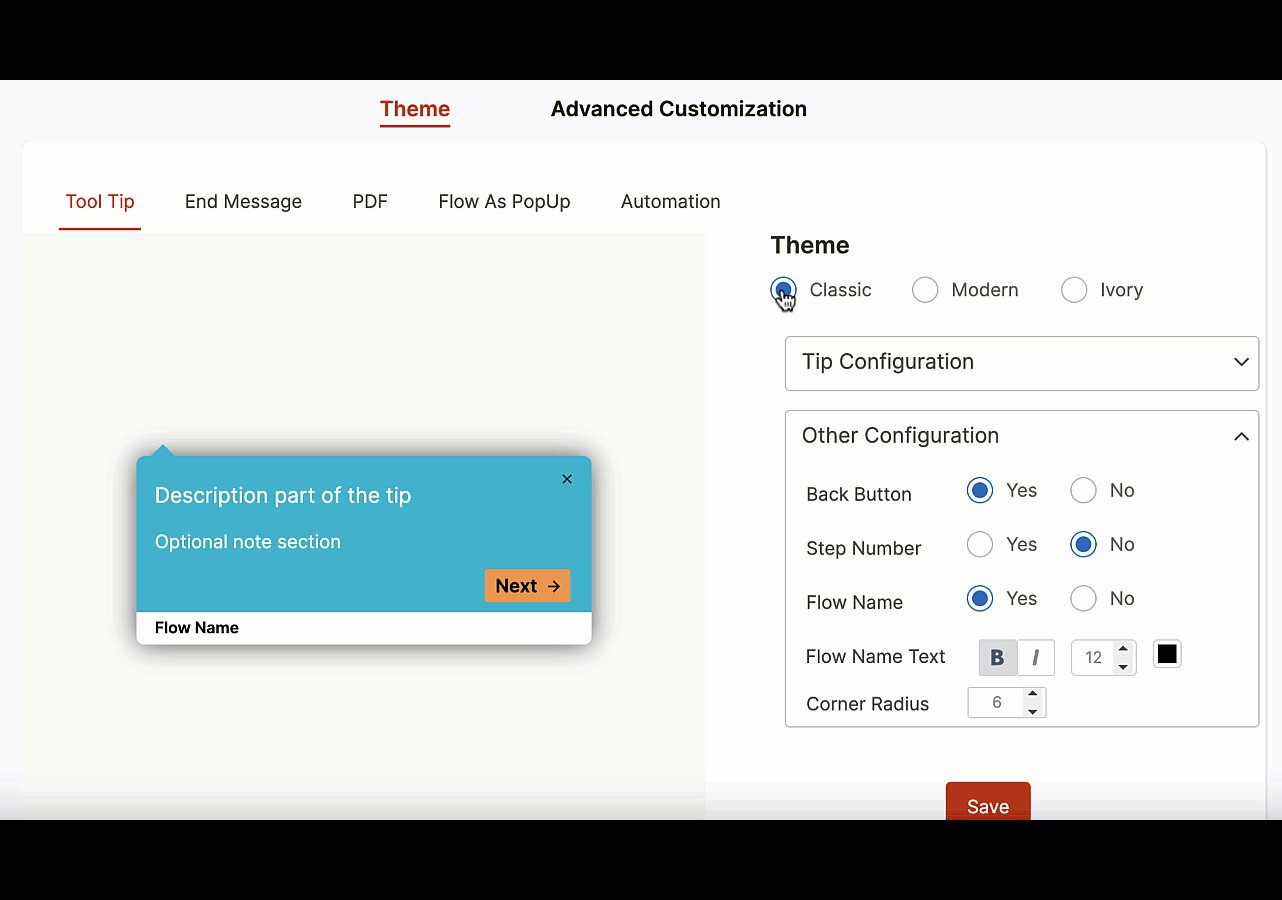
A tooltip is an in-app UX microinteraction that offers contextual information when users click or hover over it. Tooltips (we call them Smart Tips here at Whatfix) can explain unfamiliar terms or concepts, display error messages and warnings, highlight tips and best practices, or clarify complicated information or procedures.
A tooltip helps users understand your product contextually—it adds meaning without distracting from the product UI (by redirecting to another page) or overwhelming users with unnecessary details.
With Whatfix’s digital adoption platform, product managers can create in-app, on-brand tooltips that deliver contextual guidance and help, at the moment of need, for your users.
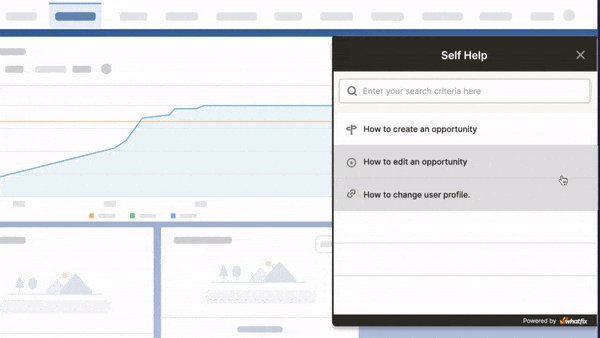
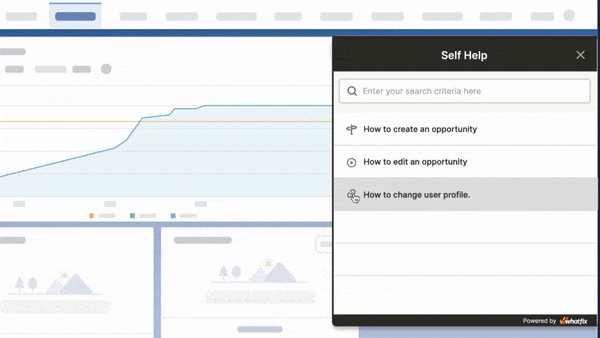
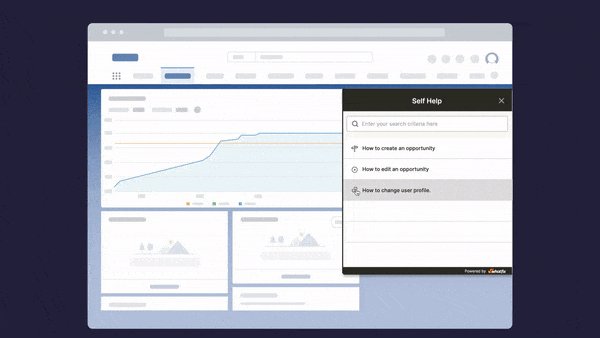
Self-help customer resources include chatbots, FAQs video tutorials, community boards and (searchable) user forums, interactive walkthroughs, product tours, and knowledge bases—resources and help channels customers can access on-demand instead of going through a human intermediary.
With an end-user support strategy focusing on self-help support, product teams can create better user experiences, deflect repetitive tickets, reduce your support pipeline, and reserve bandwidth for disruptive customer issues.
With Whatfix’s Self Help, product teams can overlay a self-help widget into their product’s UI. Self Help automatically crawls all your knowledge repositories, from your FAQs, knowledge base, video tutorials, in-app guidance, documentation, and more – curating it into a searchable, intelligent customer help center that is available anywhere on your app.

The cure for user friction is insight—you need to have a 30,000-ft overview of how your users interact with your product to understand the blockers they face, why they exist, and how you can fix them.
Whatfix is a full-stack product experience platform that enables product teams with a no-code platform to understand their users with product analytics, assist them with step-by-step with in-app guided onboarding, and provide them the self-help support and resources they need to fix known issues with on-demand content.

Whatfix empowers product teams with the no-code tools to create, analyze, and deliver engaging and intuitive user experiences with capabilities such as:

Thank you for subscribing!
