


FAQ pages are highly essential for a company looking to create a positive customer experience. This is because customers want to find answers to their questions themselves, without the need to contact support. In fact, 70% of customers prefer a customer self-service support model.
FAQ pages provide real benefits for customers by helping them with their queries. To make the most of the FAQ pages, companies must prepare them strategically, keeping in mind their customer persona and what they might be looking for.
A helpful FAQ page provides customers and end-users with a self-service help center that guides them through commonly asked questions and provides detailed answers to their common support ticket issues. Those looking at your FAQ page are there because they’re interested in your product or are current customers with a support question on your product.
In this guide, we’ll cover how to create a FAQ page that drives more sales and improves customer satisfaction, as well as cover twenty-five of our favorite FAQ pages around the web.
An FAQ (Frequently Asked Questions) page is a dedicated resource space on your website that addresses common customer queries about your products or services. FAQ pages are a pillar of great customer service.

According to Forrester Research, up to 50% of all customer questions can be answered by a company’s FAQ page. FAQ pages help reduce the number of support queries, enhance user experience, and increase customer satisfaction. Users can obtain essential information without having to reach out to the company directly. They also help the company improve their product and service offerings.
Furthermore, questions asked by customers and potential customers can be tracked and incorporated into the FAQ page for better customer service.
An FAQ page is a type of technical documentation that streamlines the customer service experience.
When used correctly, your FAQ section is a valuable asset that can:
An FAQ page that answers your customers’ most common questions can reduce the volume of repetitive inquiries your customer support team has to handle. It’s a proactive customer service initiative that allows your customer service team to focus on critical support issues and respond faster to customers who need help with complex problems.
Nearly 70% of consumers try to resolve their issues on their own before reaching out to support. Therefore, compiling and organizing answers to all the common questions in one place benefits customers who prefer to self-serve, as they no longer have to comb through your website in search of a solution.
A trip to your FAQ page usually indicates that a visitor is interested in learning more about your product or service. A good FAQ page therefore bridges any knowledge gaps that a user might have about your product and help them get to their aha moment faster – accelerating product adoption.
FAQ pages help increase website traffic via Search Engine Optimization (SEO) by giving companies an opportunity to target long tail keywords.
Apart from targeted keyword optimization, FAQ pages also give companies an opportunity to be a part of Google’s featured snippets. According to a study by Ahrefs, 12.3% of search queries have featured snippets, and the click-through rate for featured snippets is higher than for regular search results.
Here’s how a knowledge base differs from an FAQ page.
FAQ sections are usually broken into categories with short questions and answers that cover only the frequently asked queries. A knowledge base, on the other hand, is more detailed than an FAQ. It is a centralized repository that includes FAQs, longer articles with solutions to customer problems, how-to guides, video tutorials, and definition lists.
Knowledge bases and FAQ pages differ majorly in structure. A knowledge base is typically structured hierarchically, with topics and subtopics organized in a logical and intuitive way. FAQs usually focus on customer service queries, such as:
A knowledge base can exist as part of your website, on its own as software, or be integrated into other systems such as a CRM, or help desk ticketing system. Many companies start out with an FAQ section and then, at some point, graduate to a full knowledge base.
Some brands like Buffer use knowledge bases instead of FAQs. The company has comprehensive guides, resources, and video tutorials to help their audience of small business owners learn how to use their social media management tools.Typically more complex, B2B products and services have an in-depth knowledge base and an FAQ page, while more B2C and e-commerce brands stick to only an FAQ page.
The questions you answer on your FAQ page depend on what type of business you are. Here are some of the most common questions that must be answered on an FAQ page:
FAQ pages must be kept concise and easy to navigate. A desirable FAQ page is well organized and allows customers and potential customers to find all the information they need in the easiest way possible.
Here are a few best practices to follow in order to create a user-friendly FAQ page.
When deciding on what to include in your FAQs, a great place to start from is the customer service records, such as emails, phone calls, support tickets, and your social media comments. Your support team can also tell you what they are tired of answering the most and the topics customers often enquire about. These are ideally the questions that your FAQ page must answer.
Categorizing your questions will help customers zero in on the information they’re looking for without having to sift through a long list of random questions. One way you can do this is by grouping common or top questions together or into themes such as “Payments” or “Refunds.”
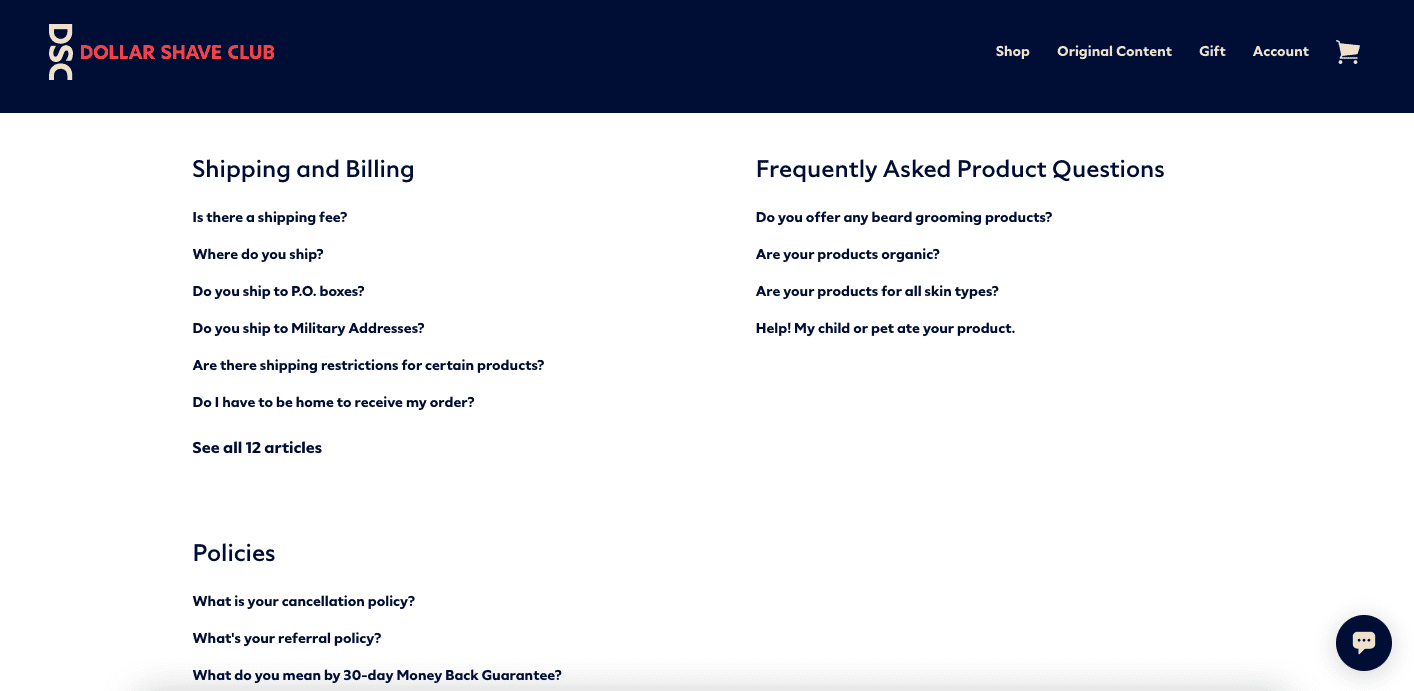
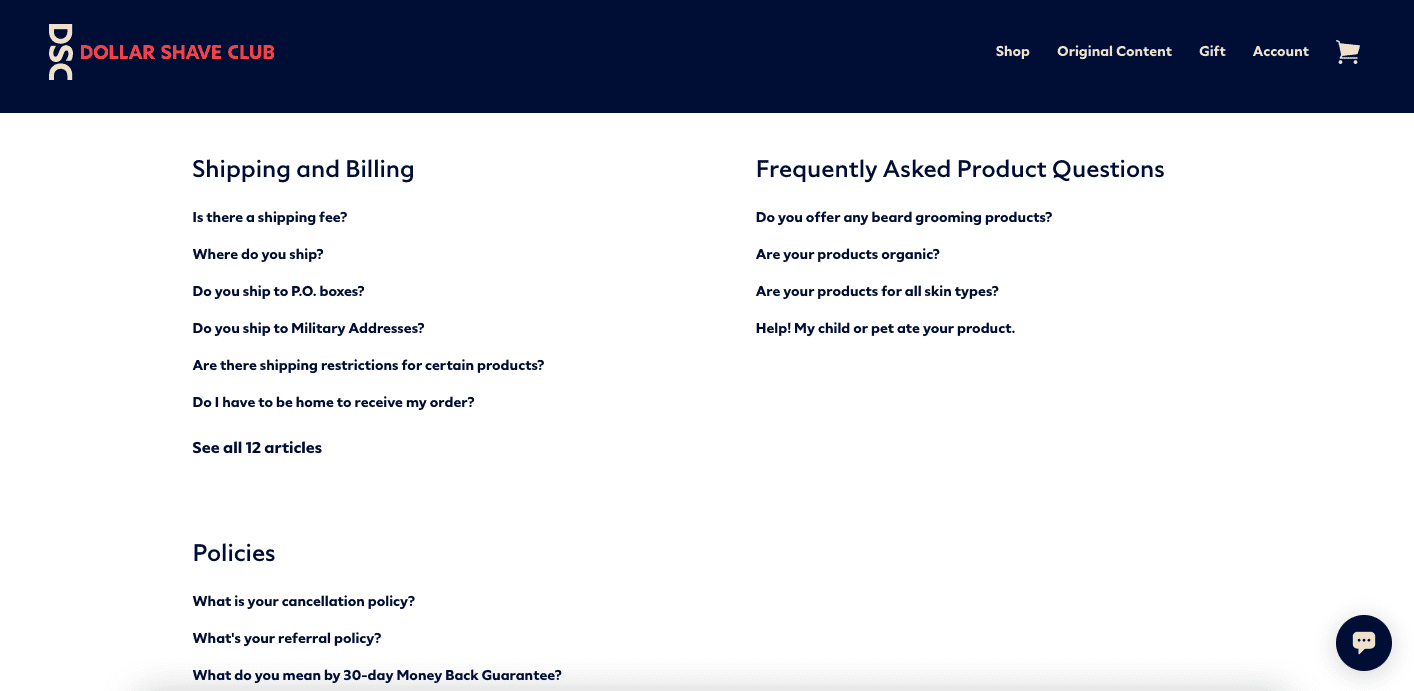
On the Dollar Shave Club FAQ page, for example, the questions “Is there a shipping fee?” and “Where do you ship?” are placed under the category ” Shipping and Billing.”


Brevity is the key to creating a good FAQ page. Provide concise answers so that your customers can quickly find the solution they are looking for.
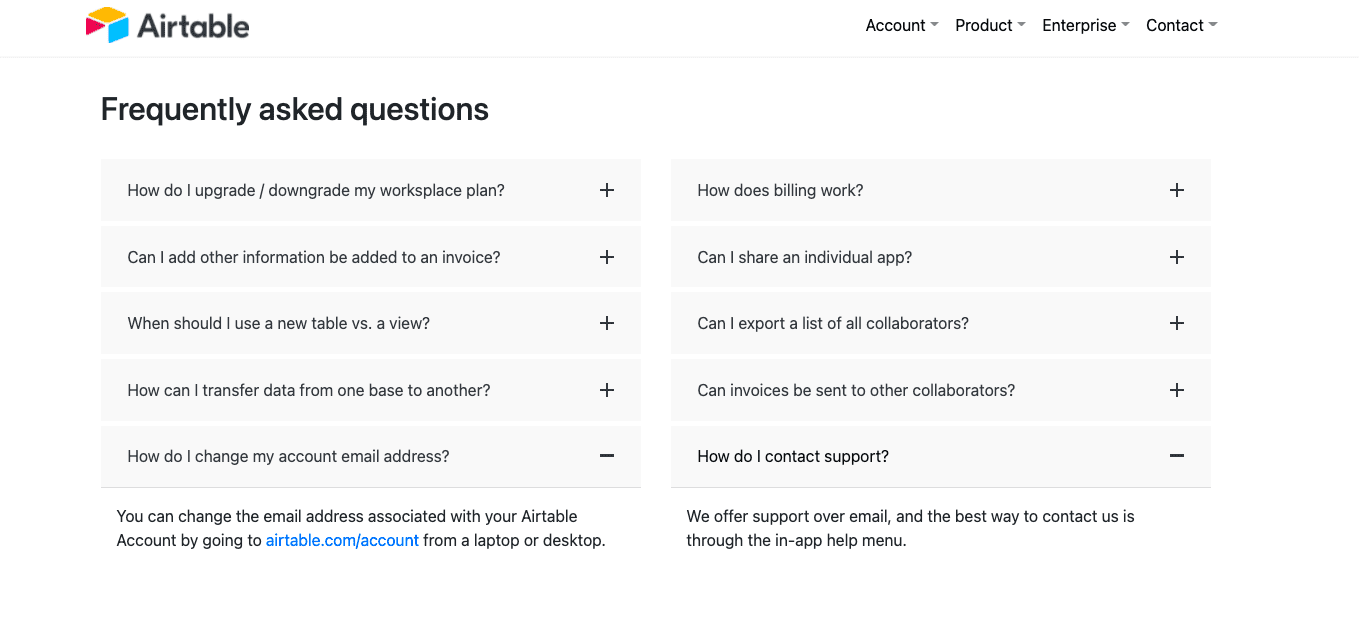
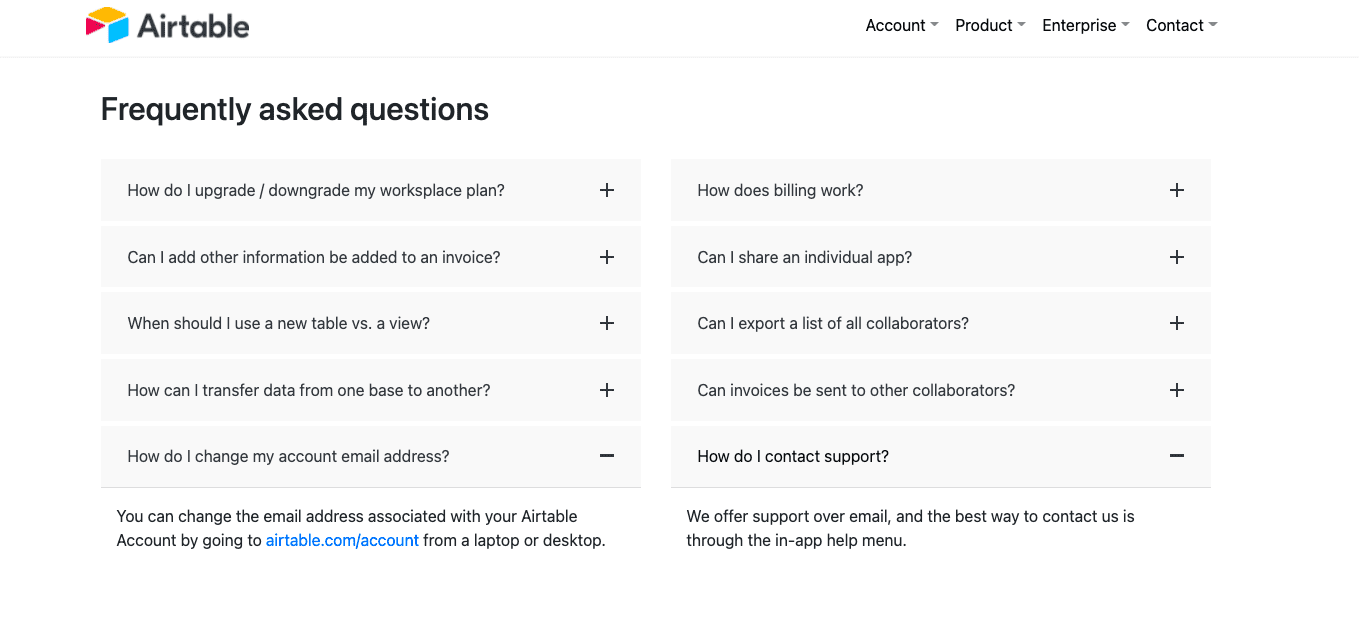
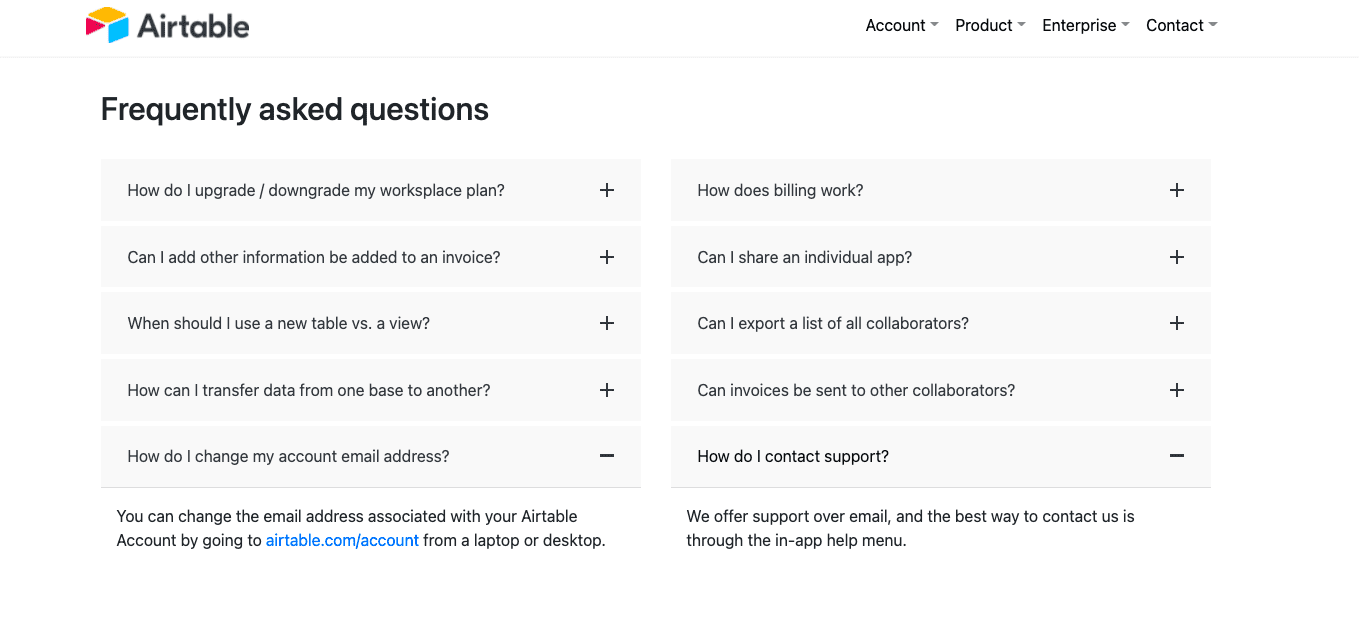
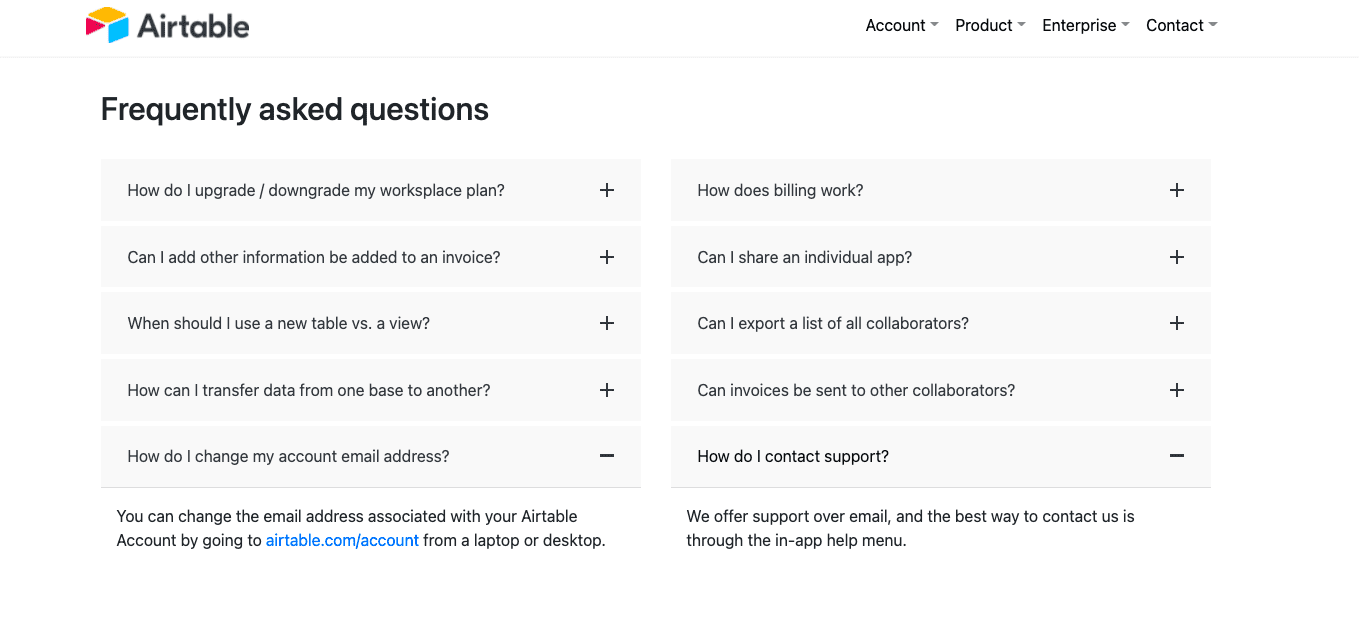
Airtable, a project management and spreadsheet database tool, gets right to the point on their FAQ page. Their answers are straightforward and to the point. The information they provide on the best way to contact support, for example, is just two lines long.



Over 90% of customers use self-service options when they’re available, but they want the content tailored to their needs.
Therefore, make it easier and faster for users to find help to specific questions by incorporating a search bar on your FAQ page.
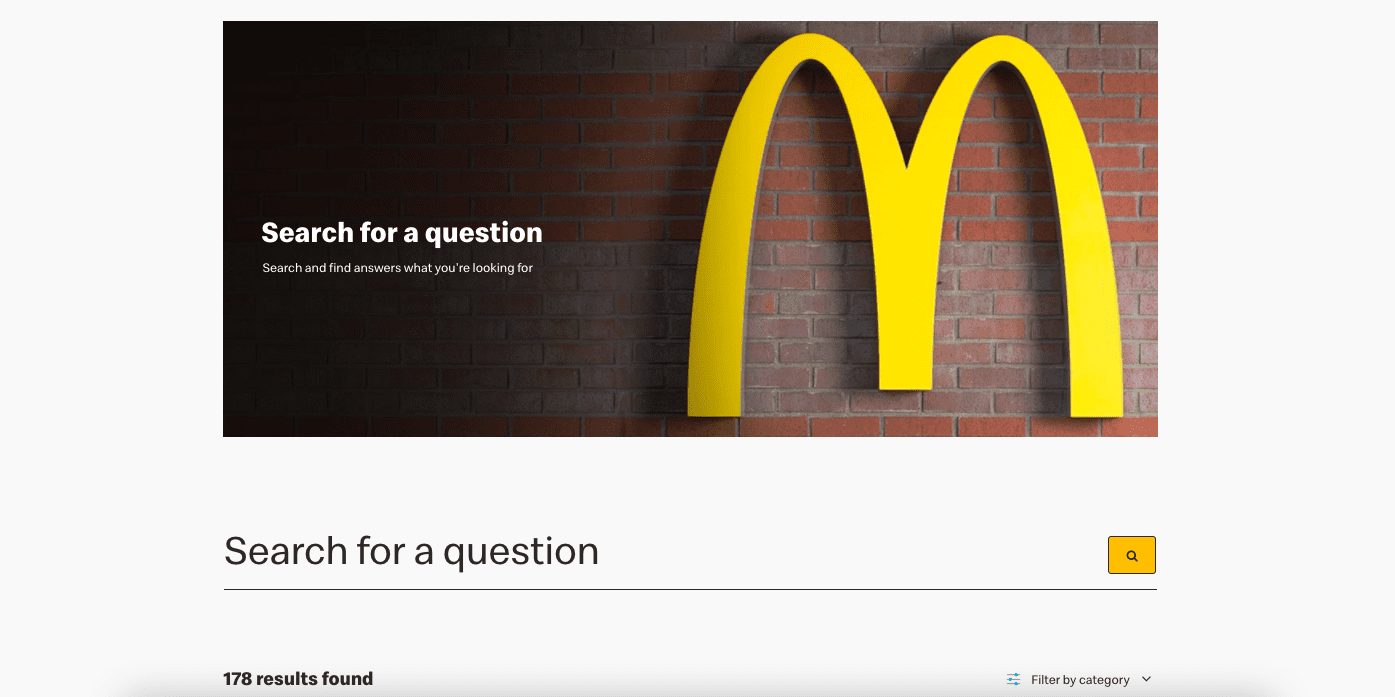
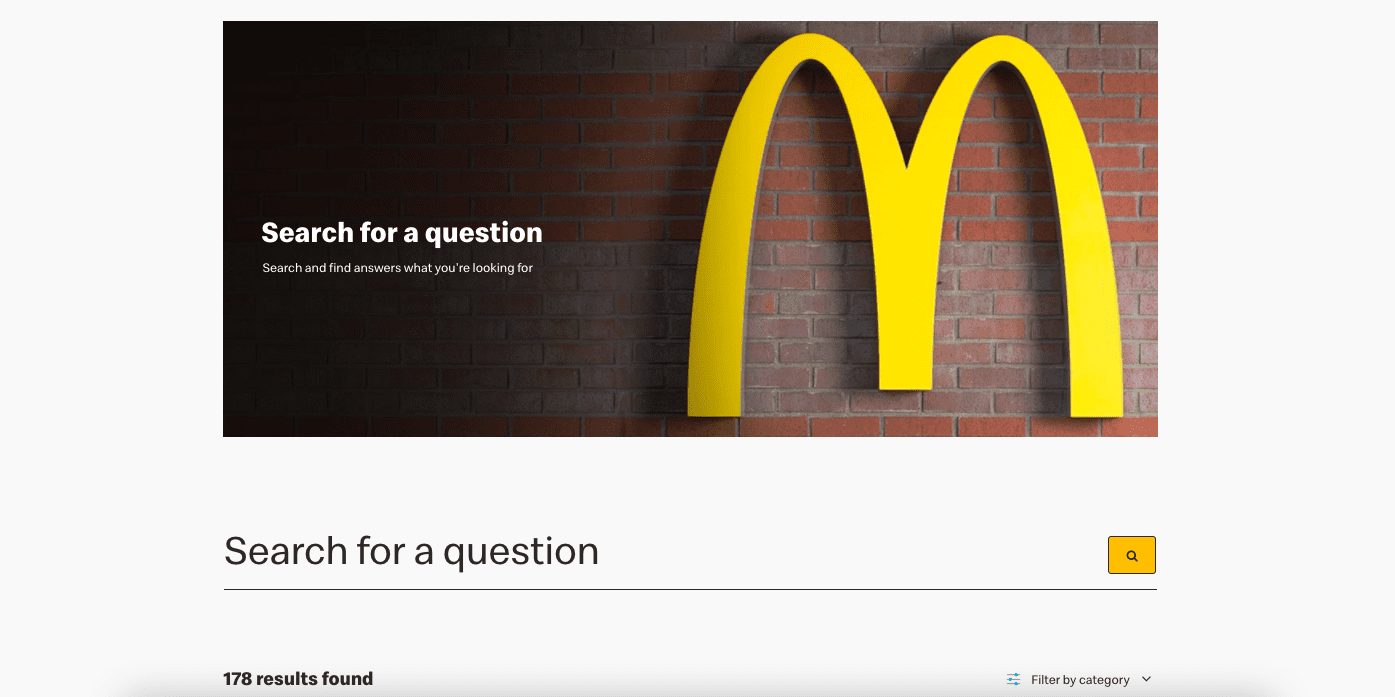
McDonald’s has a prominent search bar at the top of its FAQ page. They even have calls to action, encouraging customers to search and find answers to their questions. This is helpful for customers who are looking for a fast answer without having to scroll through dozens of questions.


Your customers, partners, or anyone visiting your website want a seamless user experience. That means bringing your FAQs to your users, at the moment of need.
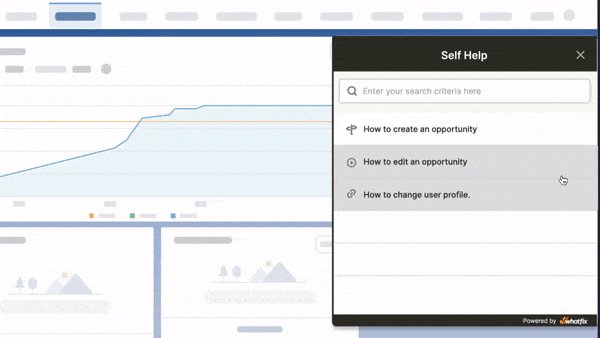
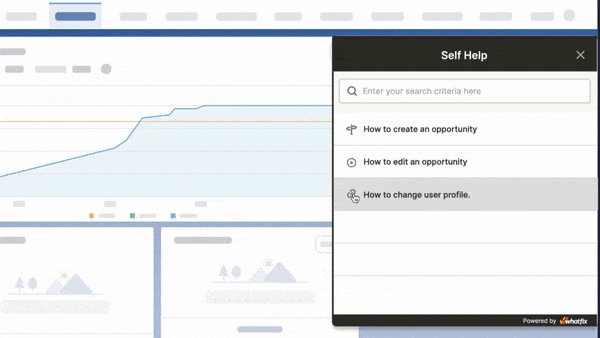
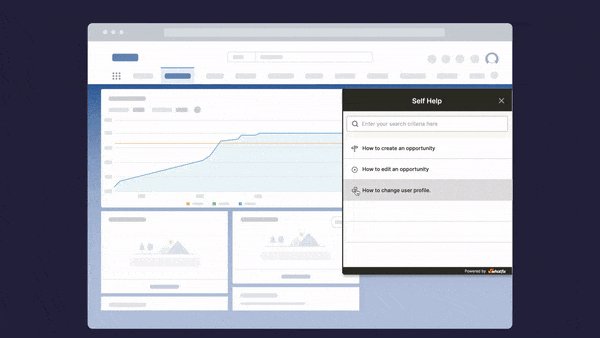
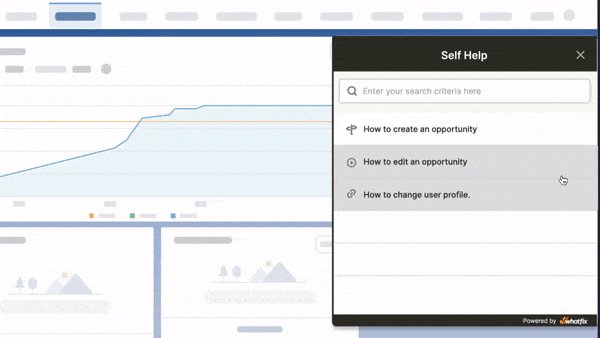
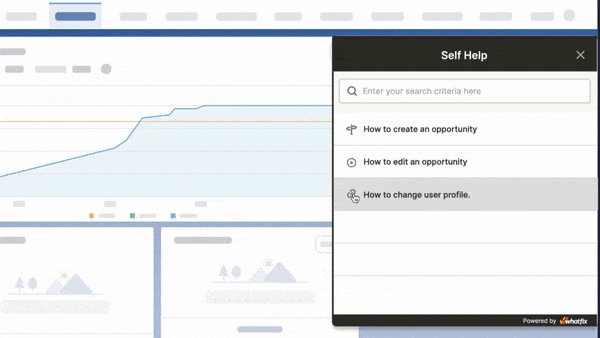
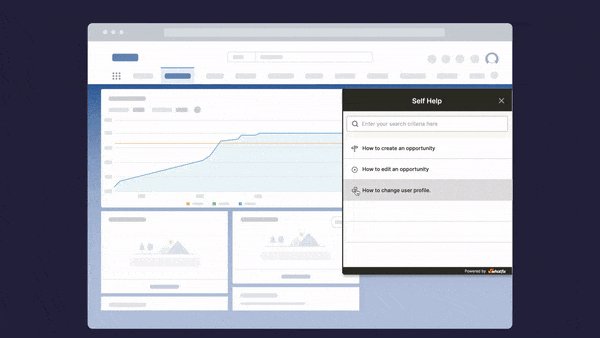
With a digital adoption platform like Whatfix, brands can embed a digital assistant right into their pages, providing a searchable, self-help knowledge base that integrates with your existing FAQs, knowledge base, SharePoint, YouTube, and any external link to additional help and support documentation.


Whatfix Self Help provides in-app support to customers and end-users by automatically crawling a company’s FAQs, Help Desk, onboarding resources, video tutorials, user guides, and more – aggregating them into searchable resource center that overlays directly on an application or website UI.
Self Help also auto-populates suggested help entries based upon the end-user type and where they are in an application or website, providing contextual support to customers.
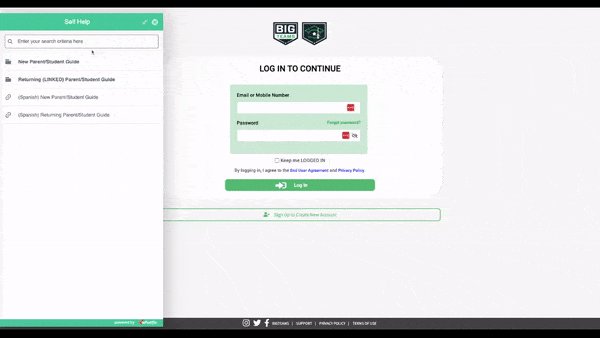
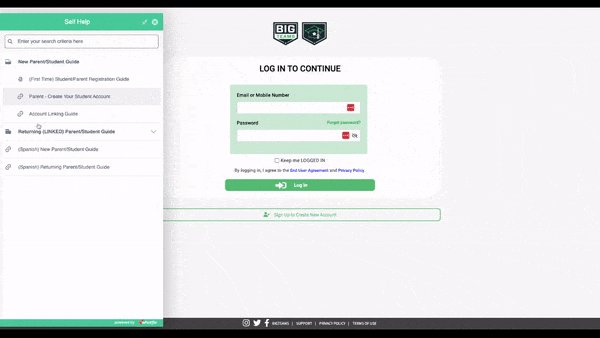
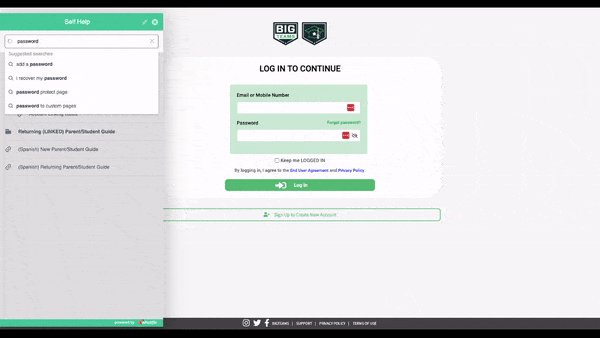
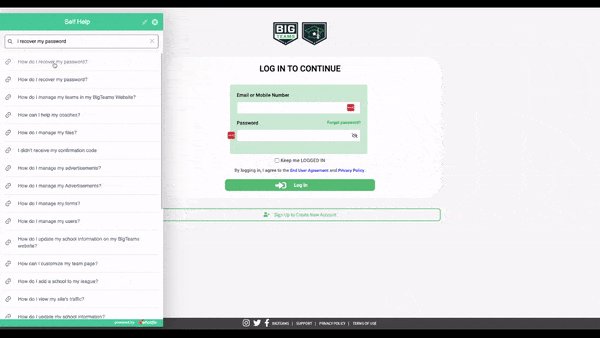
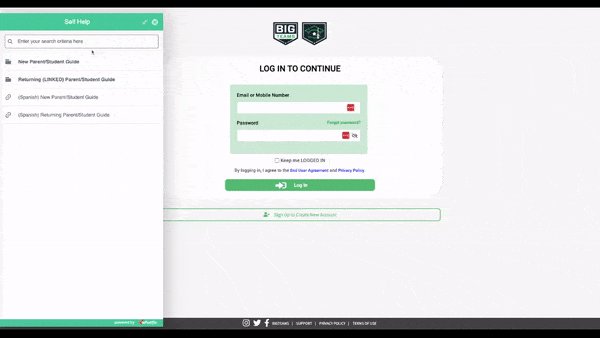
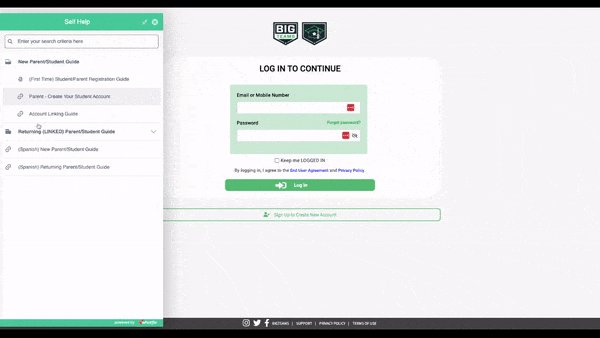
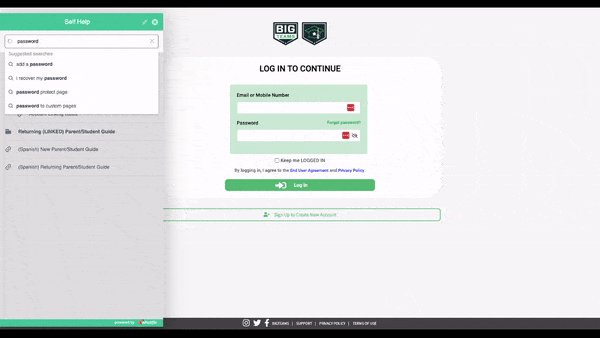
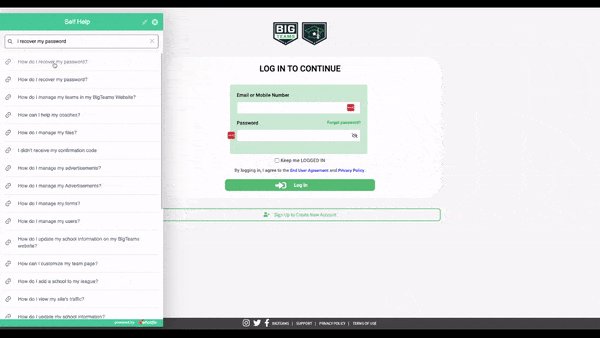
BigTeams, an online portal for student-athletes and their parents, faced the issue of many users forgetting their passwords, creating duplicate accounts, and not knowing how to link their school accounts with the new sports portal.
To solve this, BigTeams embedded a searchable, self-help assistant right into its login page that provided answers to common FAQs right in its web app for users – helping to provide a most intuitive and help user experience that reduced support tickets and drove application adoption.


When creating your FAQ page, try to include links to other web pages such as blog posts or service and product pages that provide answers in greater detail.
Internal links help improve your SEO ranking and your website conversion rate because they enable search engines like Google to better index your site’s pages and show your content to potential users.
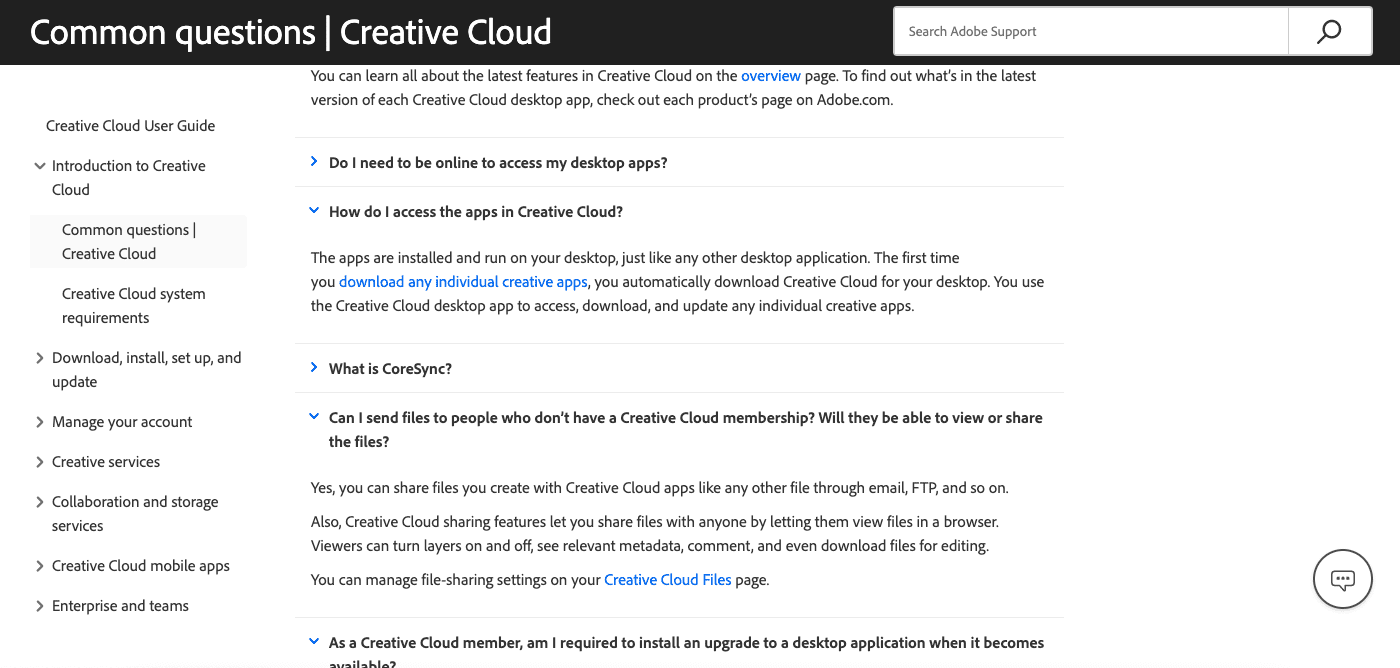
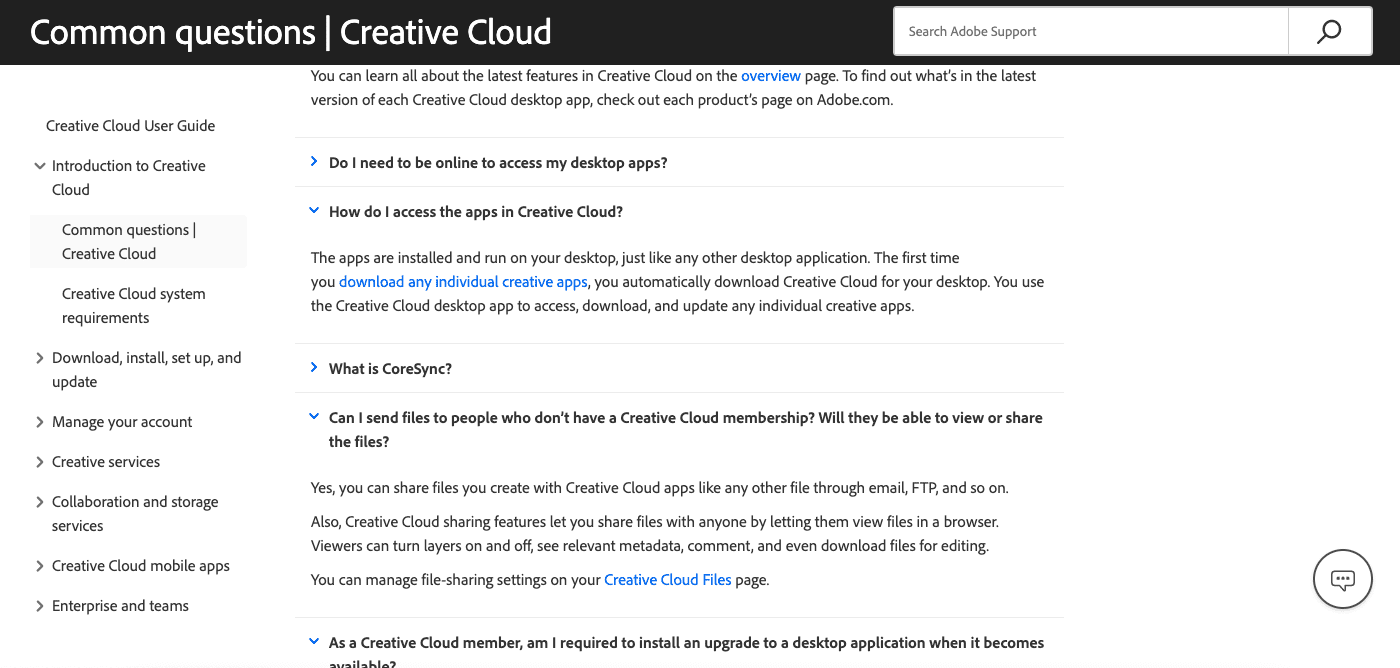
Adobe does this on their Creative Cloud FAQ. Instead of cluttering the page with long paragraphs of answers, they link out to other pages on their website, such as the “terms of use” page or “membership plans” page.


When publishing your FAQ page, make sure to add structured data to your FAQ page to help Google understand it’s an FAQ page. When properly implemented, it allows Google to show FAQ-rich search results. This provides an easier way for search engine users to find your FAQ page to get answers to their questions faster.
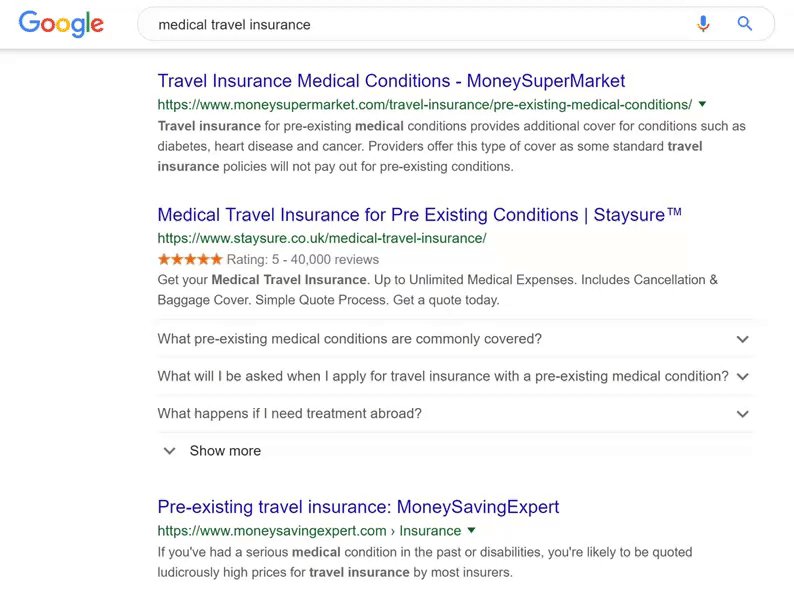
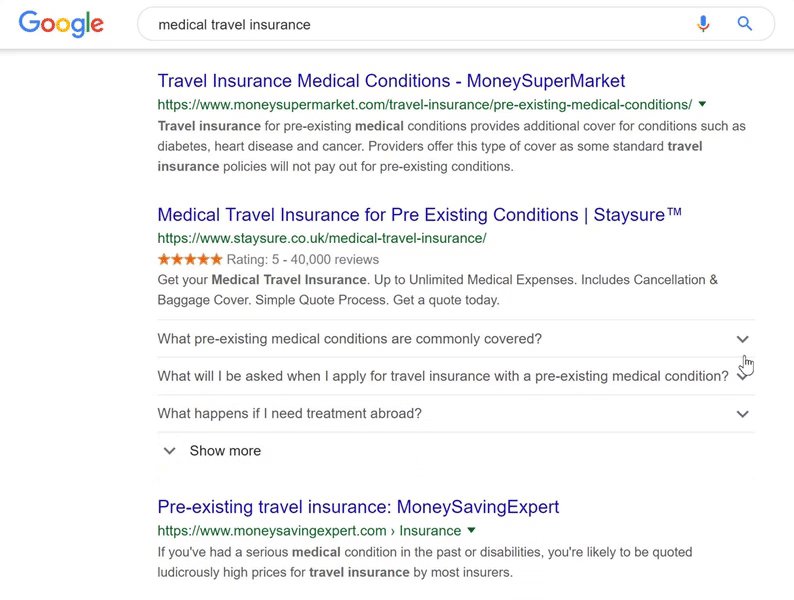
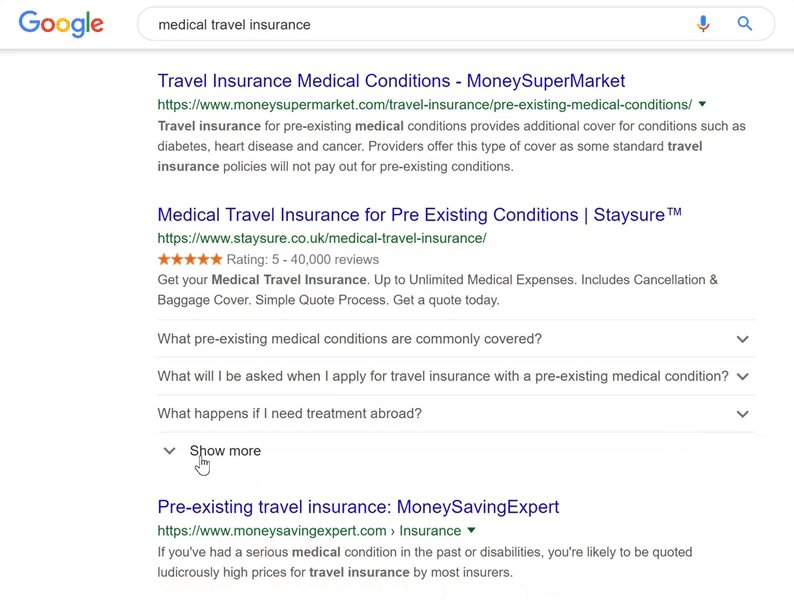
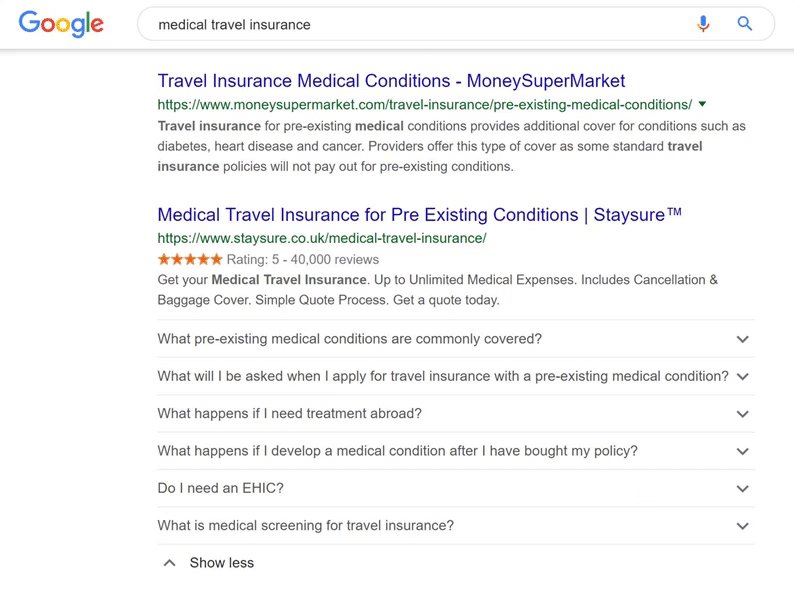
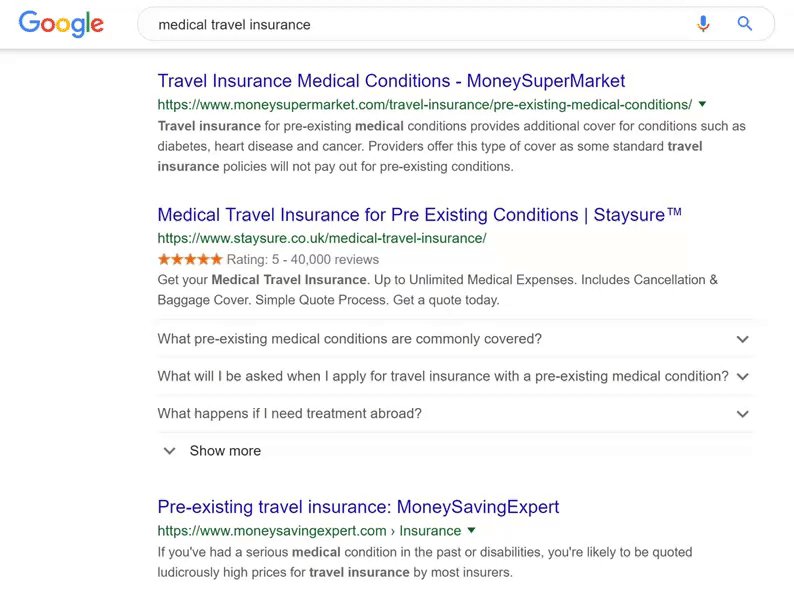
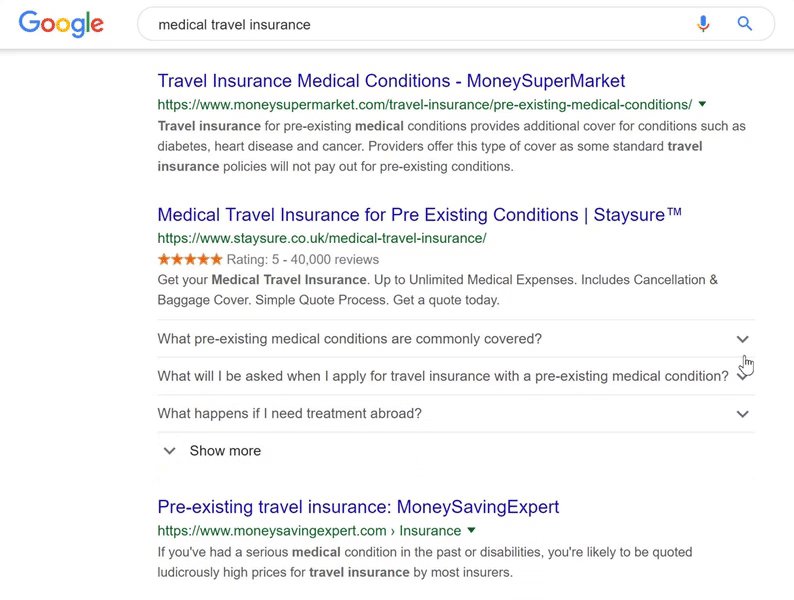
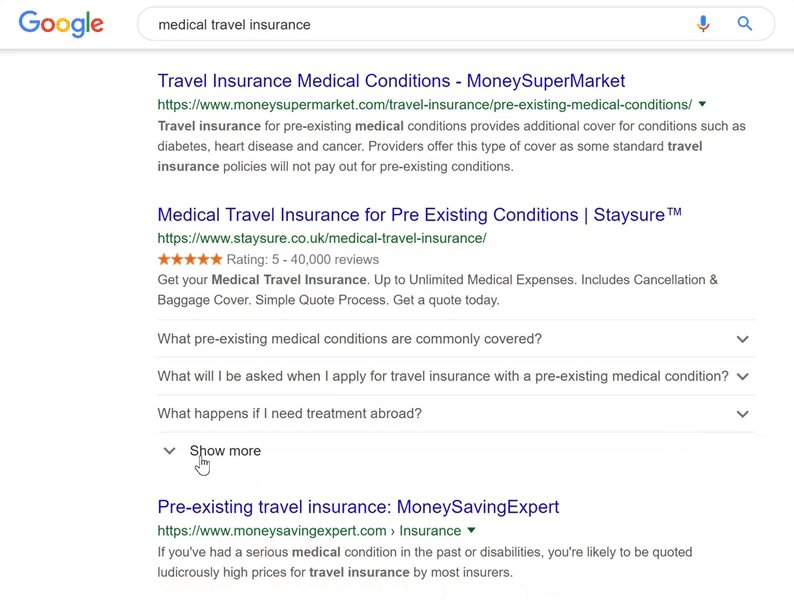
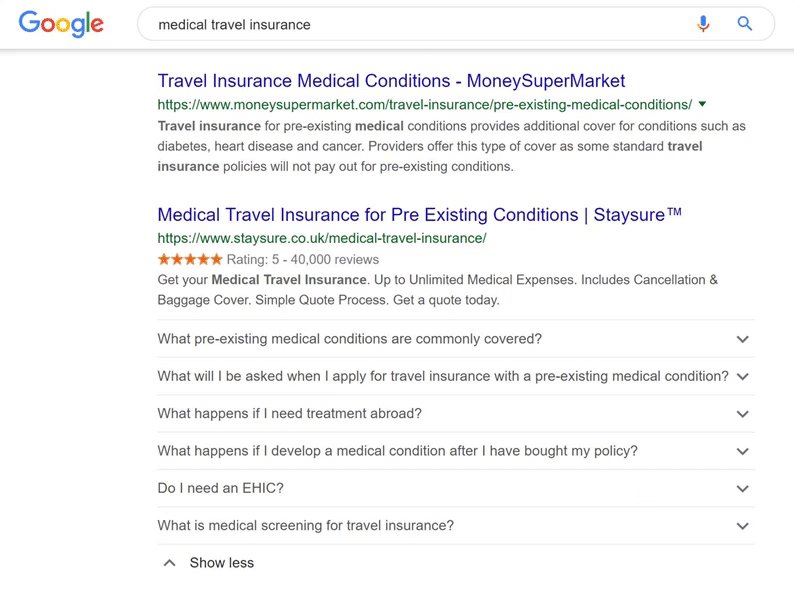
For example, see how StaySure uses FAQ page schema markup to change it SERP appearance to include common FAQ queries on its insurance coverage:


As your business grows and evolves, regularly update your FAQ page with new questions, and check periodically that all the answers are accurate and the questions are relevant. This is especially important whenever you announce a new product feature or update.
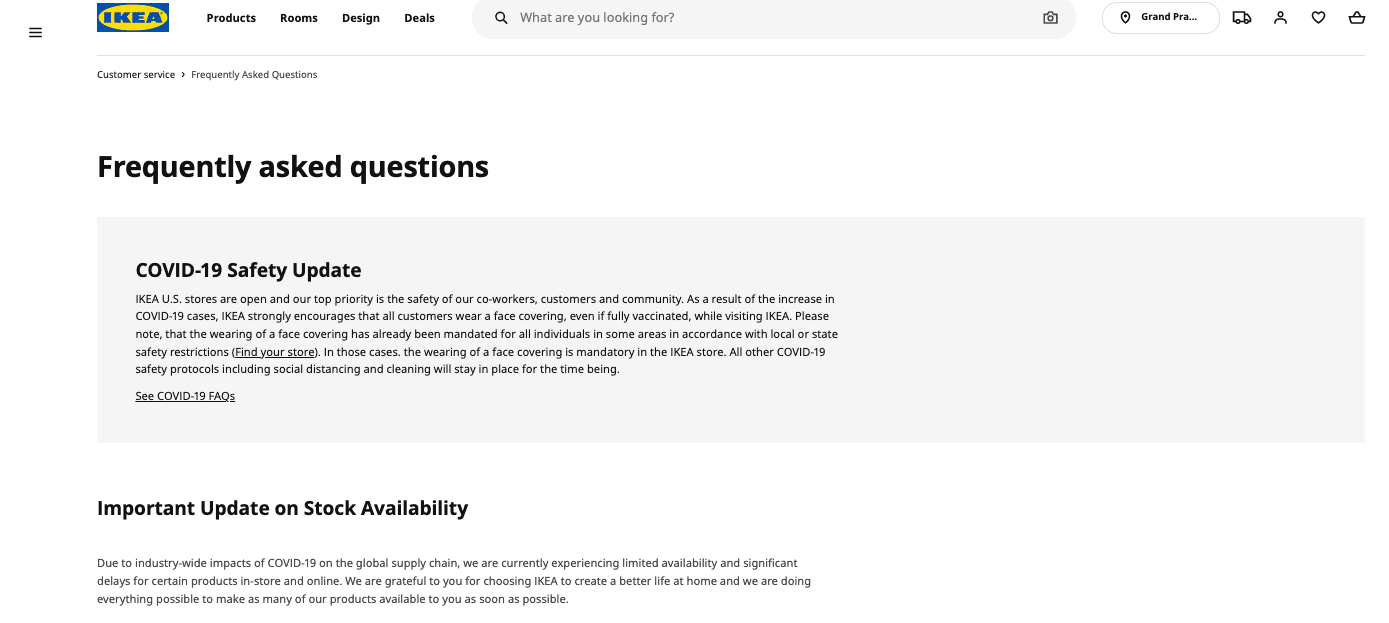
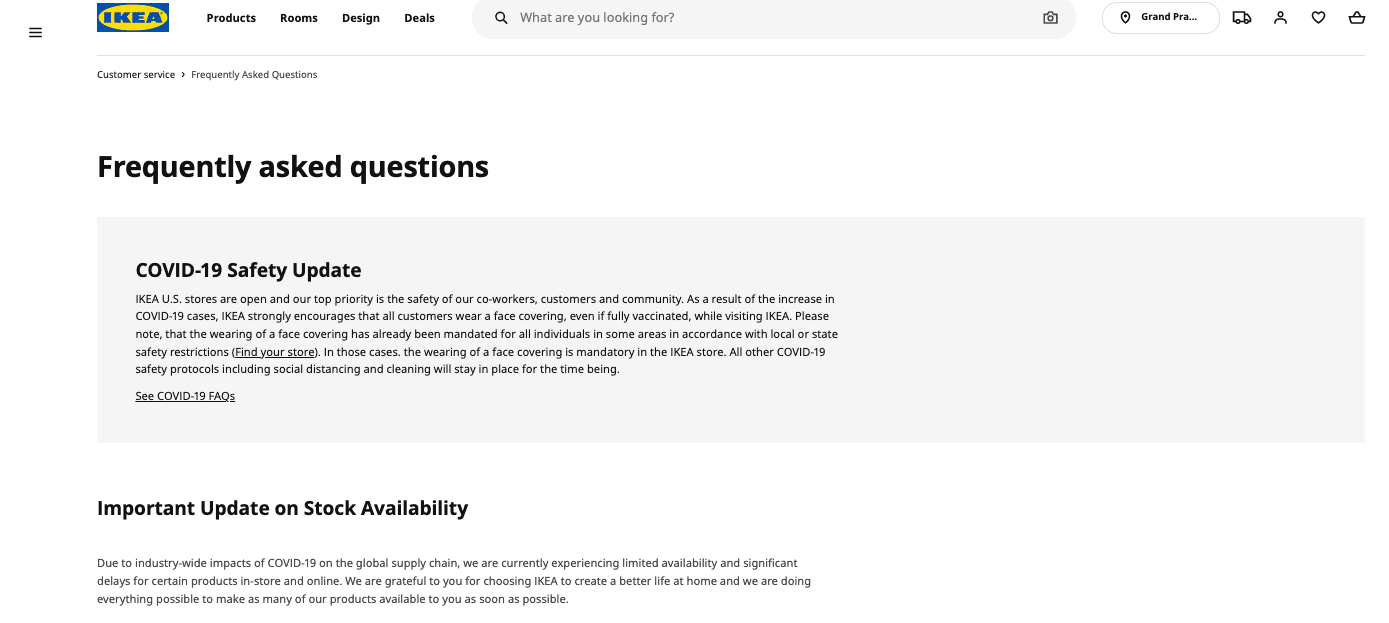
For example, Ikea frequently updates their FAQ page with information on their COVID-19 safety policy and stock availability.


To help determine the effectiveness of your FAQ page, you can use your analytics to see if it’s bringing traffic to your website or driving users to other parts of your website. You can also understand which questions are being clicked on the most to influence your product roadmap to improve certain UX or product aspects.
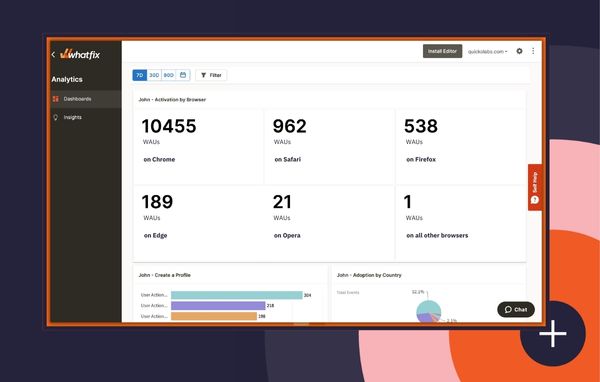
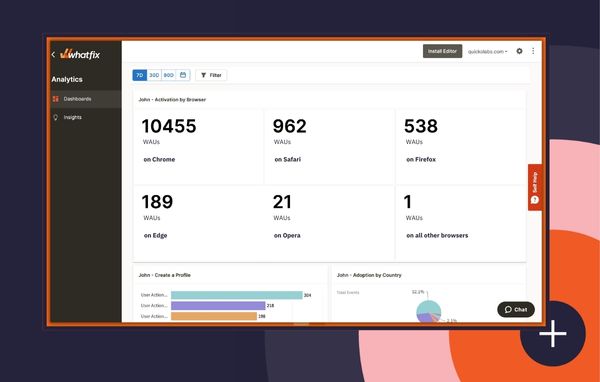
With tools such as Whatfix (seen below) you can embed self-help widgets directly into your end-user applications and processes to provide on-demand customer support – and gather data on what queries and tips are being clicked on or shown the most.


We have curated a list of best-in-class FAQ pages from various types of companies across industries for you to use as inspiration when creating your own FAQ page. Here are the best FAQ pages in 2024:
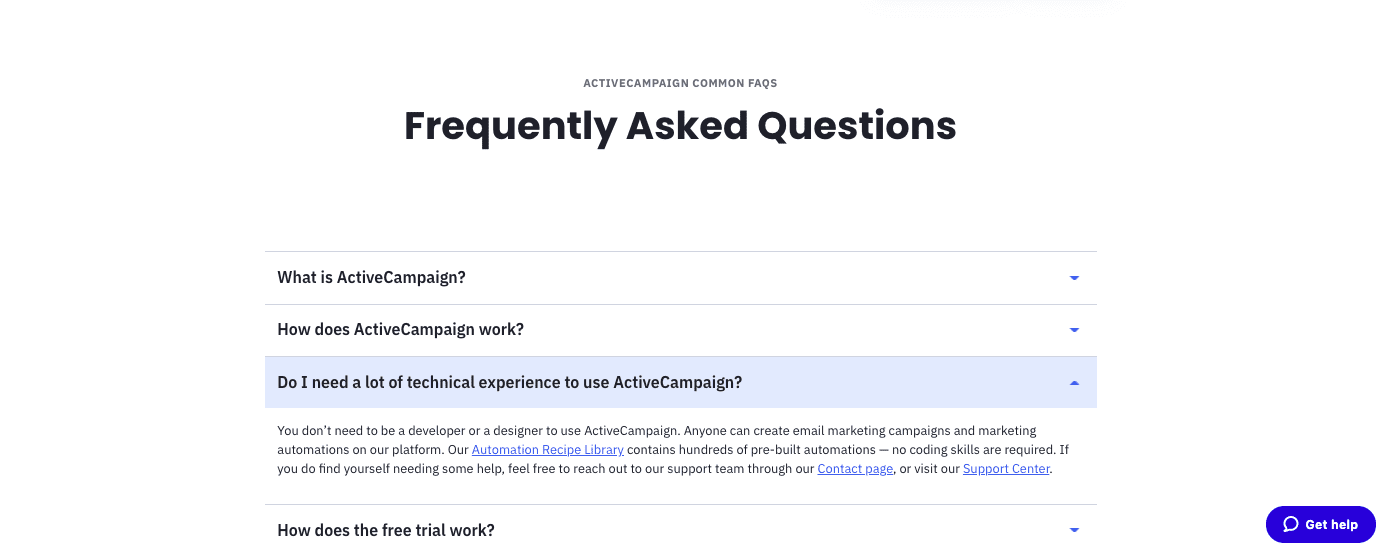
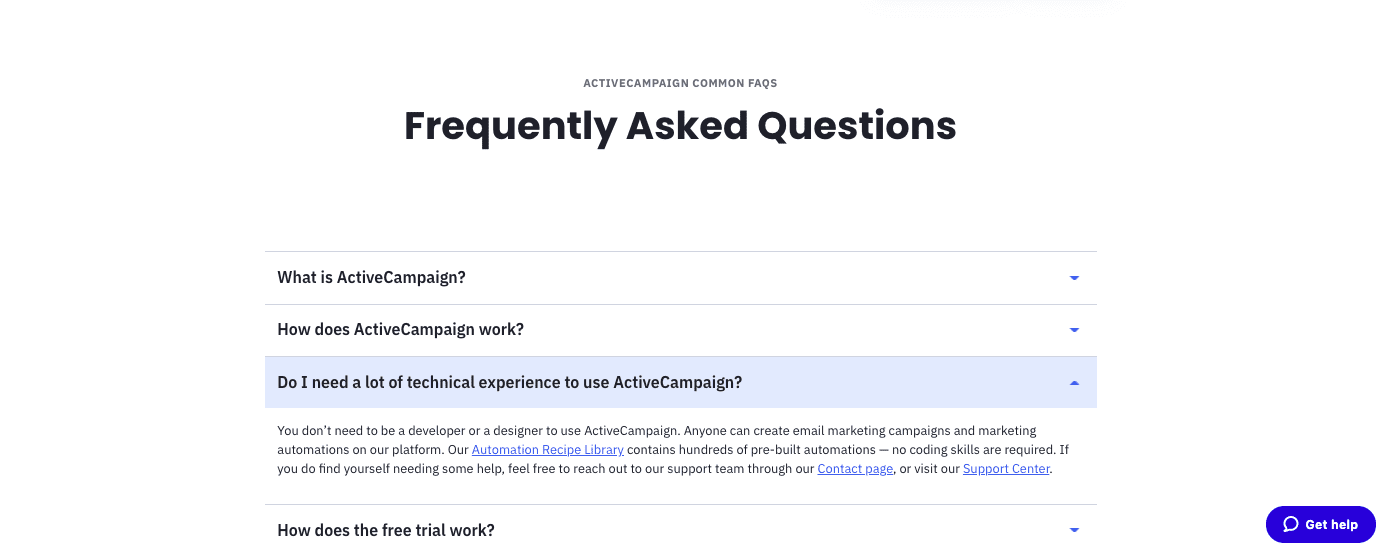
ActiveCampaign aims for simplicity on its FAQ page. The page is straightforward and lists their most common questions that, when clicked, reveal a dropdown answer. The answers provided are concise and straight to the point so that customers do not have to spend a lot of time looking for an answer on this page. Everything is clearly laid out on one single page.


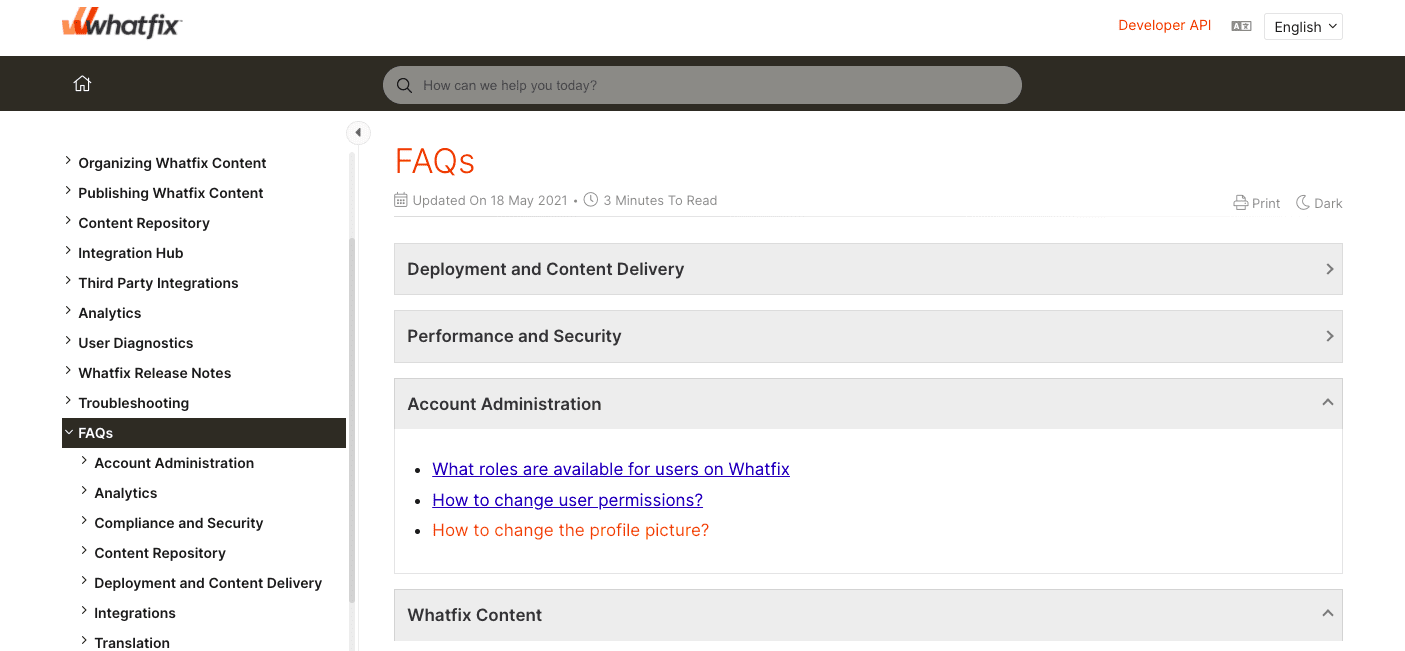
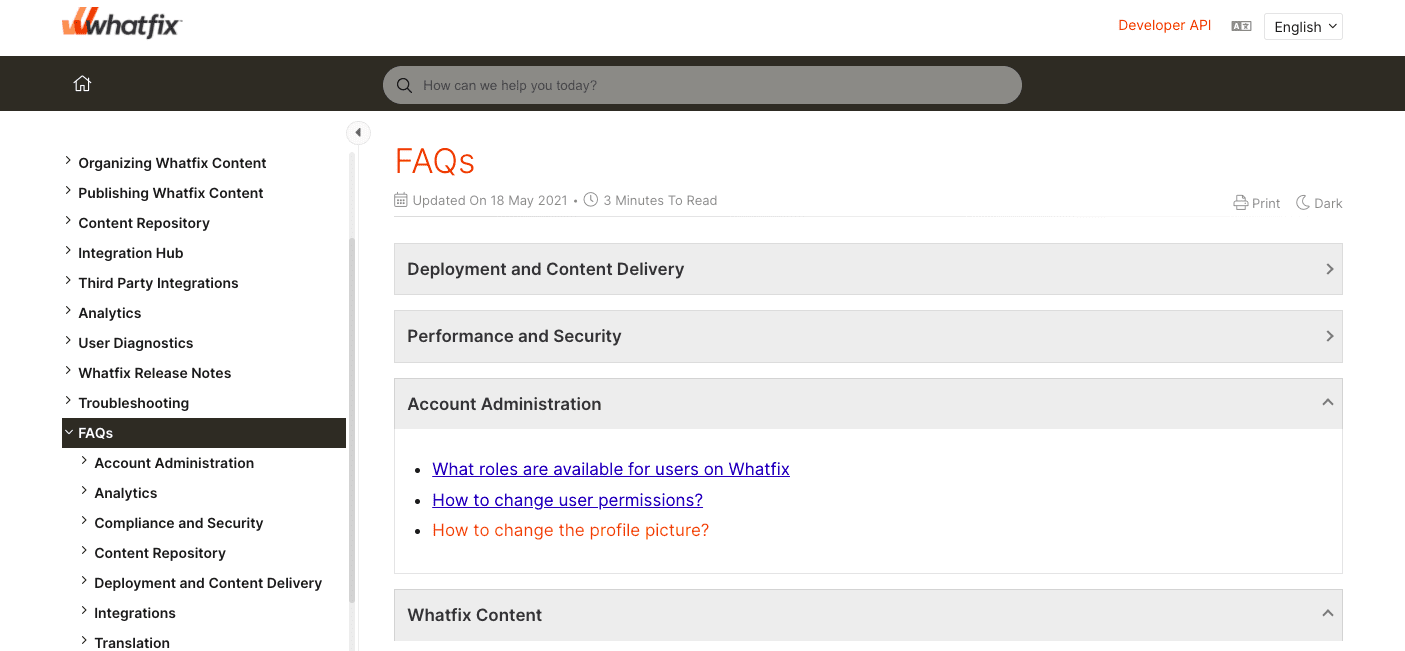
Navigating through the Whatfix FAQ page is incredibly intuitive. Questions are separated into categories by sleek dropdown menus. You can view all questions within a category by clicking the appropriate link, which takes you to a separate page with detailed answers. And there’s a search bar at the top of the page to help users zero in on the specific information they’re looking for.


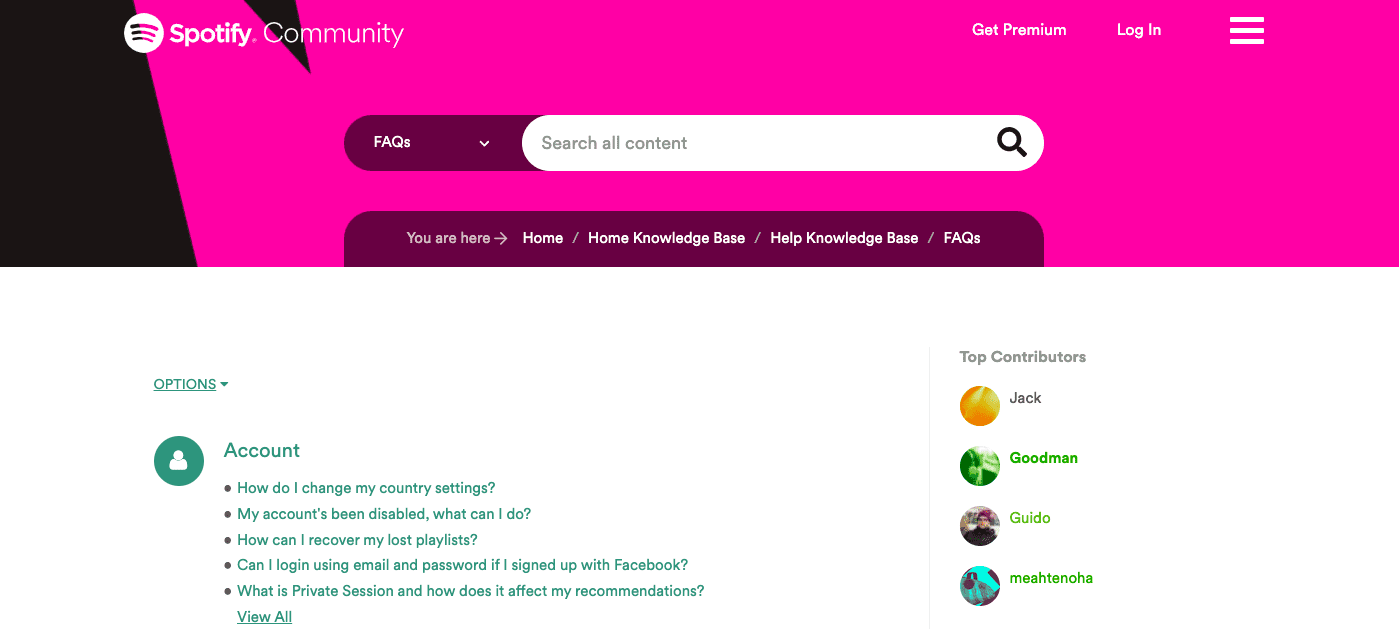
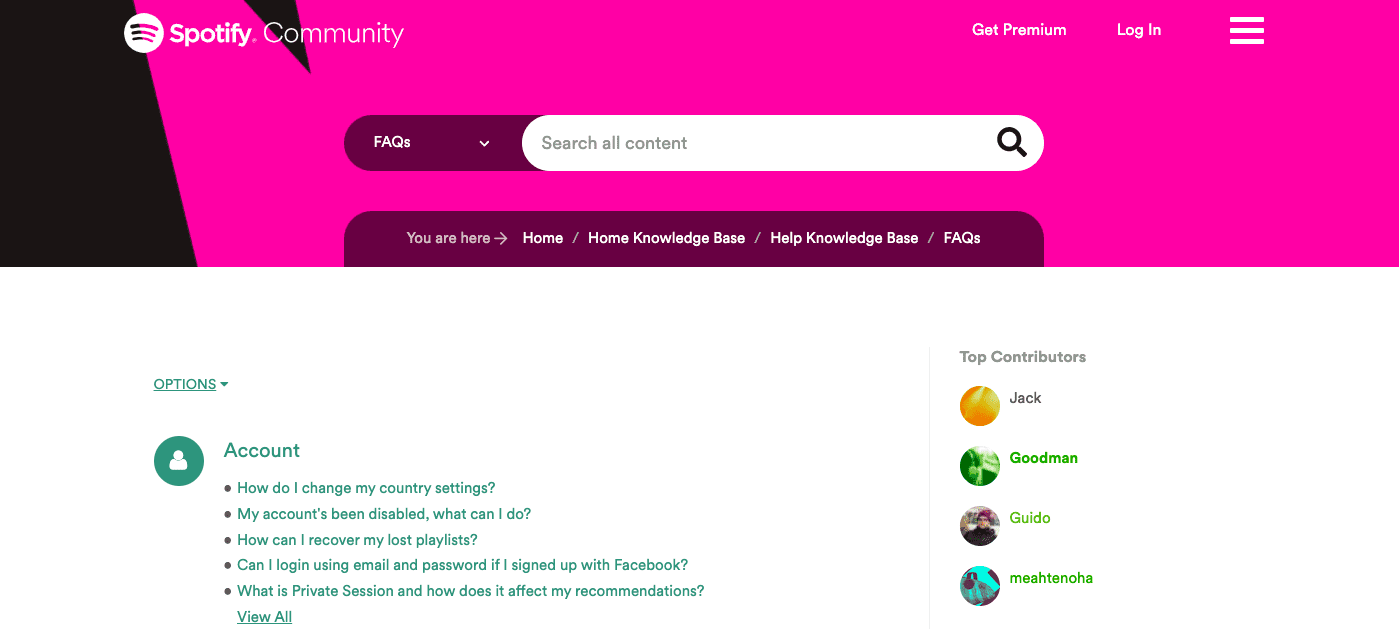
Spotify’s FAQ page uses breadcrumbs to make it as easy as possible for users to navigate. There are placemarks underneath the search bar to show users where they are and to help them find their way back to the Spotify Community Knowledge Base. Throughout the page, you’ll find category-specific icons and questions that link out to articles with the answers.


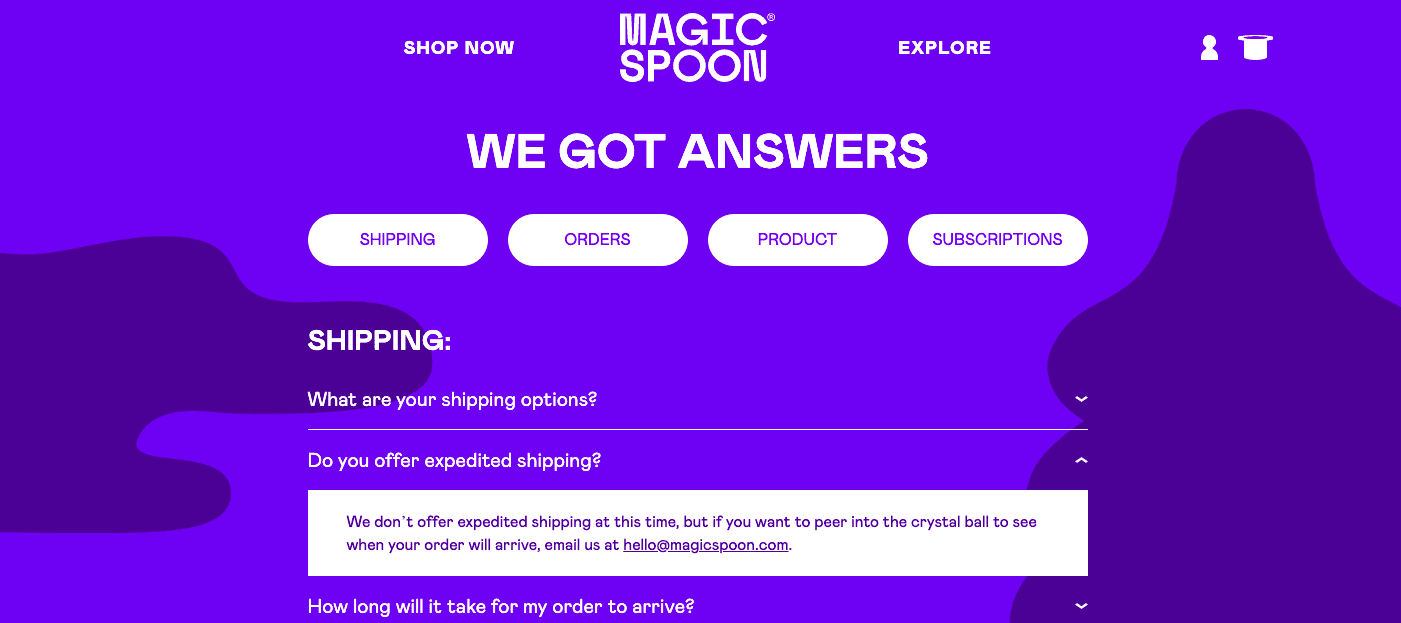
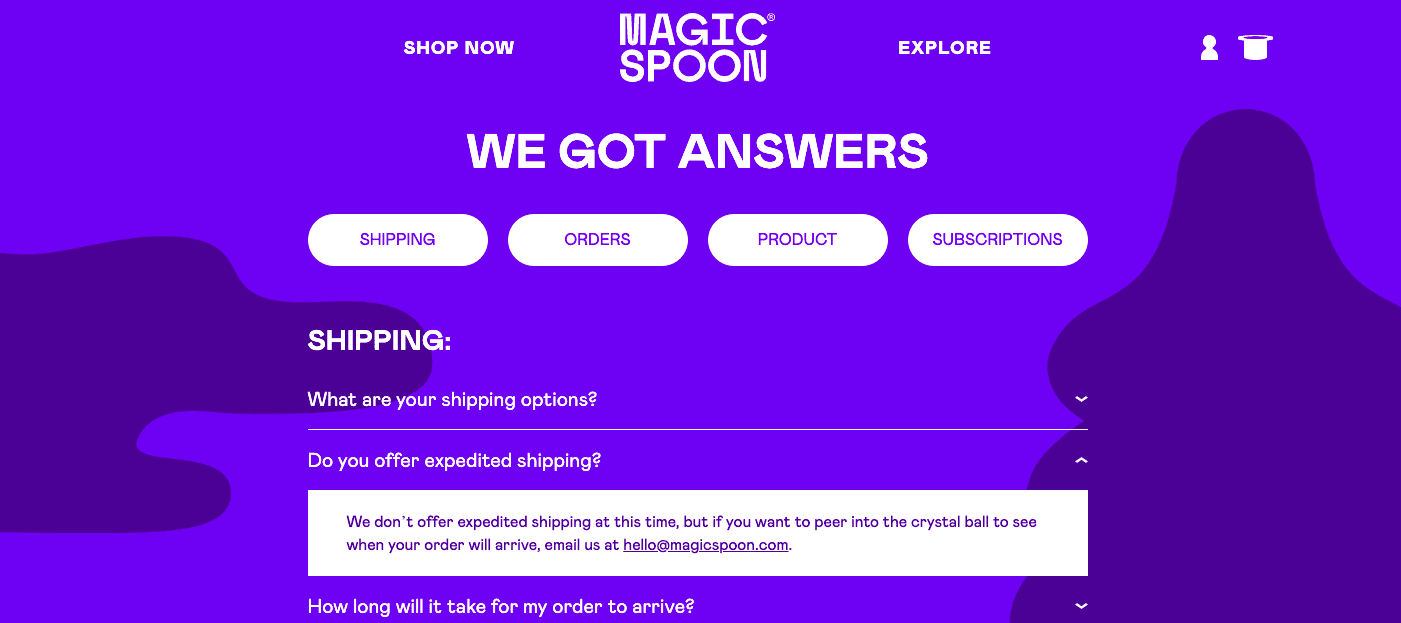
It couldn’t be easier to navigate through Magic Spoon‘s FAQ page. The cereal brand has the questions organized into categories that are conveniently placed under their “We Got Answers” header and would be hard for website visitors to miss. They add a touch of fun and humor to their answers, most of which are no more than two to three lines long, for example:


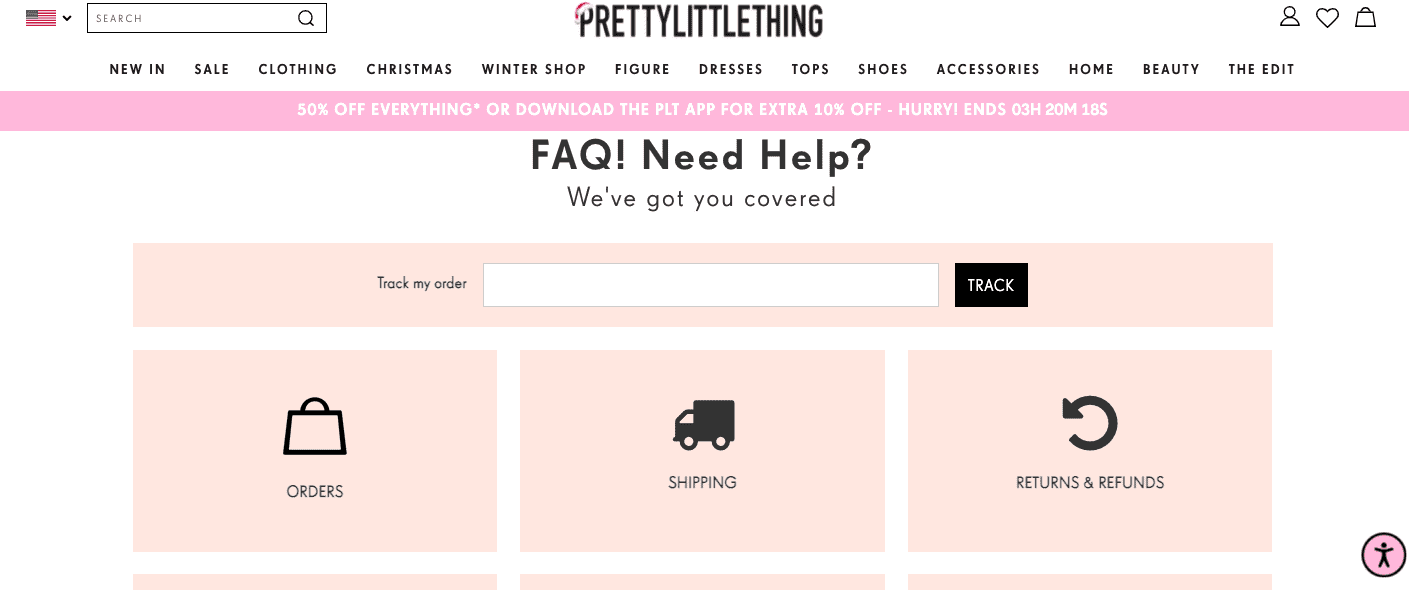
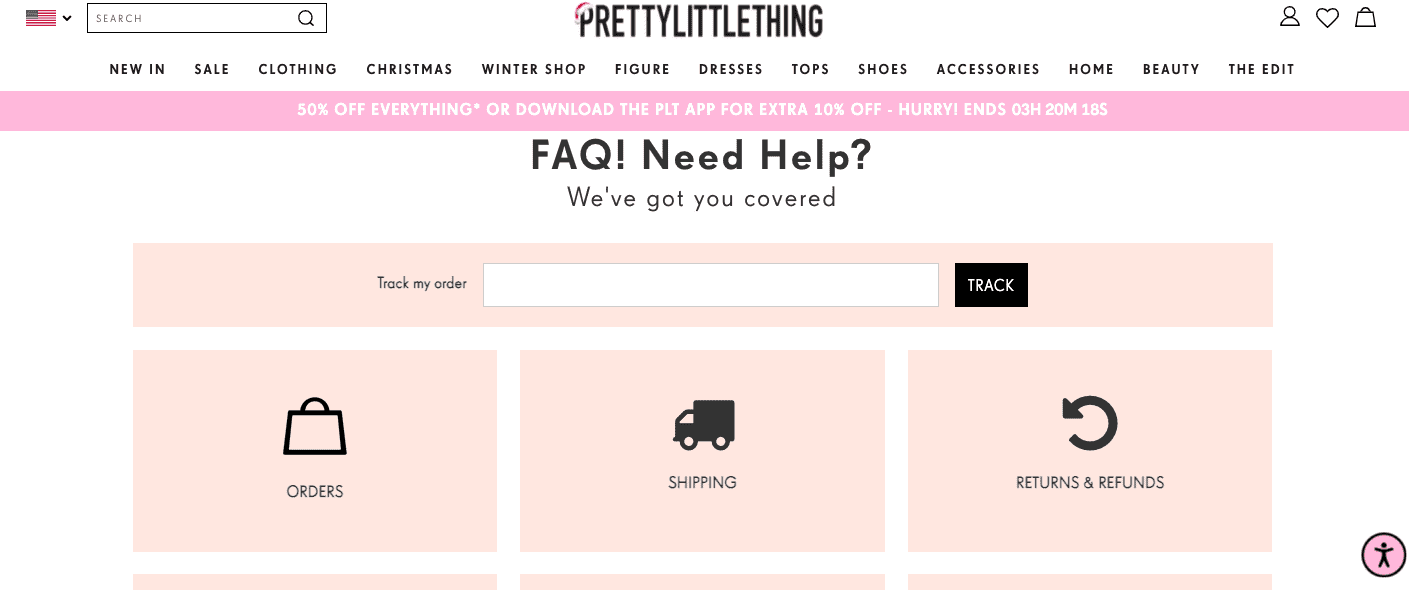
PrettyLittleThing is a women’s fashion and clothing company with a beautifully designed FAQ page that’s easy on the eyes. The page has a grid layout with icons for each category that look great visually. And when you click on an icon like “Returns & Refunds,” you’re taken to another page that has a list of all the questions and answers related to this topic.


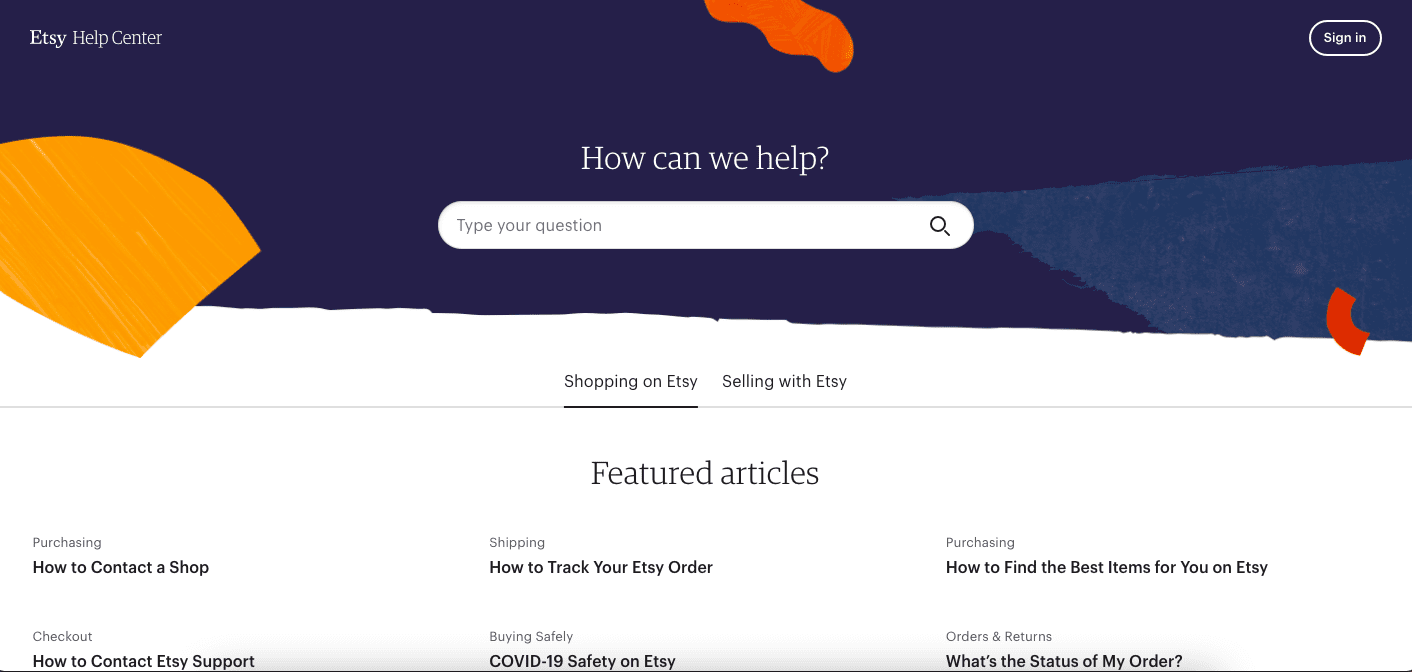
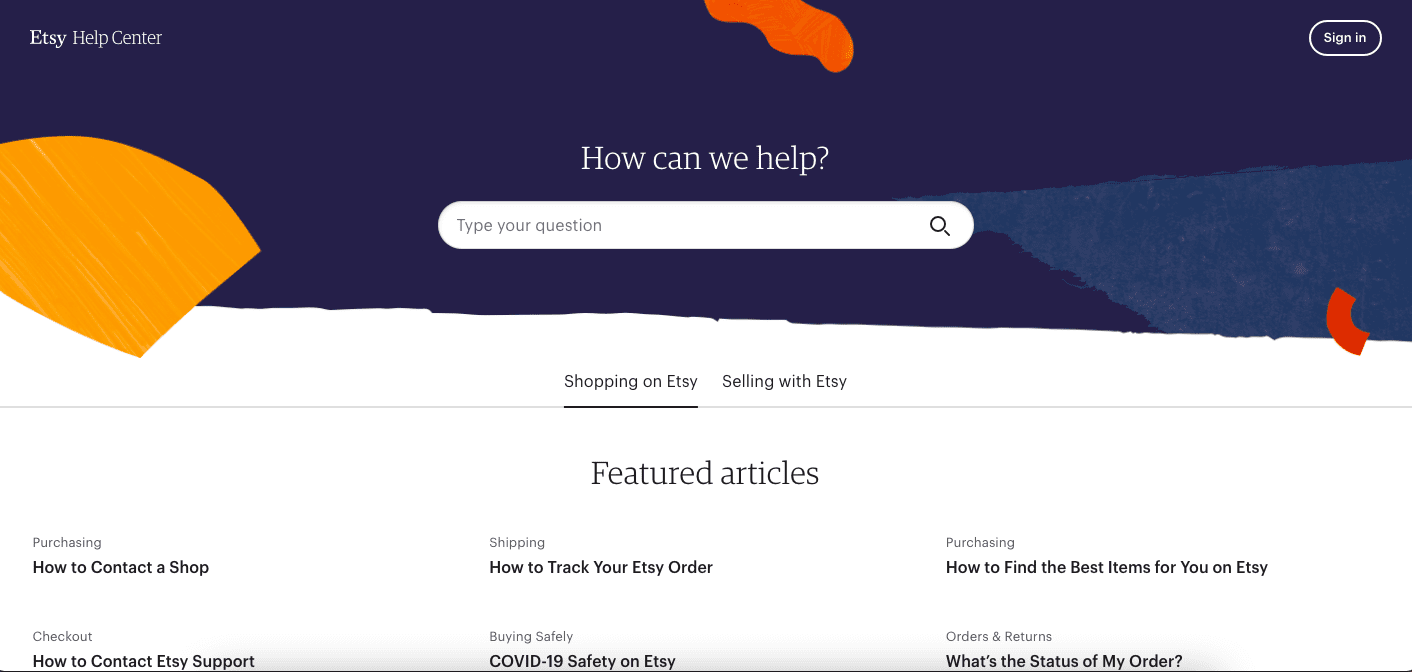
Etsy is an online marketplace for small business retailers. Since they serve as both a back room for their sellers and an e-commerce storefront for their shoppers, the FAQ is broken down into two main categories: “Shopping on Etsy” and “Selling with Etsy.”Etsy’s FAQ page is comprehensive and straightforward. The key elements of the FAQ page are a list of featured articles, interactive search bar and a help button placed at a very convenient location. Etsy has adopted a fairly clean and clear approach in building their FAQ page.


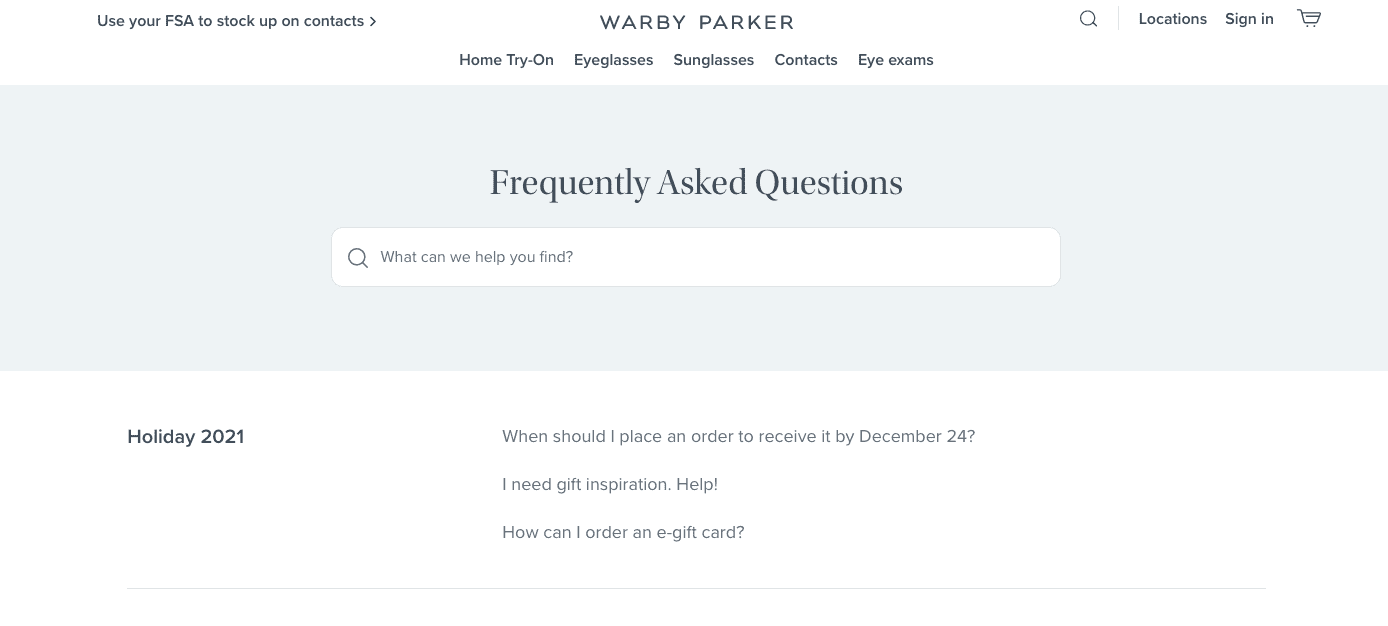
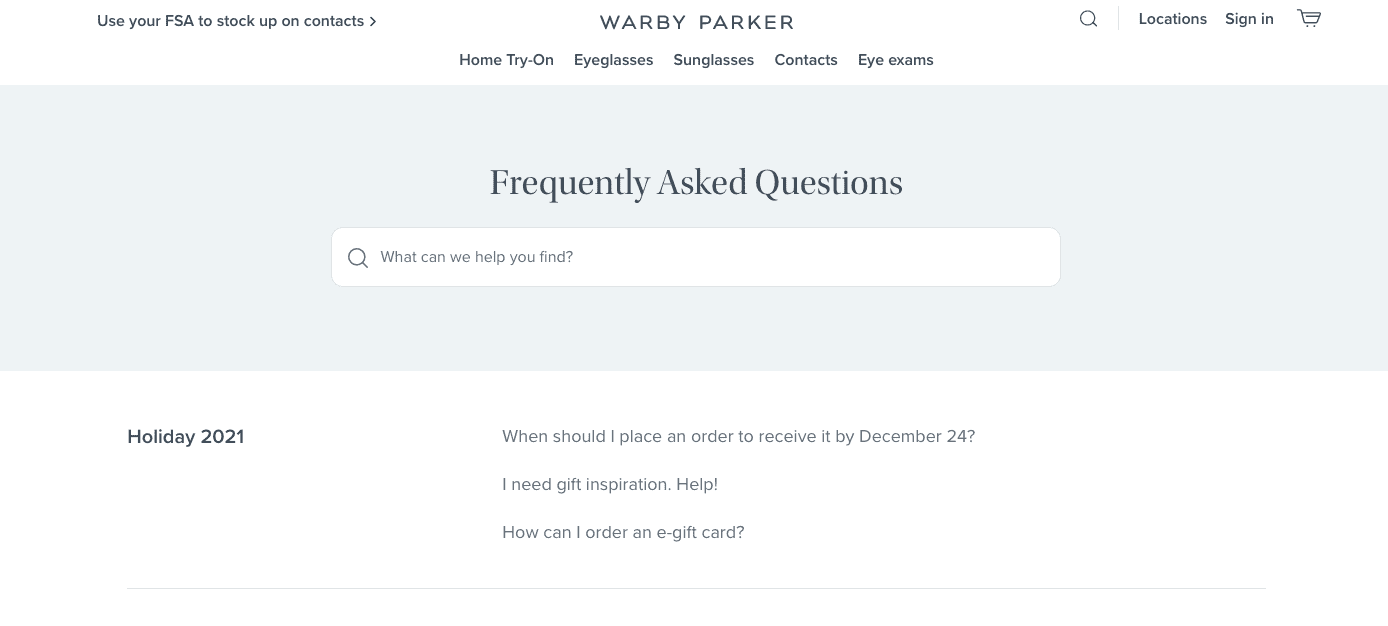
Eyeglasses retailer Warby Parker has a simple and minimalist FAQ page that focuses on getting customers answers to their questions without any visual clutter to distract them. The page is well-organized and has the main topics listed on the left and the related questions for each topic alongside them on the right. The questions link to a new page, which helps keep the main FAQ page clutter-free and simple to navigate.


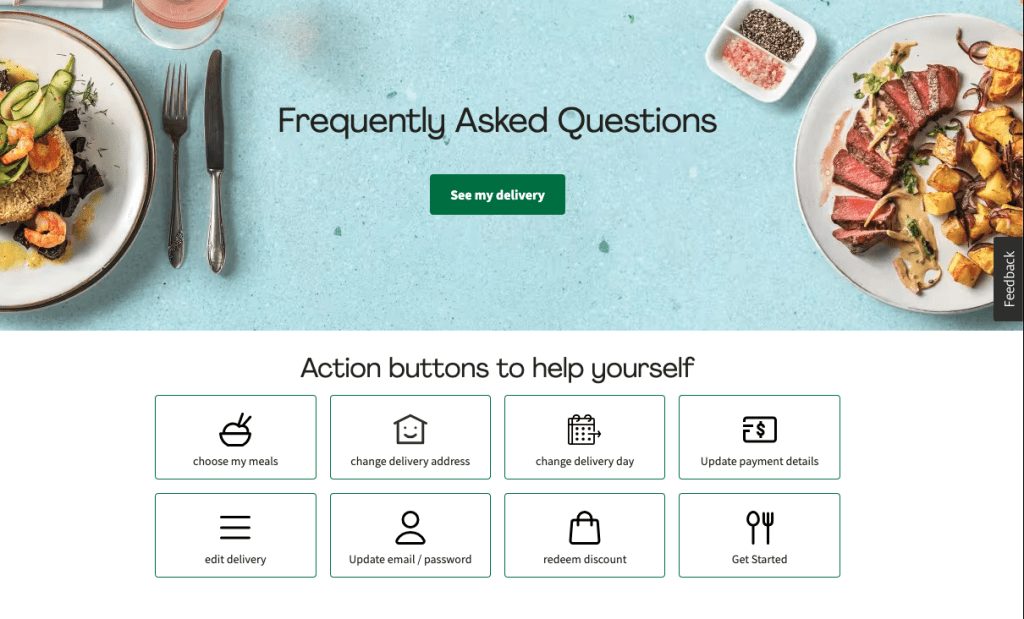
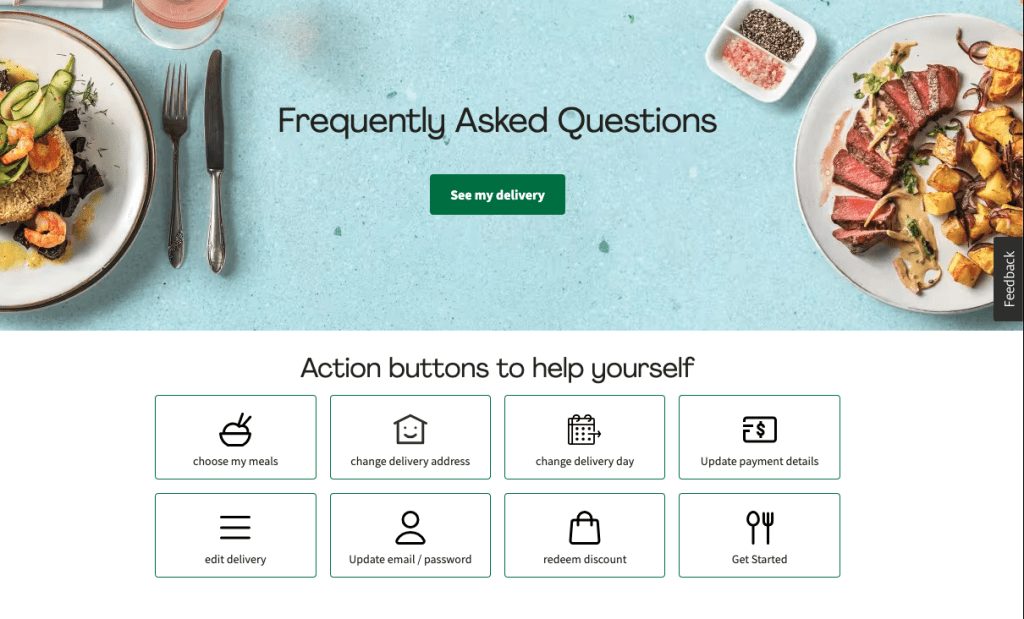
Smart categorization makes for a great FAQ page, and meal delivery company HelloFresh hits it out of the park with its perfectly portioned FAQ page.
Its use of boxes for each category keeps things neat and makes navigation easy. You can click on a box to open a new page of Q&As, browse articles on the FAQ homepage, or use the search bar to type in your query.
It does a great job of also pinning the most frequently asked questions at the top, including a quick button in the HERO image area that directs customers to track their delivery status, as well as secondary entries below the flow that include knowledge articles on how to choose meals, changing delivery addresses and dates, and update payment details.


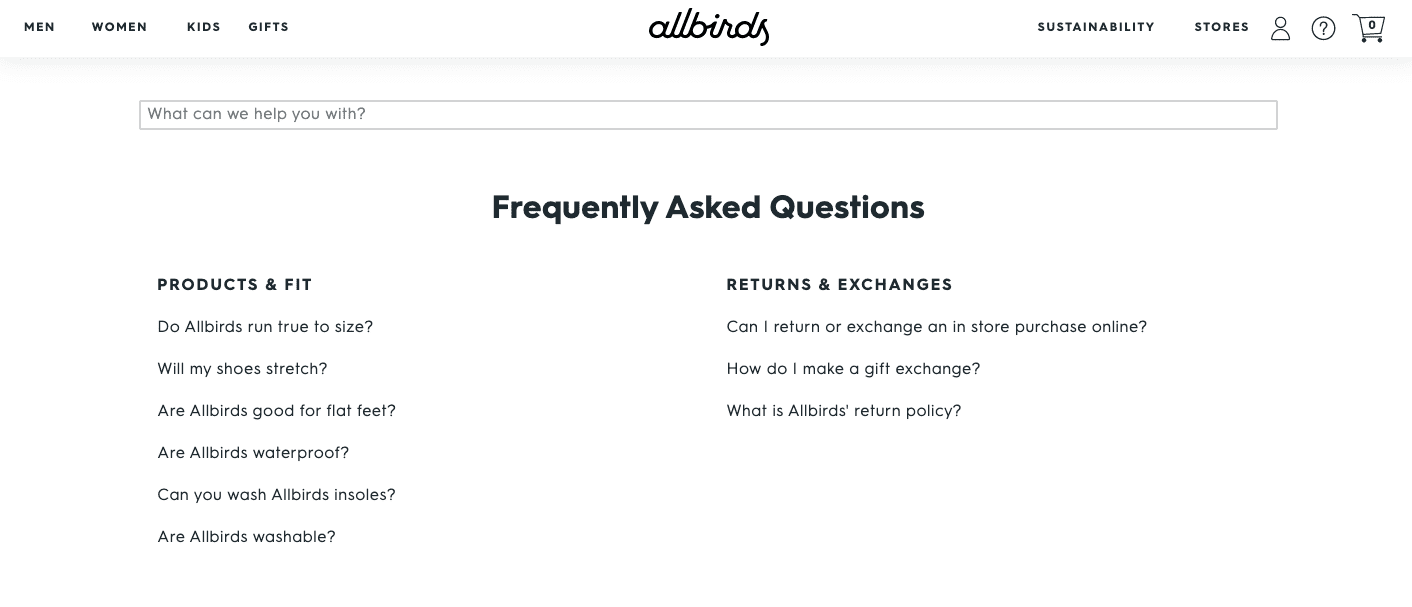
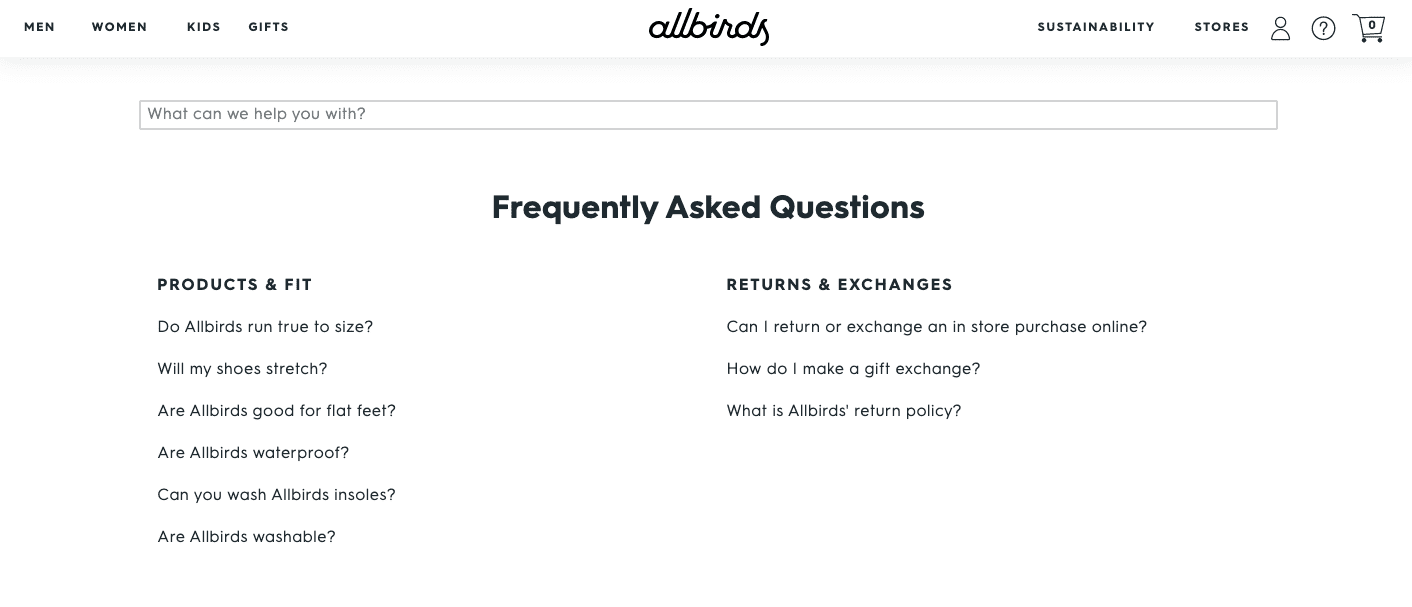
Shoe retailer Allbirds is an excellent example of how you don’t need a flashy FAQ page to get the job done. Their basic FAQ template — a search bar with categorized questions — is as user-friendly as it gets. The minimalist design makes everything more digestible instead of having one long landing page filled with text.


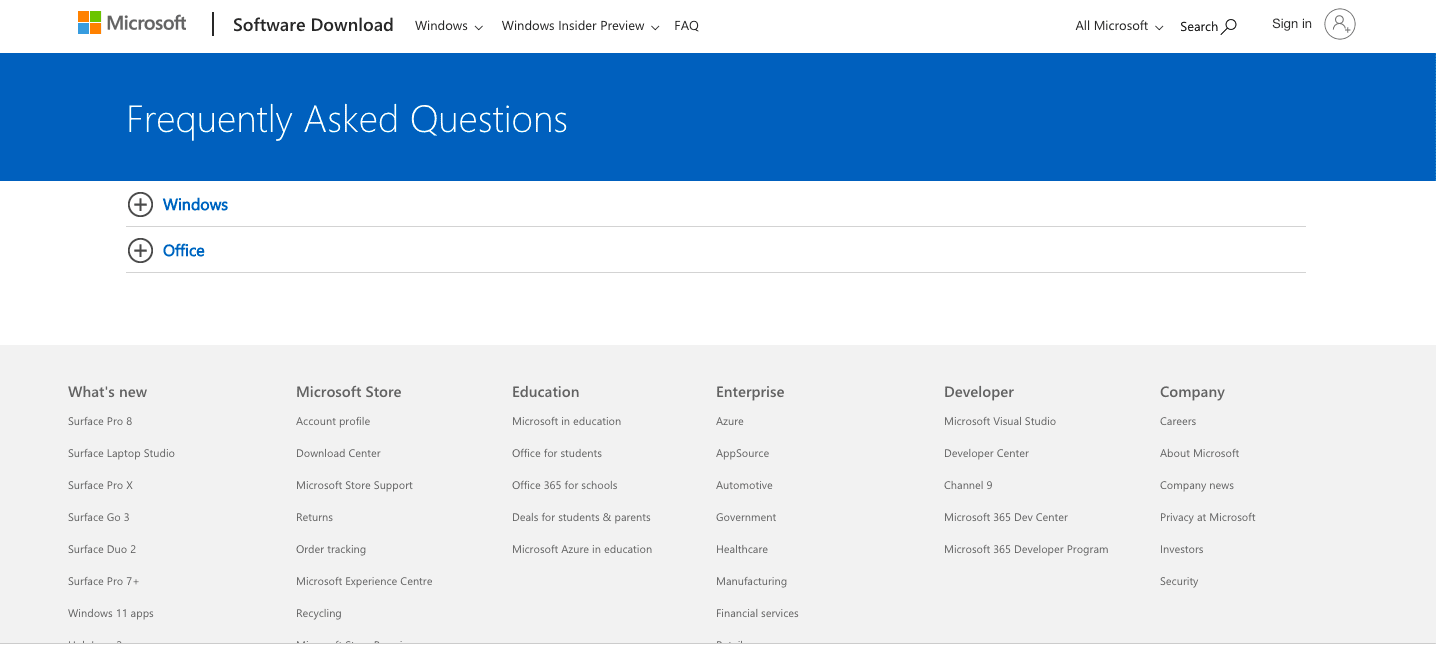
“Clean” is the best way to describe Microsoft’s FAQ page. The landing page only has two categories, “Windows” and “Office,” with plus signs beside them. When you click the dropdown menu, a list of questions appears.


Simplicity is the key to creating a great customer experience and Amazon Web Services keeps things simple on their FAQ page. It’s incredibly functional and easy to navigate. The company covers the vast amount of information it needs to provide by linking individual pages to each of their services.


Argent is a women’s workwear clothing brand. It has a simple one-page FAQ broken into categories with short and direct Q&As like:
Q: “Where does your clothing ship from?”
A: “New York City.”
Its no-nonsense and hassle-free approach means that customers can spend less time on the FAQ page and more time shopping.


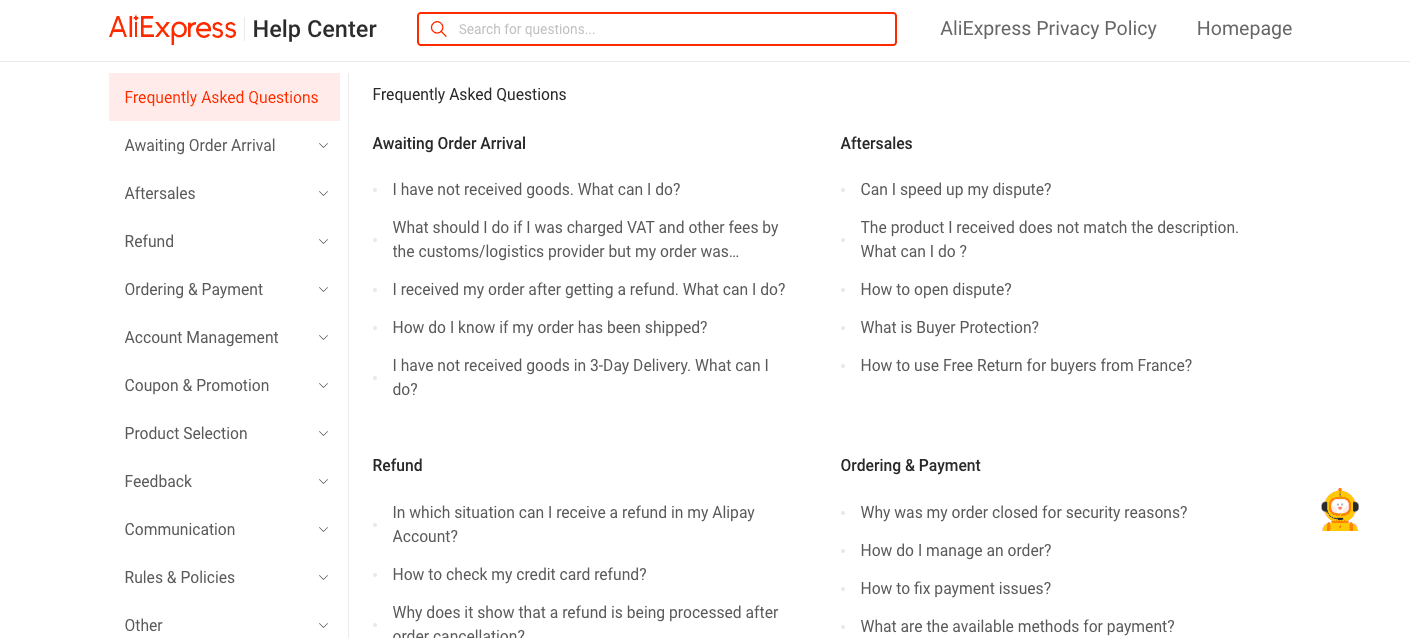
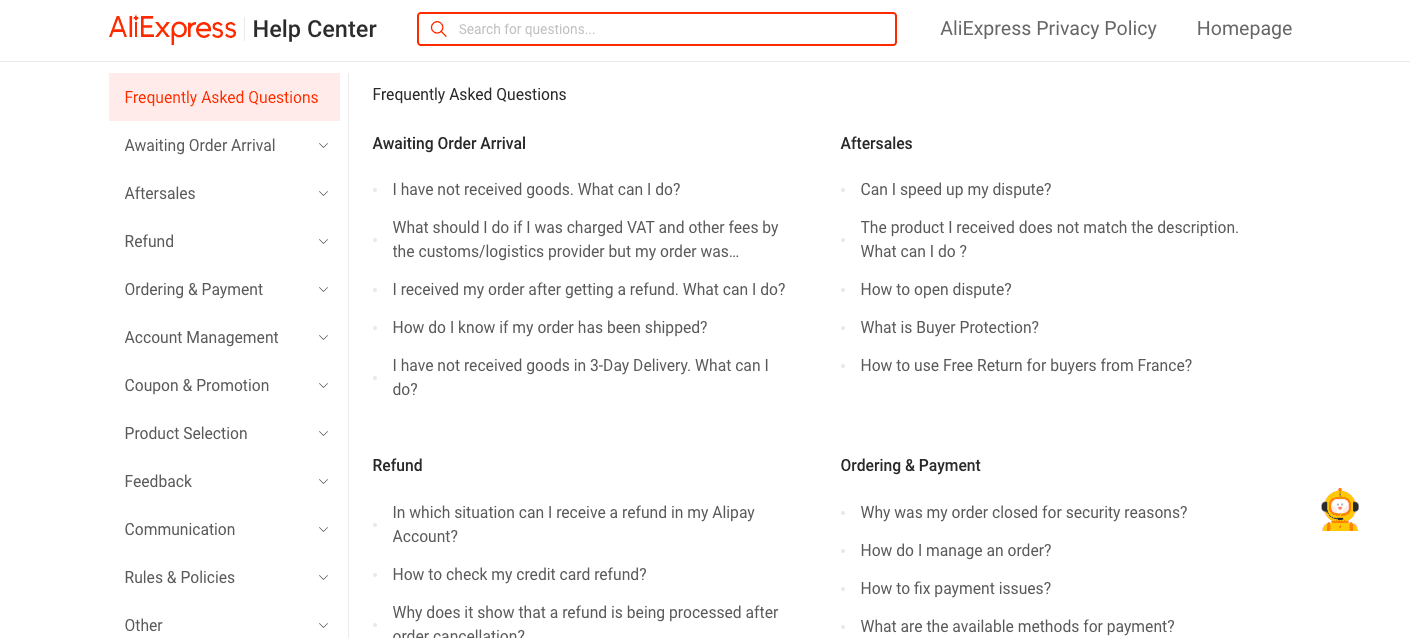
AliExpress has a clean FAQ page loaded with information.The categories are easy to skim and the customers can easily extract the information they need.


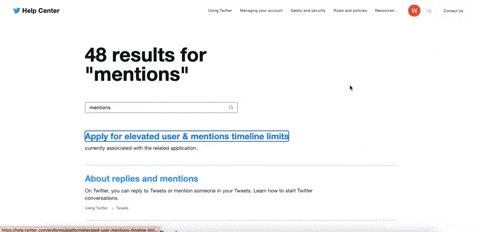
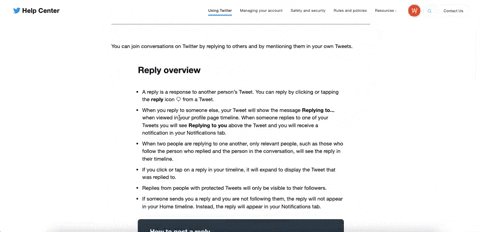
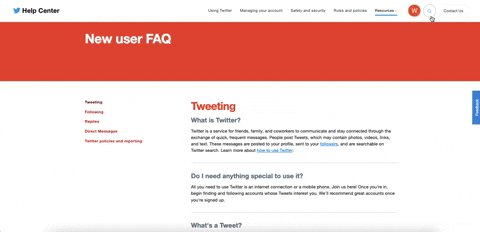
As part of its knowledge base, Twitter has several FAQ pages dedicated to specific topics, such as troubleshooting, FAQs, and account verification. For its new user FAQ page, Twitter shares the most popular questions, neatly organized on the sidebar into different categories like “Replies” and “Direct Messages.” And to help users navigate this section and find specific answers, they have a sleek and visually stunning search bar that drops down and guides users to articles in their knowledge base.


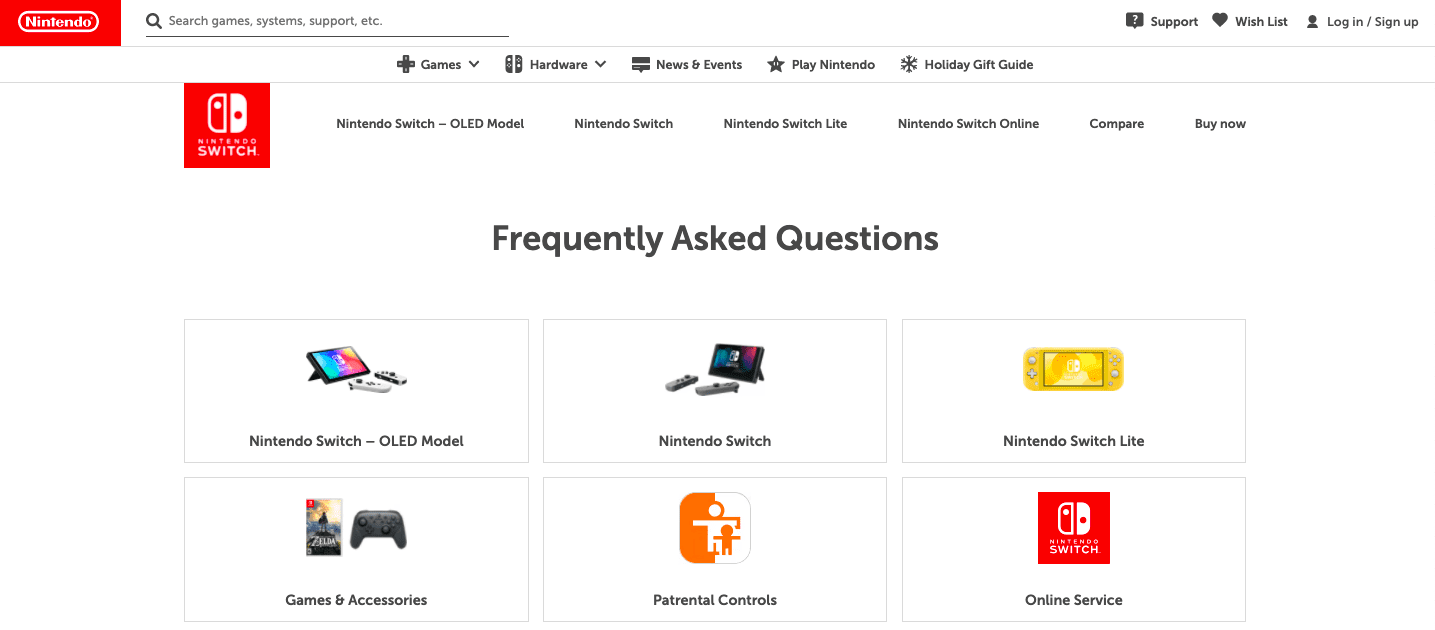
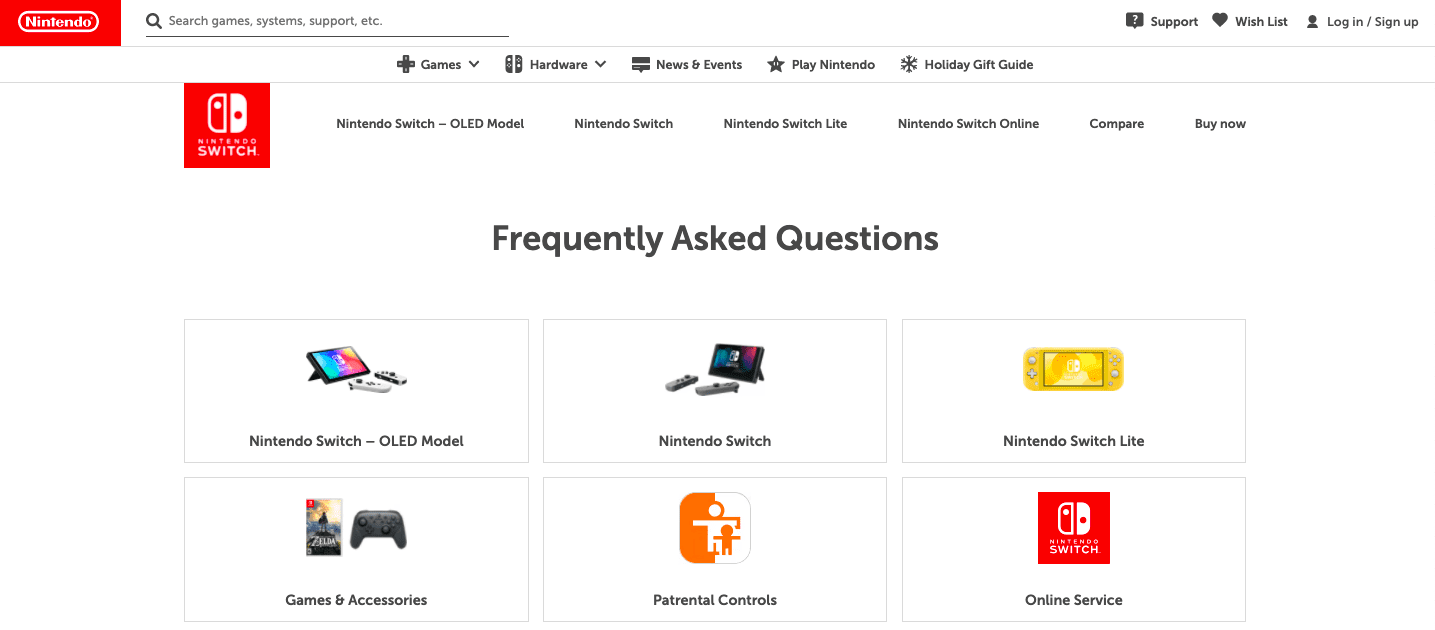
Nintendo Switch is a video game console developed by Nintendo. Its FAQ page, which takes a product-focused approach, is a great example of how to cater to your audience. The company uses images of the different Nintendo Switch models as icons for the categories. All that their audience of gamers needs to do is click on the image of the product they need more information on, and a list of questions is revealed.


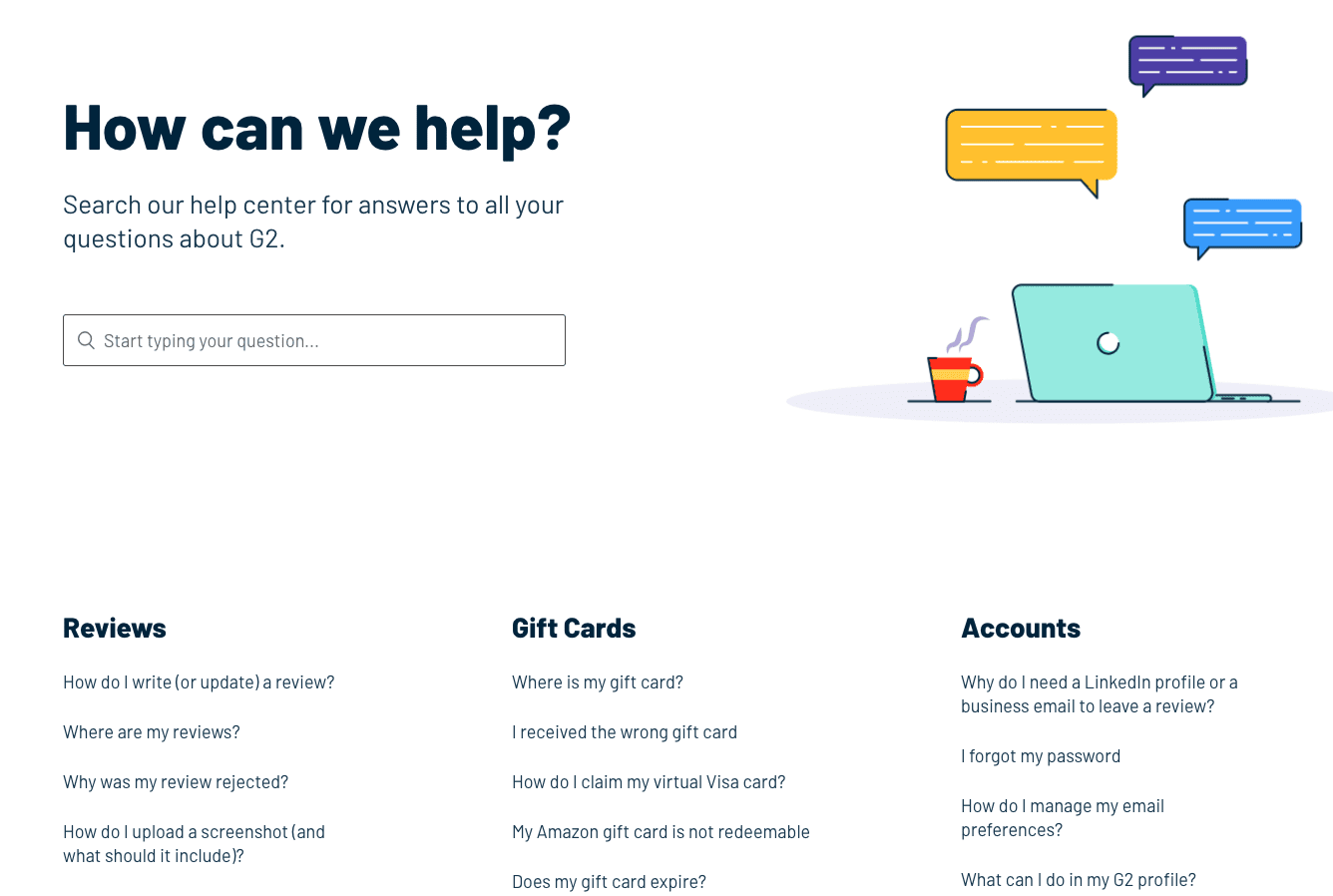
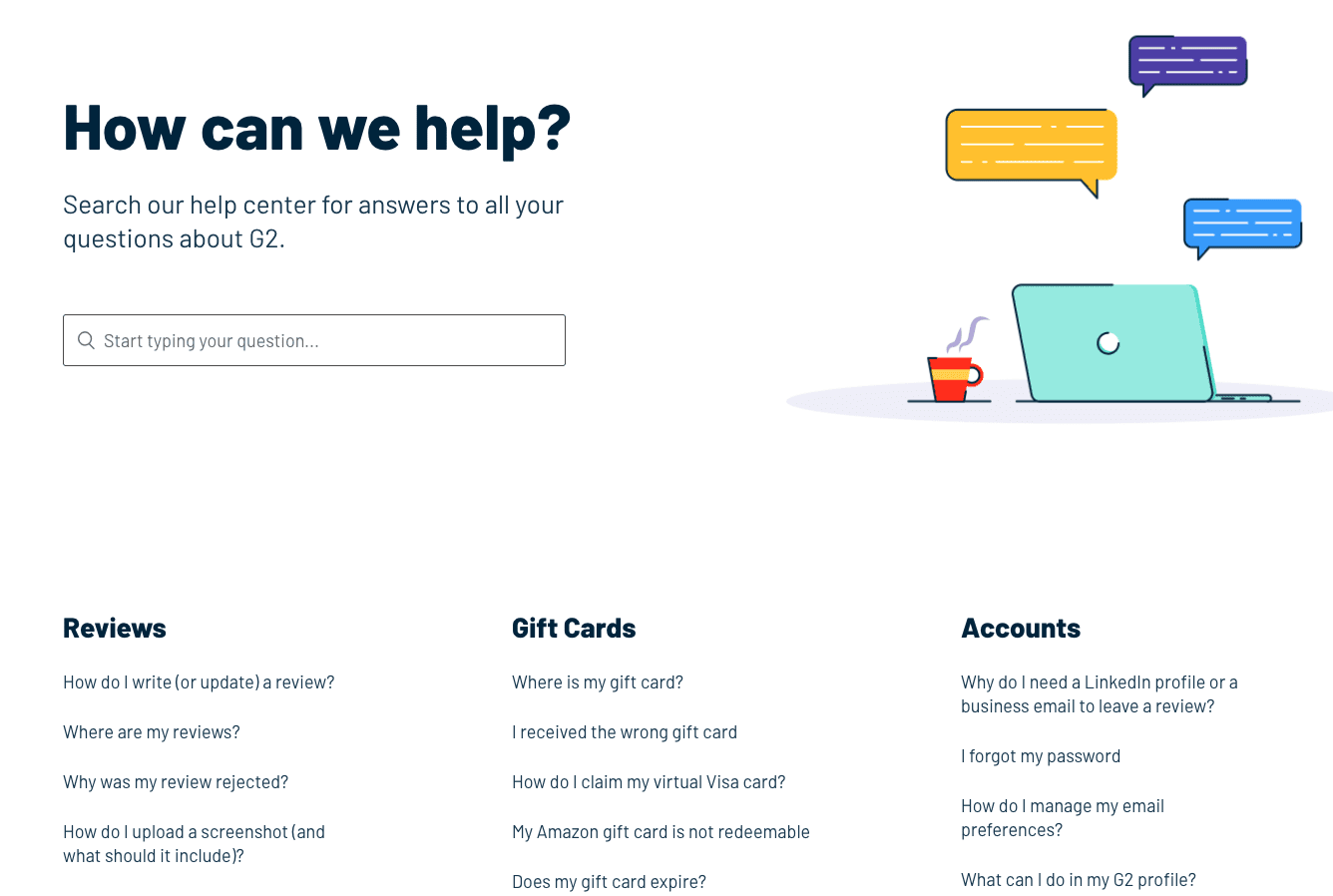
G2 is a B2B software and services review community where you can share your experience with companies, read reviews from real users, and make buying decisions. Its also a fantastic platform for B2B software and service companies to see what their customers have to say about their platforms, identify common issues, and showcase their testimonials.
Being a multi-sided business that targets software users, software buyers, and software companies, G2 requires a similar approach to its FAQ page. Its FAQ page is searchable, but also breaks it out into various sections including “reviews”, “gift cards”, “accounts”, “trust”, and “other” to help provide a useful navigational path for its users to find the exact answer they’re looking for.


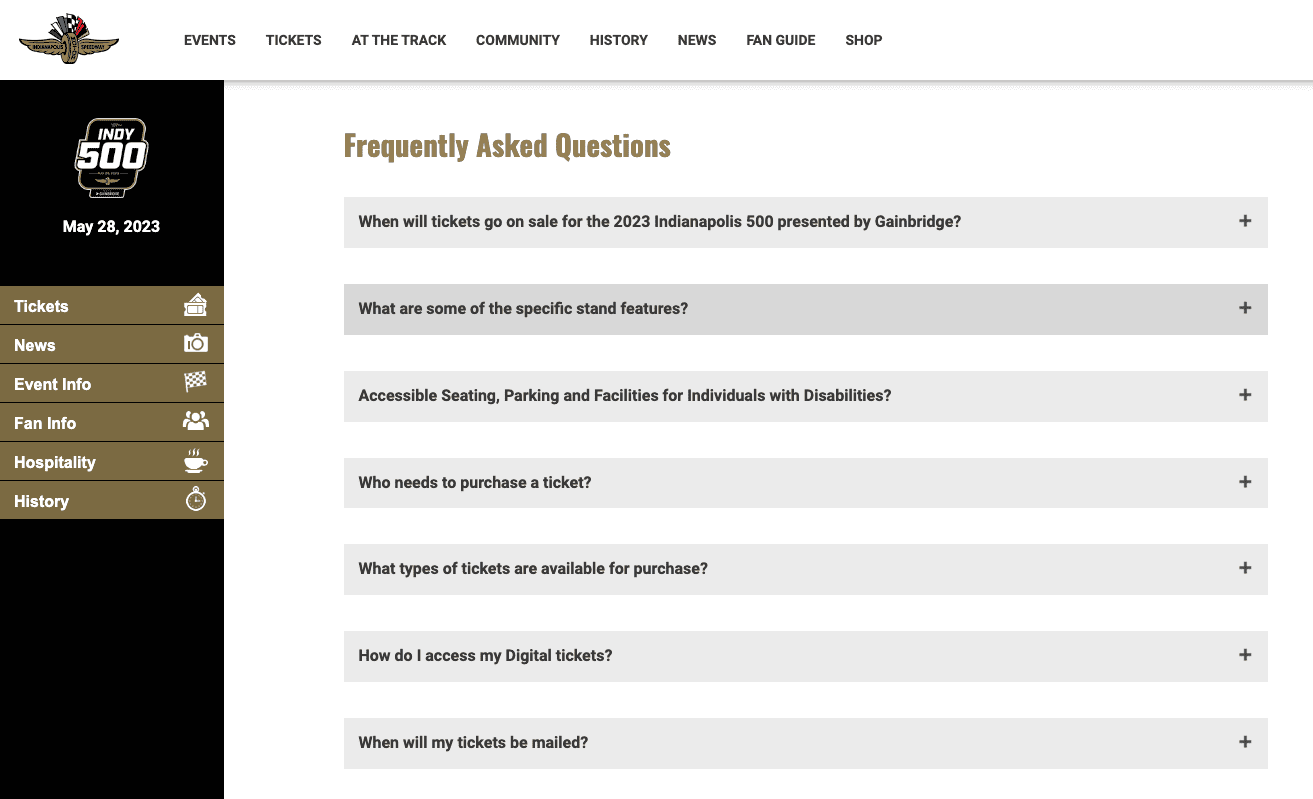
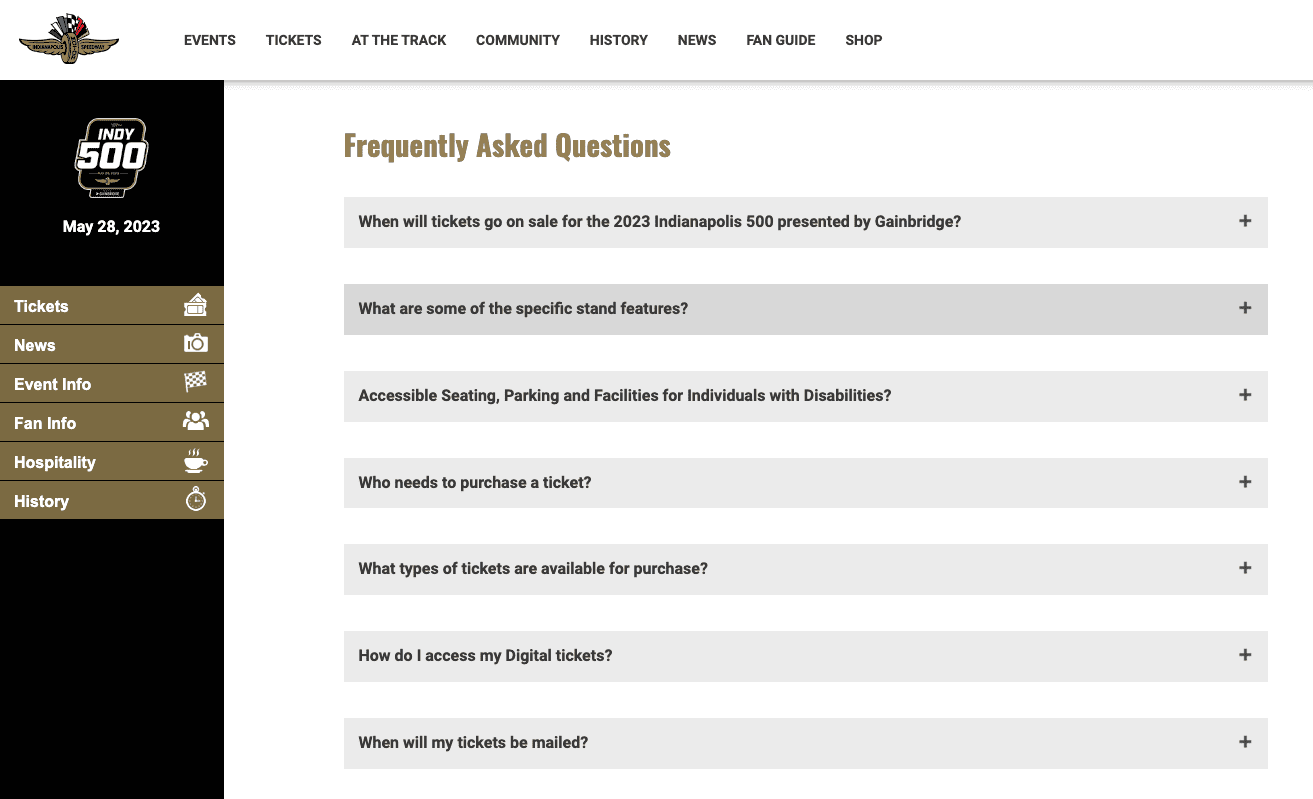
The Indianapolis Motor Speedway’s FAQ page takes a slightly different approach than others on this list. Its FAQ page didn’t need to be as comprehensive as complex products and services, so it developed a design that features 10-12 commonly asked questions compact into one page. Upon clicking each FAQ, a dropdown box opens with a contextual answer.


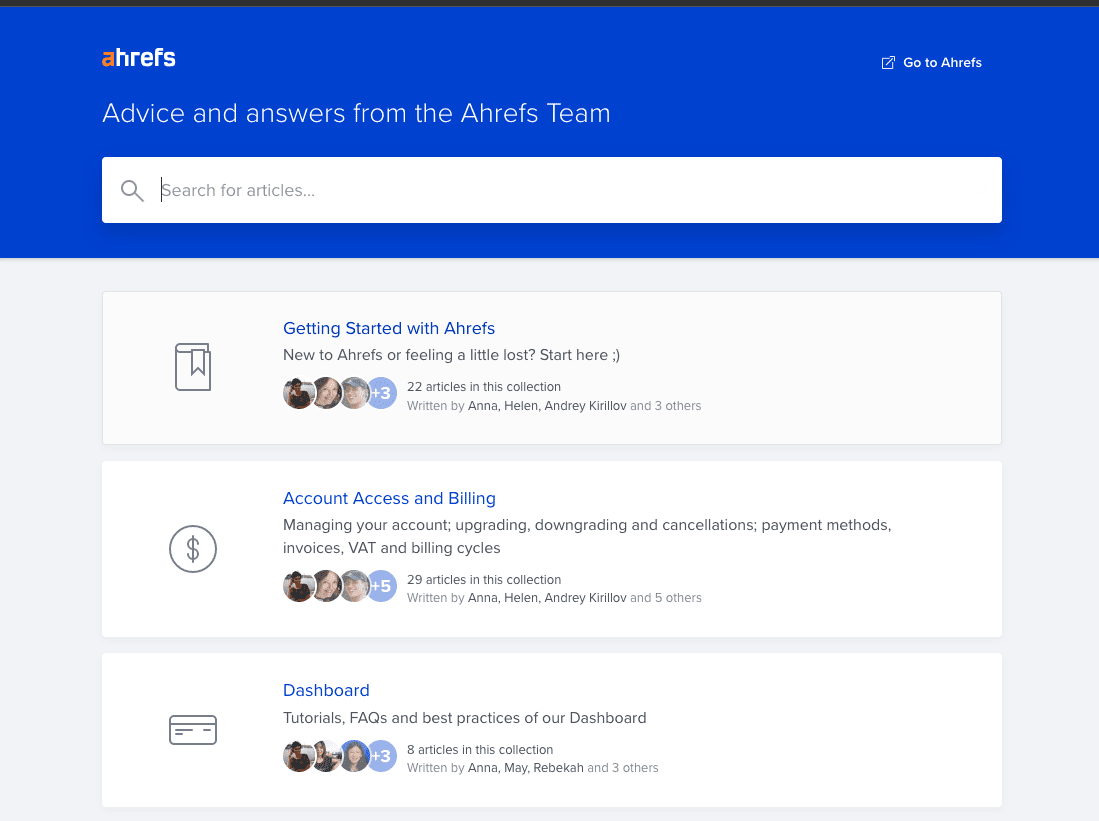
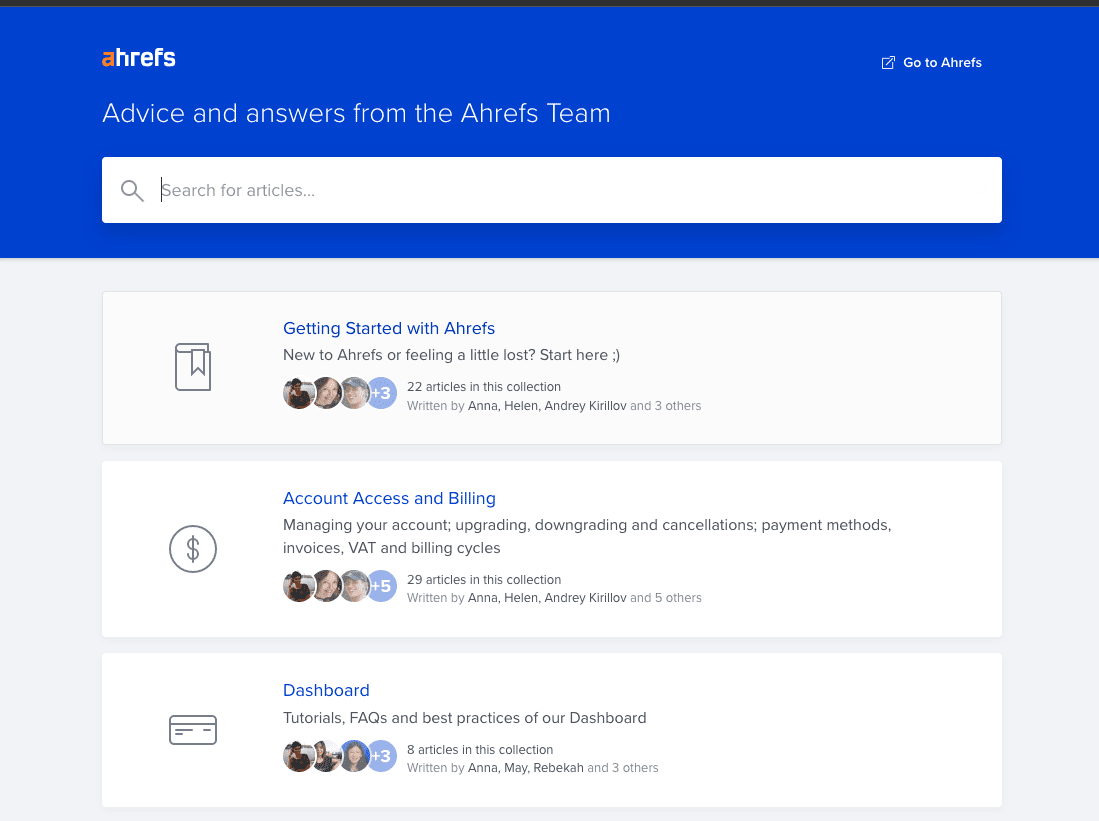
Ahrefs takes an in-depth approach to its FAQ page and help center – which makes sense, at its a more complex SEO platform for growing and monitoring website traffic and health.
It categorizes its FAQ into different sections such as:


This provides a comprehensive, exhaustive list of frequently asked questions where new prospects and customers can address their questions on their own. This also provides a wealth of how-to articles for Ahrefs to capture long-tail keywords for those customers using search engines.
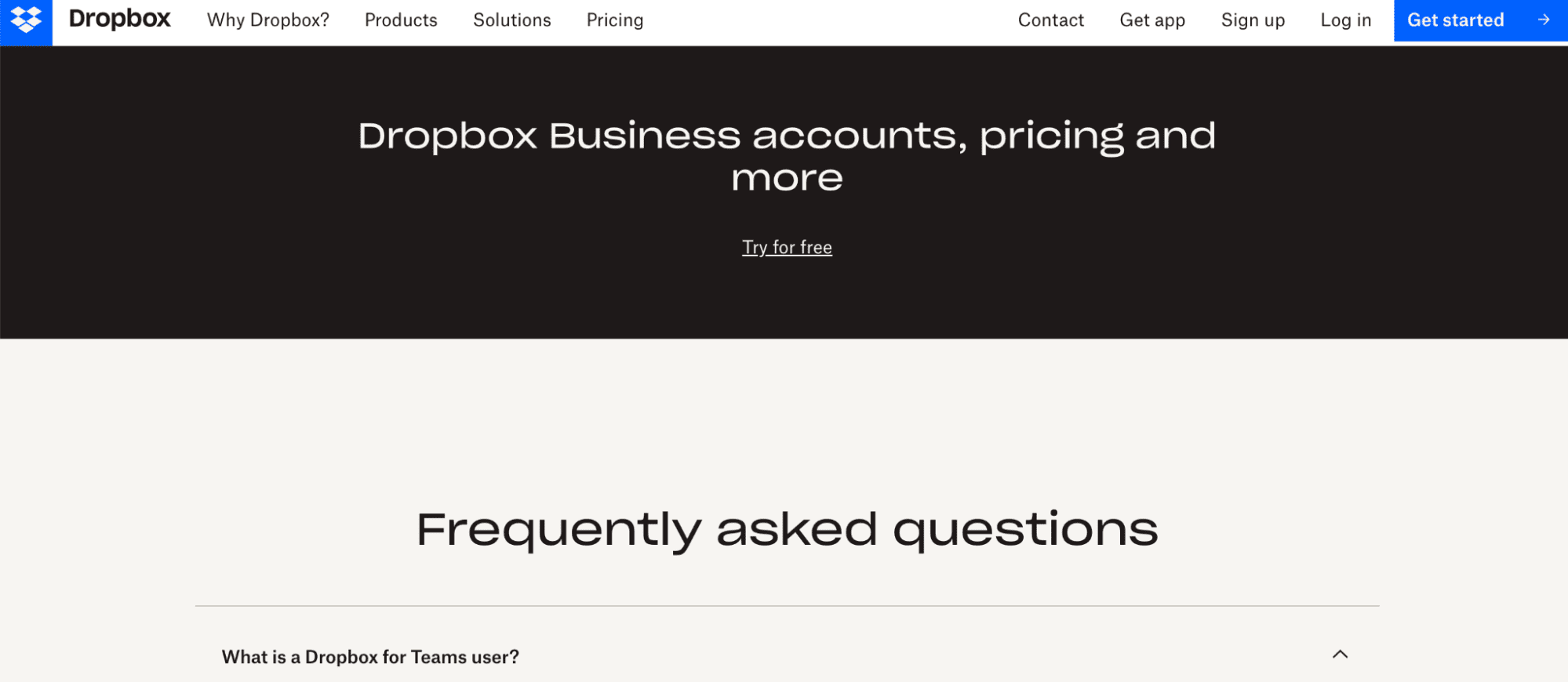
Dropbox has a well organized FAQ page that answers all the popularly asked questions. The FAQ page is neat, simple and user friendly. Additionally, navigating to other related pages on the website from the FAQ page is fairly simple.


SendinBlue’s FAQ page has a simple user interface. The FAQ page is organized into categories which makes it easy to find the desired information. There is also an effective search bar that lets the user know more about their questions from SendinBlue’s articles. This powerful feature makes the FAQ page even more resourceful for a user.


IKEA’s FAQ page is uncomplicated. It consists of an extensive list of possible question categories like delivery service, before you visit, returns and product issues, payment options and more. The FAQ page of IKEA also has a live chat option wherein the user can directly contact the customer support service and get their questions answered within no time. The FAQ page is available in multiple languages, including English, Spanish, French, and German. For international companies, multilingual support in their FAQ pages is essential to ensure that people from different regions find it easy to use the page.


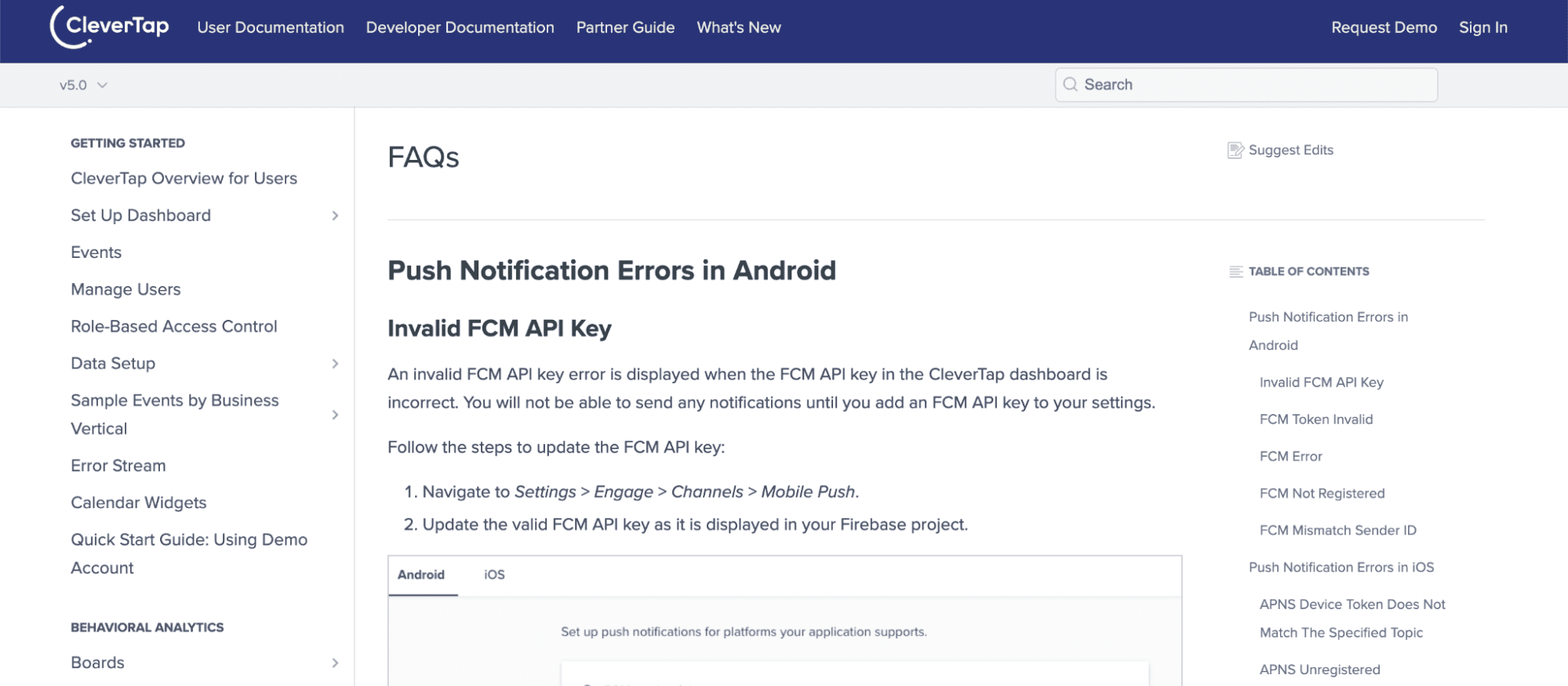
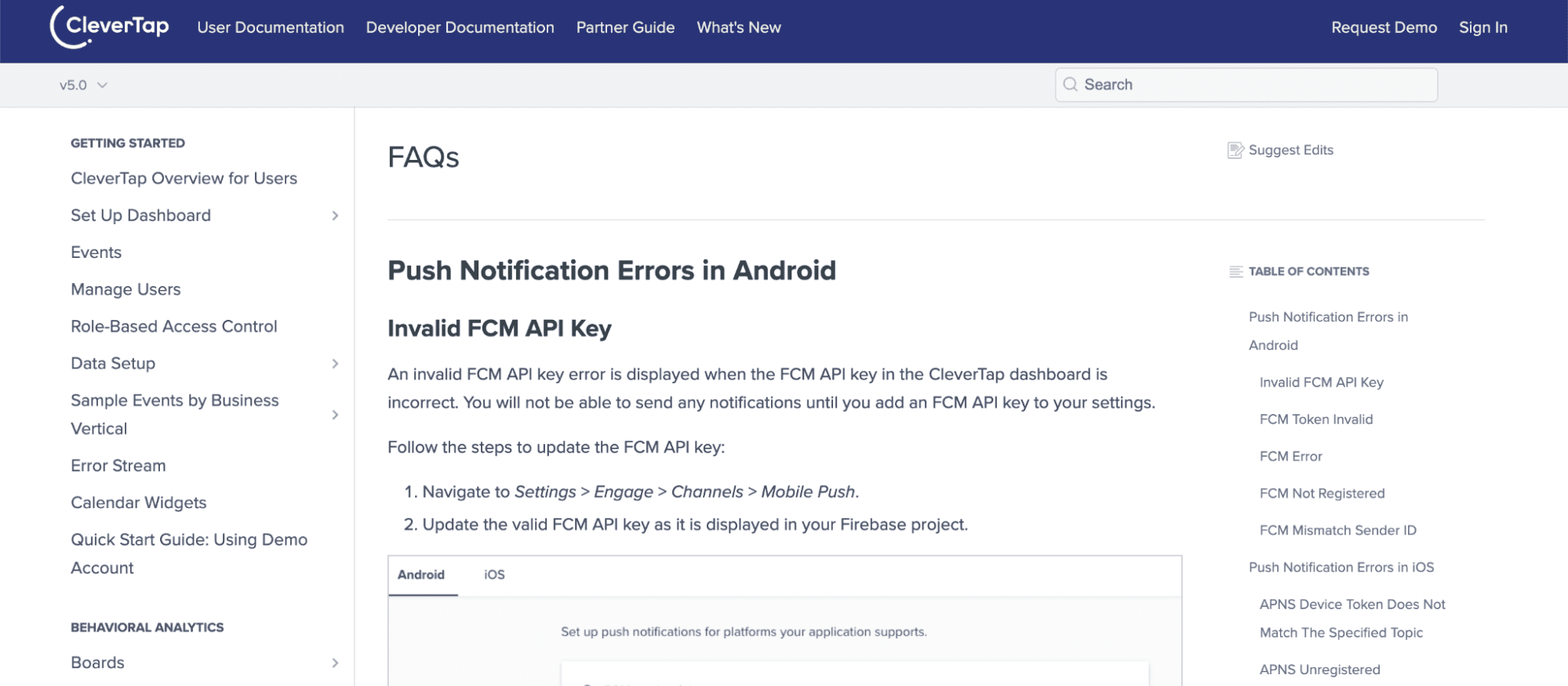
CleverTap’s FAQ page is comprehensive and is designed to enable the user to quickly find their desired answers. It has a rich and detailed content that covers a huge range of questions. The navigation bar on CleverTap’s FAQ page makes it easy for users to jump from one question to another. On the other hand the search bar on the page makes it easy for the user to find the necessary questions. CleverTap’s FAQ page is interactive, allowing users to upvote or downvote the answers they find helpful or unhelpful.


Teachable’s FAQ page also includes a community-driven Q&A section wherein users can ask and answer questions related to platform usage. It is a content rich FAQ page which also consists of an interactive search bar. The content is divided into relevant categories in a clean format. The FAQ page also neatly places a “Book a Demo” CTA.


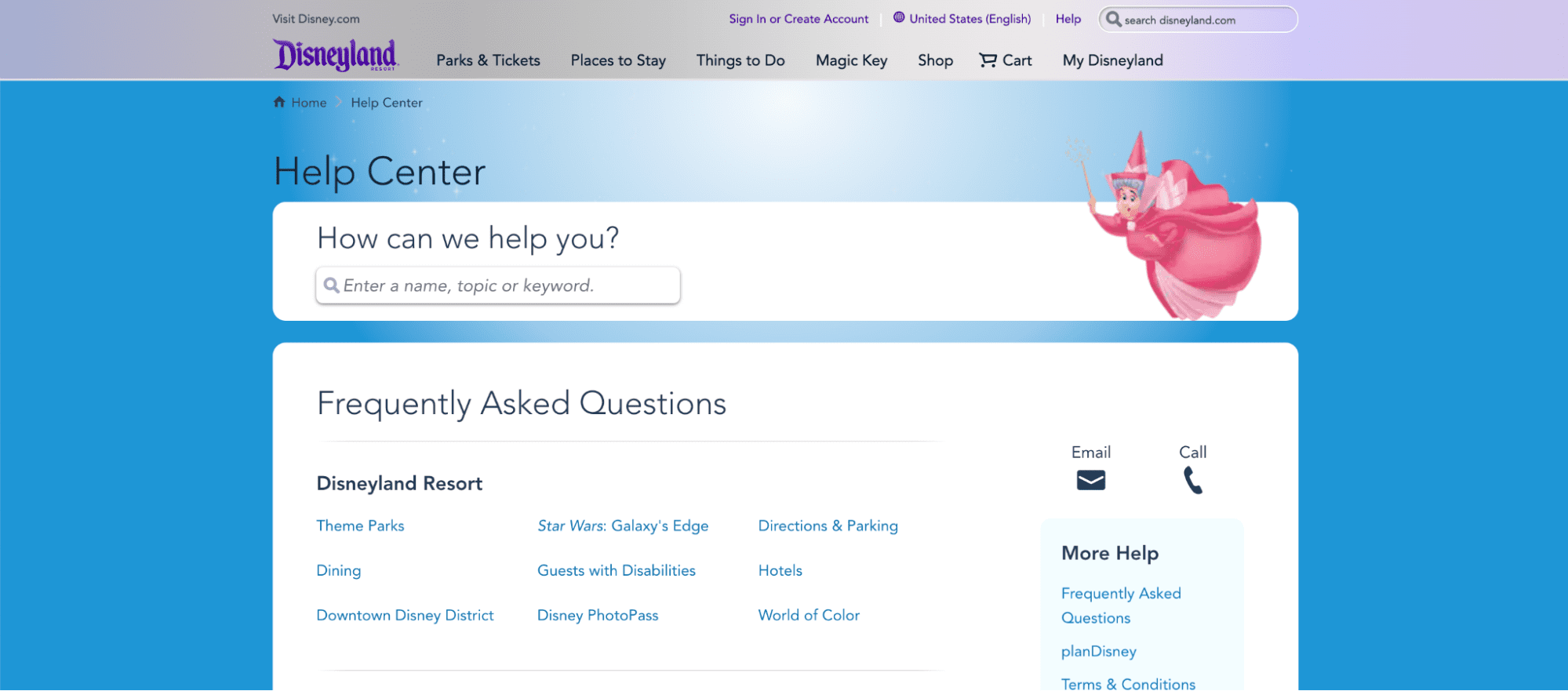
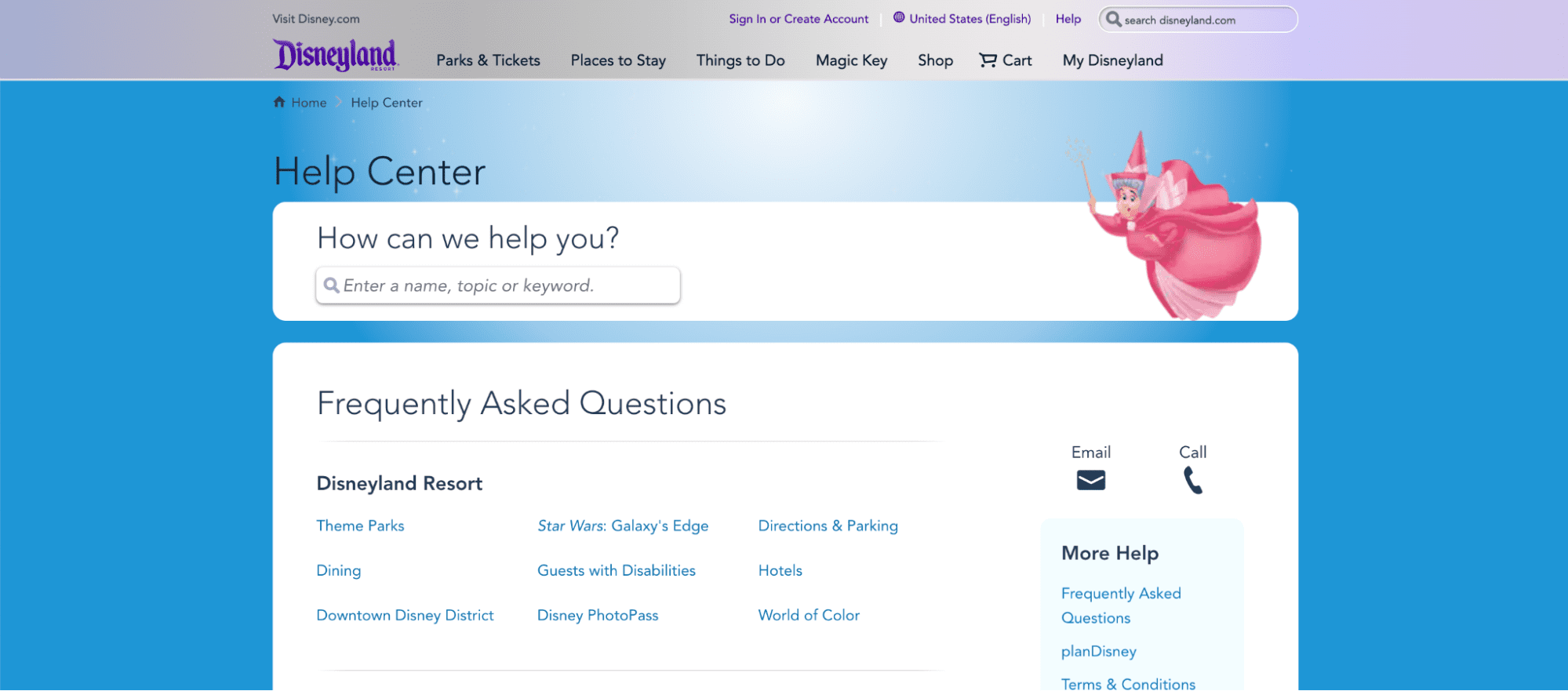
Disneyland’s FAQ page is easily accessible from their main website menu. The answers on the Disneyland FAQ page are presented in a clear and concise format that is easy to read and understand. It is also interactive and asks the user to upvote or downvote the answer based on their experience.


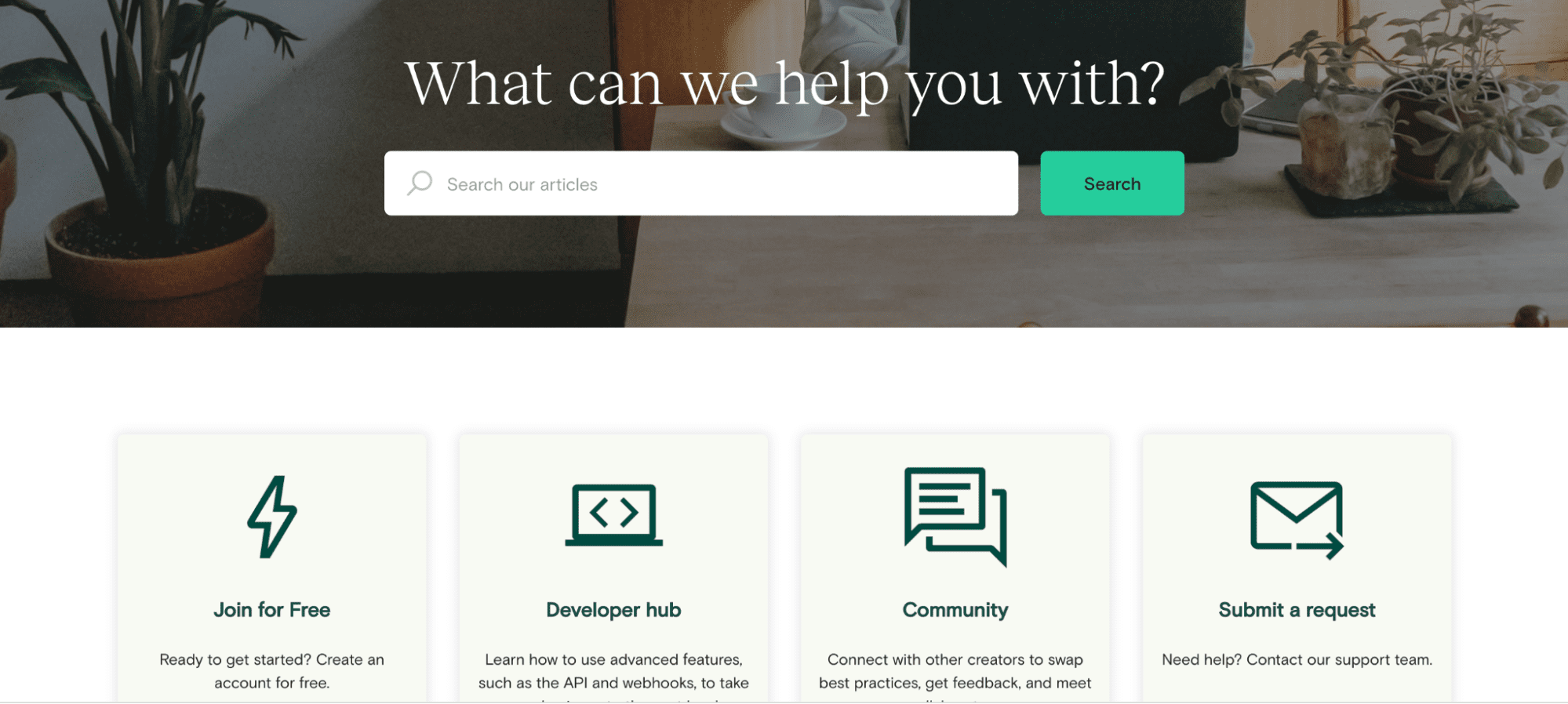
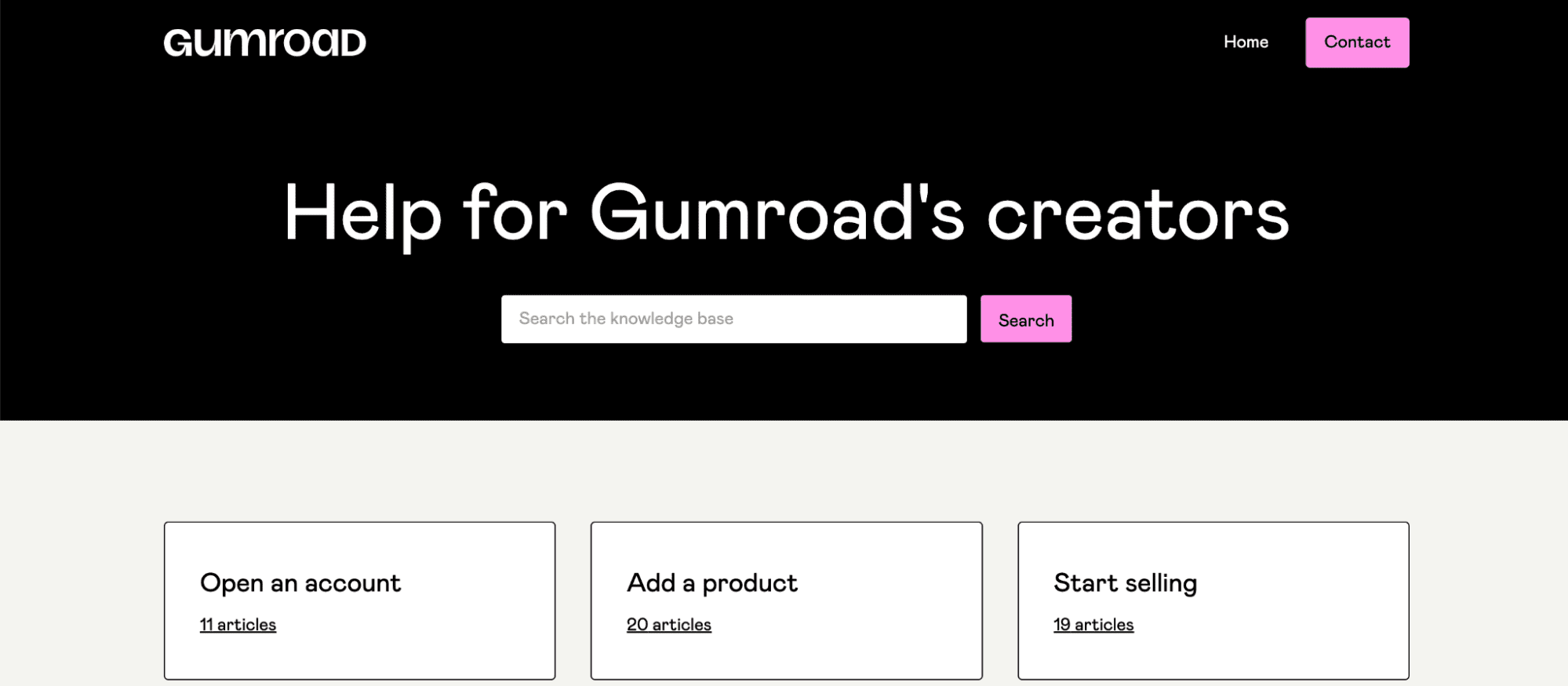
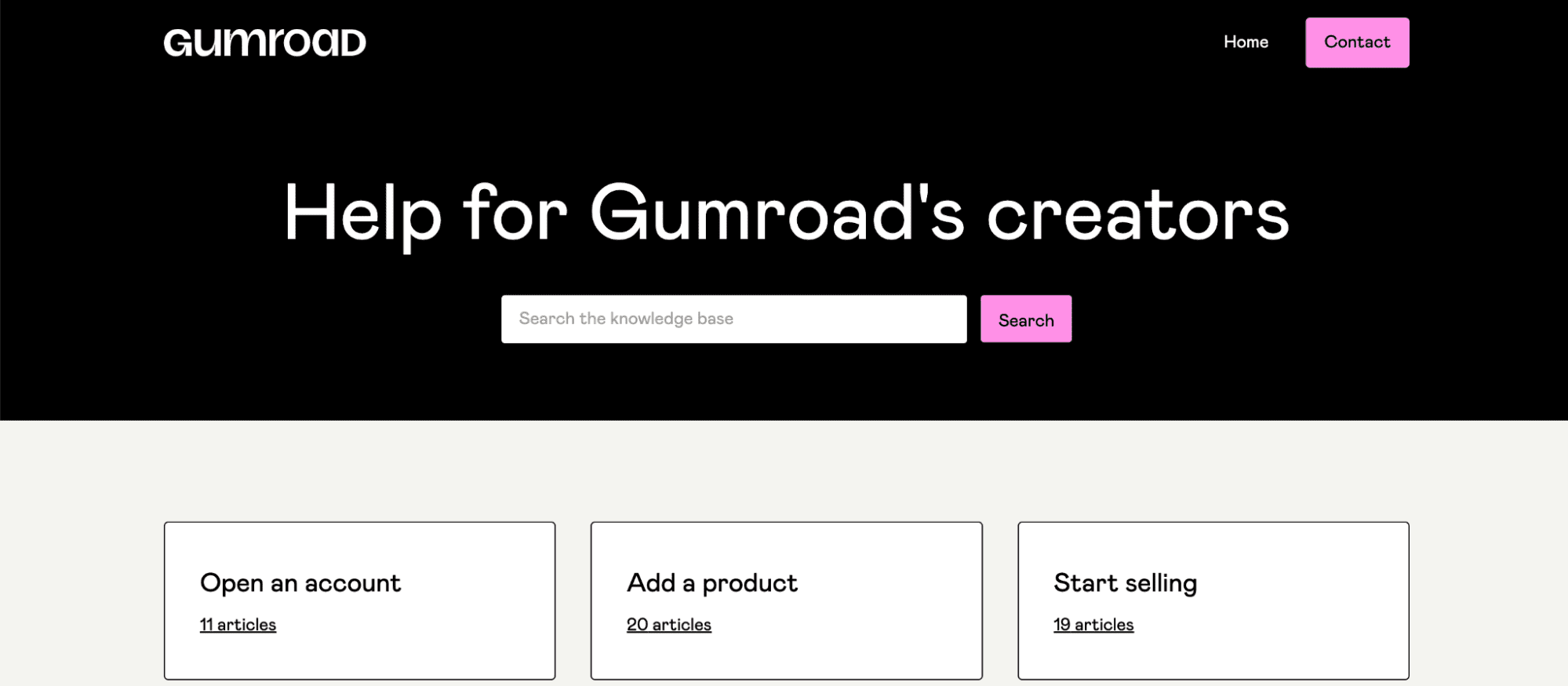
Gumroad is a popular platform among creators who sell their digital products online. Gumroad has adopted a neo-pop theme throughout their website. Their FAQ page is simple and unique at the same time. The FAQ page is divided into categories which redirect to separate FAQ pages. The main FAQ page just has the category boxes and an interactive search bar. There are no other distracting elements in the FAQ page.


When used right, an FAQ page can help boost traffic to your website, improve your customer service, and streamline the user experience for your customers. Therefore, it’s worth taking the time to build an FAQ page that checks off all these boxes. Or you can save time by investing in knowledge base software.
Go beyond outdated FAQ page and enable your customers and end-users with a digital adoption platform (DAP) like Whatfix to provide self-service, in-app support and guidance.
Whatfix provides organizations with a no-code visual editor to create in-app guidance, communication, and support elements that enables end-users to better use digital products and services, overcome areas of friction with moment-of-need help, and drive end-user adoption to create power users.


With Whatfix, create branded in-app guidance and support content like:
With Whatfix’s end-user analytics, you can track, monitor, and analyze end-user behavior to identify areas of friction. This empowers you to create optimized workflows, create better experiences, and drive adoption with a UX improvement cycle that acts as a flywheel. Analyze and a/b test aspects of your in-app experience, launch new in-app guidance and support to improve it, analyze it, and repeat.
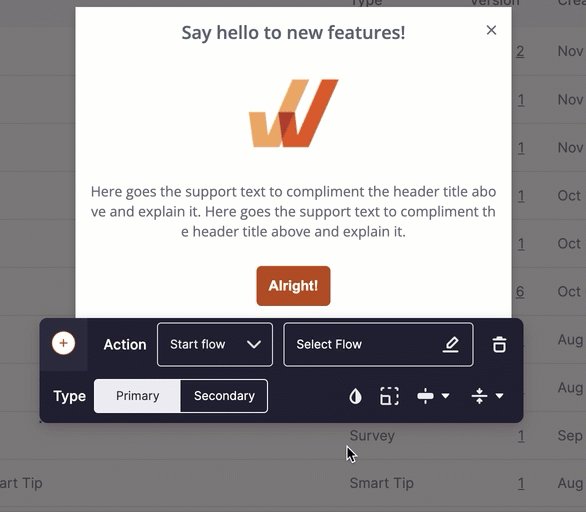
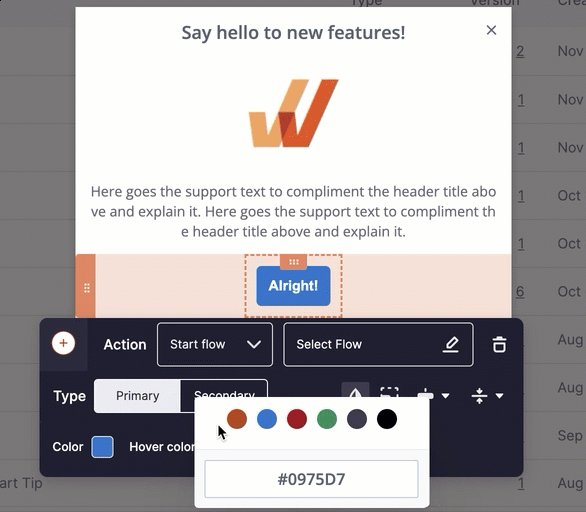
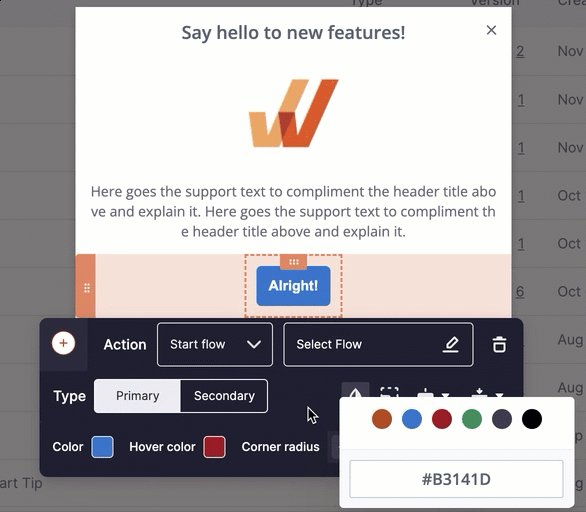
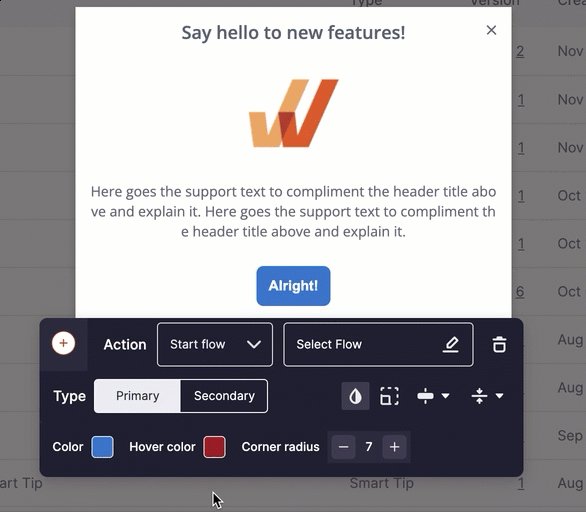
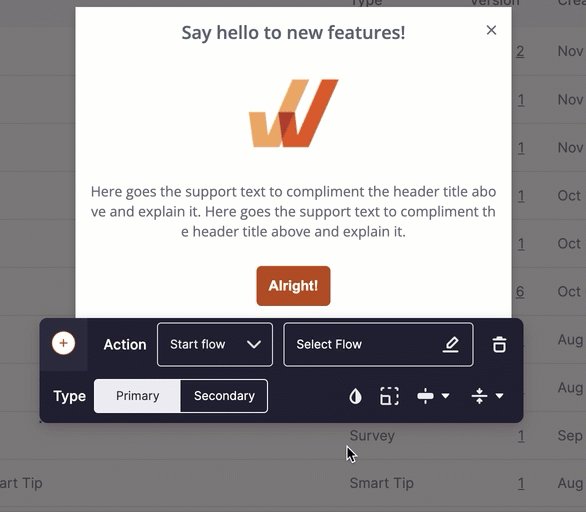
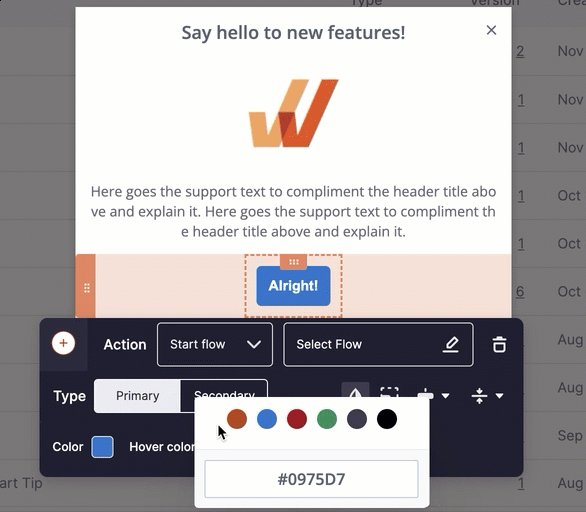
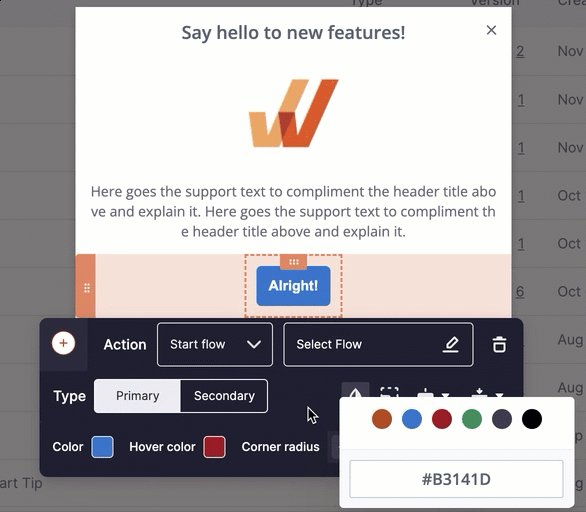
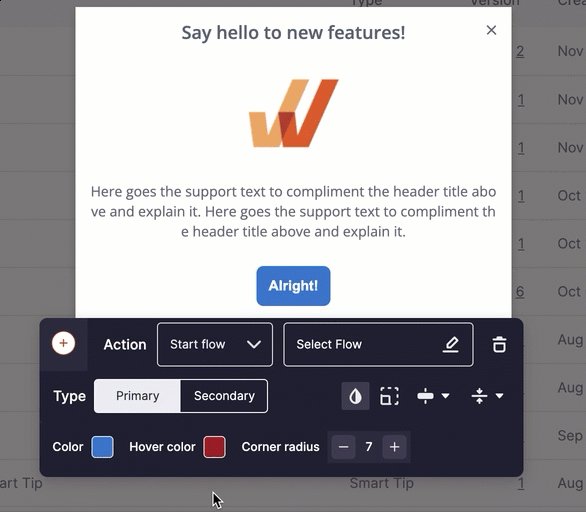
With a DAP like Whatfix, creating custom interactive, branded, in-app guidance, support, and tooltips is simple. You create tooltips in the no-code Whatfix Editor that allows you to click-and-drop tooltips in your application – and then use its advanced customization feature to brand the element to your product’s theme. With a DAP, create in-app walkthroughs, product tours, user onboarding checklists, beacons, smart tips, pop-ups, field validations, self-help wikis, and more!
Request a demo to see how Whatfix empowers organizations to improve end-user adoption and provide on-demand customer support



